CSS案例-5.margin产品模块练习
- 开发
- 34
-
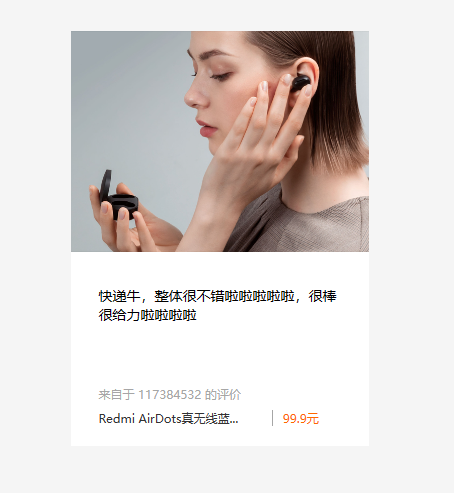
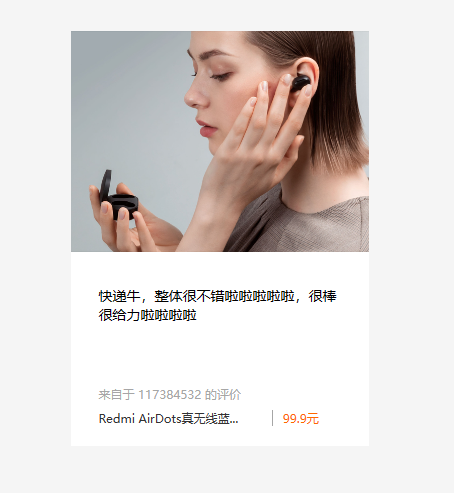
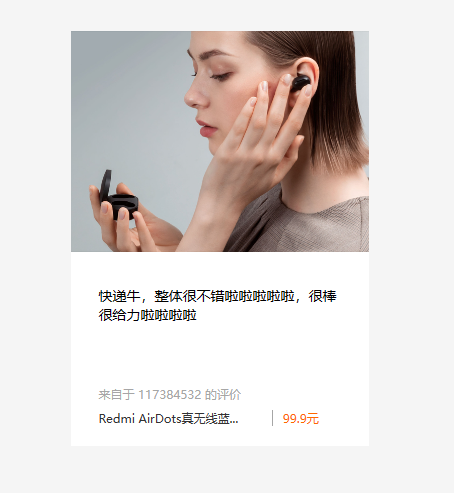
效果1
相关数据
整体长:298px,高:415px

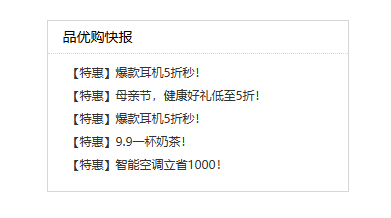
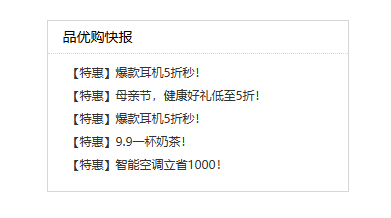
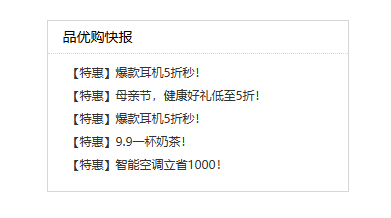
效果2

知识点
外边距margin
块级盒子水平居中
条件:
三种写法:
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;
清除元素的默认内外边距
原文地址:https://blog.csdn.net/m0_46279684/article/details/136813411
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1769668072114884608.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!