修改背景图
说明
这里我准备基于百度飞桨PaddleSeg项目的人像分割模块做一个人像抠图,这里顺便用上了双向绑定和图片拖拽打开。
下面就是示例:
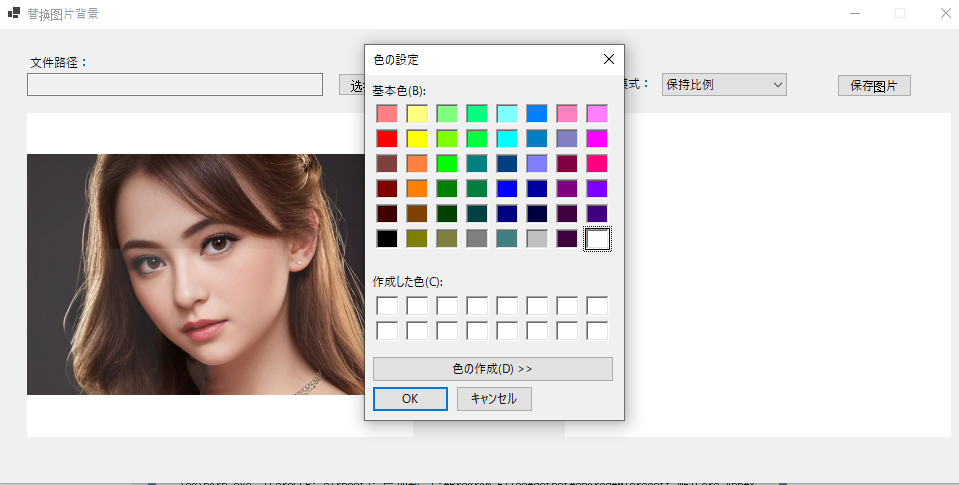
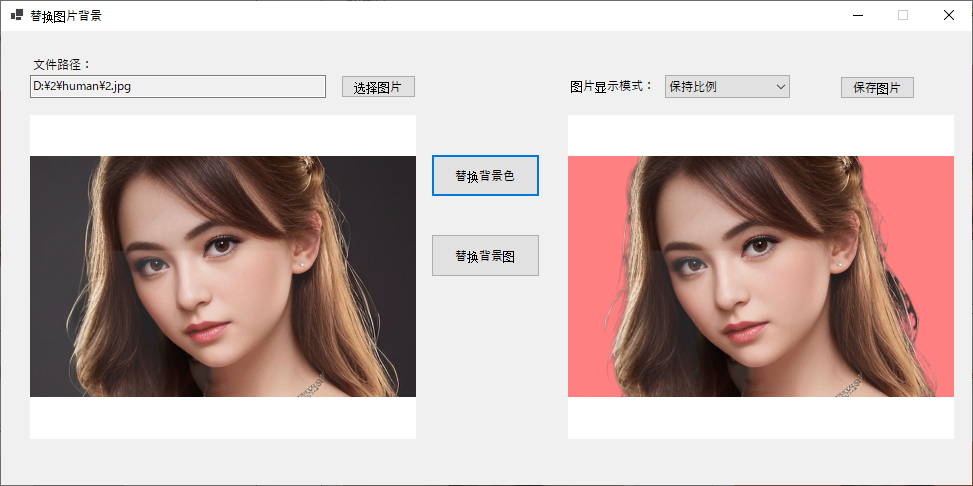
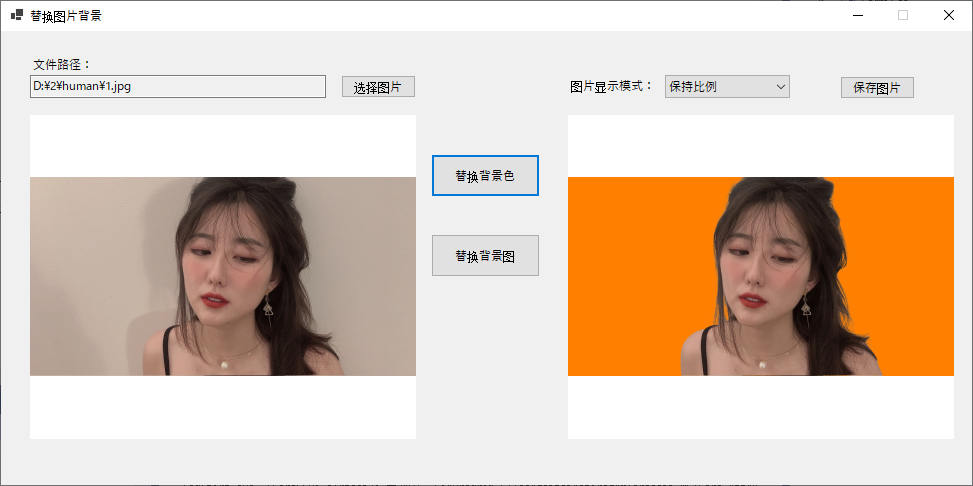
用颜色替换



