文章目录:
1. 显示模式
什么是显示模式
标签(元素)的显示方式
标签的作用是什么?
布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。
显示模式分为几种,分别是什么?
3种,块级元素,行内元素,行内块元素
1.1 块级元素,行内元素,行内块元素
- 块级元素
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
如:div标签
- 行内元素
- 一行共存多个,
- 尺寸由内容撑开
- 加宽高不生效
如:span标签
- 行内块元素
- 一行共存多个,
- 尺寸由内容撑开
- 宽高属性生效
如:img标签
1.2 转换显示模式
属性名: display
| 属性值 | 效果 |
|---|---|
| block | 块级 |
| inline-block | 行内块 |
| inline | 行内 |
| 一般不转换为行内元素 |
综合案例
综合案例一 热词
设计稿如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>热词</title>
<style>
a{
width: 200px;
height: 80px;
display:block;
background-color: #3064bb;
color:#fff;
text-align: center;
text-decoration: none;
line-height: 80px;
font-size: 18px;
}
a:hover{
background-color:#608dd9 ;
}
</style>
</head>
<body>
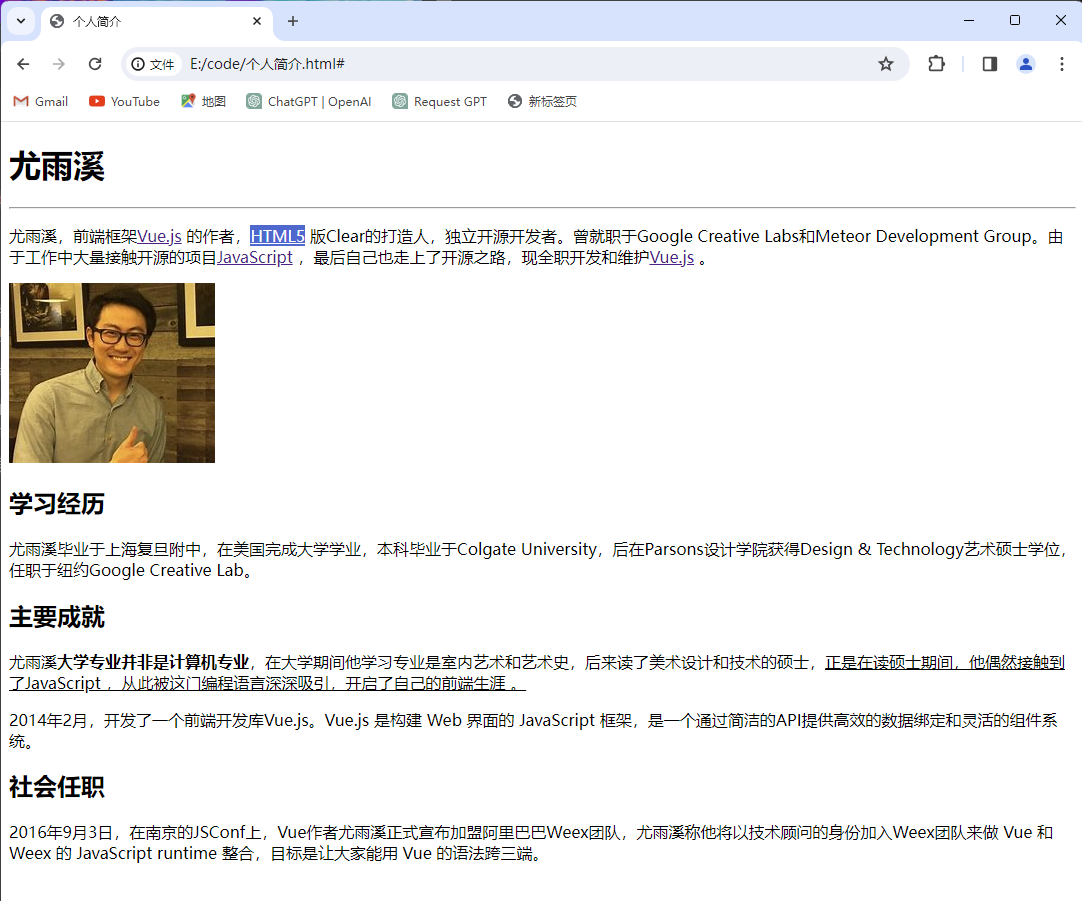
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
<a href="#">Vue</a>
<a href="#">React</a>
</body>
</html>
效果如下:

综合案例二 banner效果
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner{
height: 500px;
background-color: #f3f3f4;
background-image: url(./images/bk.png);
background-repeat: no-repeat;
background-position: left bottom;
text-align:right;
color: #333333;
}
.banner h2{
font-size: 36px;
font-weight: 400; /*去掉加粗 */
line-height: 100px;
}
.banner p{
font-size: 20px;
}
.banner a{
width: 125px;
height: 40px;
background-color: #f06b1f;
text-decoration: none;
color: #fff;
display: inline-block;
line-height: 40px;
text-align: center;
font-size: 20px;
}
.banner a:hover{
color: black;
}
</style>
</head>
<body>
<div class="banner">
<h2>让创造产生价值</h2>
<p>我们希望小游戏平台可以提供无限的可能性,让每一个创作者都可以将他们的才华和创意传递给用户。</p>
<a href="#">我要报名</a>
</div>
</body>
</html>
效果如下:

注意:
| CSS尽量不要直接美化标签,应指明具体 行内需要转换为行内块 |







































![2023智慧树刷课脚本 基于Python selenium的自动化刷网课程序 [有免安装发行版]](https://img-blog.csdnimg.cn/direct/3e2a30a4e8564db5bf2f64c60892a090.png)