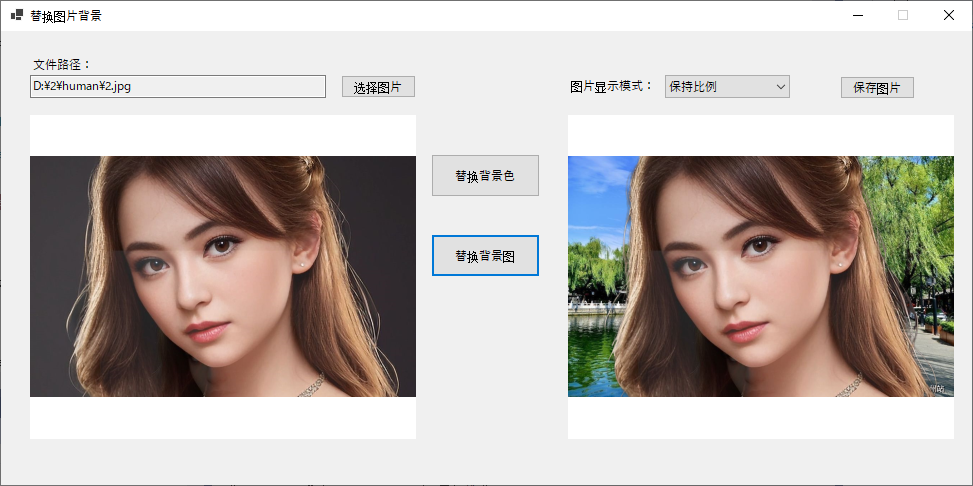
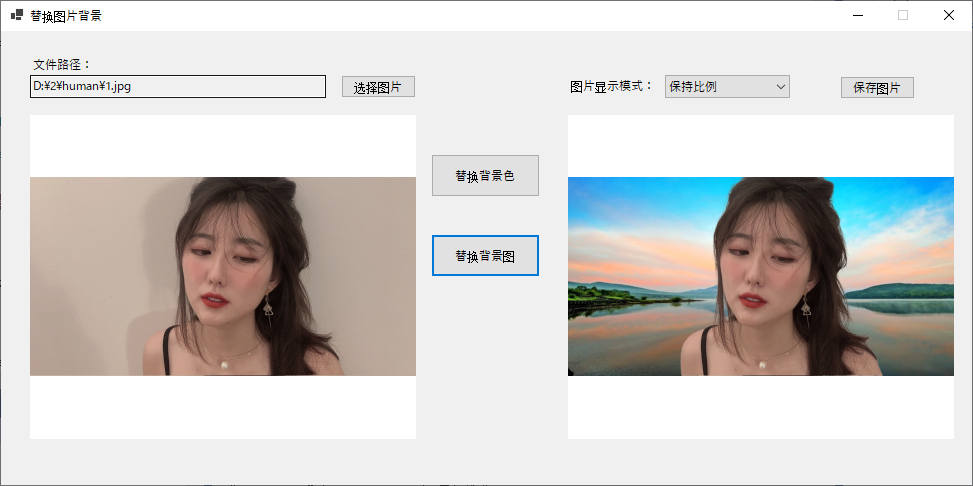
用背景图替换


保存成功后的图片

一、使用百度飞桨PaddleSeg
//初始化 引擎
engine = new PaddleSegMattingEngine();
//参数
parameter = new MattingParameter();
//parameter.outbgfile = true;//输出mask图
//parameter.bgtransparent = true;//背景透明
engine.Init(modelPath, parameter);
二、下拉框双向绑定
comb.DataSource = lstCom;
comb.DisplayMember = "Name";
comb.DropDownStyle = ComboBoxStyle.DropDownList;
picOld.DataBindings.Add("SizeMode", lstCom, "Value");
picNew.DataBindings.Add("SizeMode", lstCom, "Value");
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SegSharp
{
public class ComBoxModel : INotifyPropertyChanged
{
string _name;
PictureBoxSizeMode _value;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged(nameof(Name));
}
}
public PictureBoxSizeMode Value
{
get { return _value; }
set
{
_value = value;
OnPropertyChanged(nameof(Value));
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName) //属性变更通知
{
//if (PropertyChanged != null)
//{
// PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
//}
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
三、图片拖拽打开
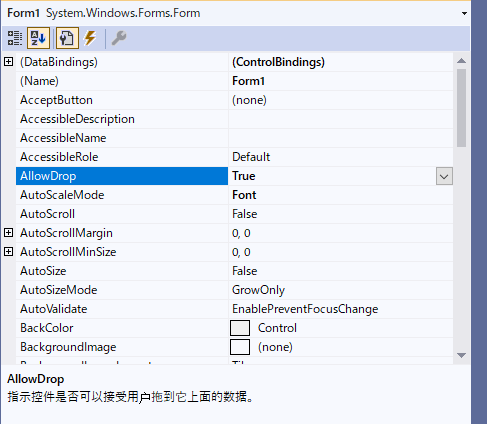
先将form的AllowDrop设置为true

利用动态库模拟事件
//函数从动态链接库中倒入(模拟鼠标事件)
[System.Runtime.InteropServices.DllImport("user32")]
private static extern int mouse_event(int dwFlags, int dx, int dy, int cButtons, int dwExtraInfo);
const int MOUSEEVENTF_LEFTDOWN = 0x0002; //模拟鼠标左键按下
const int MOUSEEVENTF_LEFTUP = 0x0004; //模拟鼠标左键抬起
//设置静态字段传递图片路径参数
public static string path_url;
private void Form1_DragDrop(object sender, DragEventArgs e)
{
//获取当前推拽图片的路径
string path1 = ((Array)e.Data.GetData(DataFormats.FileDrop)).GetValue(0).ToString(); ;
path_url = path1;
//模拟鼠标释放鼠标左键的时事件
mouse_event(MOUSEEVENTF_LEFTUP | MOUSEEVENTF_LEFTUP, Cursor.Position.X, Cursor.Position.Y, 0, 0);
}
private void Form1_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
//需求有一需要从QQ的聊天记录中拖拽图片到WinForm窗体中,用ALL会出现QQ的聊天信息中的图片丢失
//Link和Move不能从QQ的聊天记录中拖拽图片到WinForm窗体中,Copy和Scroll都可以实现,推荐使用Copy
e.Effect = DragDropEffects.Copy;
else
e.Effect = DragDropEffects.None;
}
private void picOld_MouseUp(object sender, MouseEventArgs e)
{
//给PictureBox设置图片路径
picOld.ImageLocation = path_url;
txtName.Text = path_url;
}

成功啦~
下篇准备利用OCR做一个车牌识别,期待一下~






















![[Qt学习笔记]Qt实现鼠标点击或移动时改变鼠标的样式以及自定义鼠标样式](https://img-blog.csdnimg.cn/img_convert/2c45491affa73023d43cf04d0b8c7899.webp?x-oss-process=image/format,png)