MENU
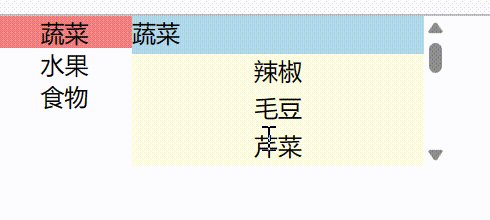
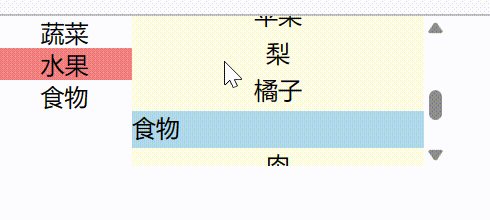
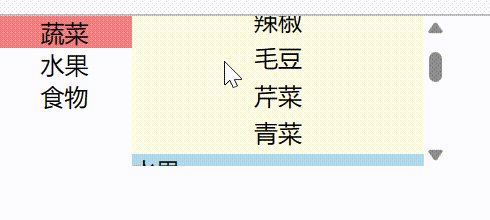
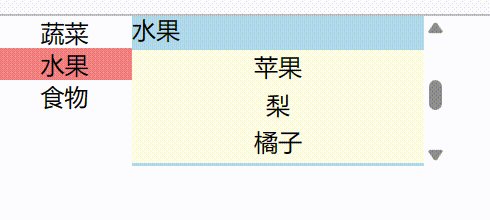
效果图
html+css+JS
html
<nav>
<ul>
<li class="navli">
<h4>HTML5</h4>
<ul class="ulson">
<li class="lison">HTML5</li>
</ul>
</li>
<li class="navli">
<h4>CSS3</h4>
<ul class="ulson">
<li class="lison">CSS3</li>
<li class="lison">CSS3</li>
<li class="lison">CSS3</li>
</ul>
</li>
<li class="navli">
<h4>JS</h4>
<ul class="ulson">
<li class="lison">JS</li>
<li class="lison">JS</li>
<li class="lison">JS</li>
<li class="lison">JS</li>
<li class="lison">JS</li>
</ul>
</li>
<li class="navli">
<h4>JQUERY</h4>
<ul class="ulson">
<li class="lison">JQUERY</li>
<li class="lison">JQUERY</li>
<li class="lison">JQUERY</li>
<li class="lison">JQUERY</li>
</ul>
</li>
<li class="navli">
<h4>VUE</h4>
<ul class="ulson">
<li class="lison">VUE</li>
<li class="lison">VUE</li>
<li class="lison">VUE</li>
</ul>
</li>
</ul>
</nav>
JavaScript
init();
function init() {
let aH = document.querySelectorAll('h4');
let aLi = document.querySelectorAll('.lison');
let anavLi = document.querySelectorAll('.navli');
let aUl = document.querySelectorAll('.ulson');
changeColor(aH);
changeColor(aLi);
handleLi(anavLi, aUl);
function handleLi(arr, list) {
for (let i = 0; i < arr.length; i++) {
arr[i].onmouseover = () => {
list[i].style.display = 'block';
}
arr[i].onmouseout = () => {
list[i].style.display = 'none';
}
}
}
function changeColor(arr) {
for (let i = 0; i < arr.length; i++) {
arr[i].onmouseover = function () {
this.style.backgroundColor = '#ff0000';
}
arr[i].onmouseout = function () {
this.style.backgroundColor = 'transparent';
}
}
}
}
style
* {
margin: 0;
padding: 0;
}
body {
background-color: #333333;
color: #ffffff;
}
nav {
width: 350px;
height: 30px;
line-height: 30px;
margin: 50px auto;
border-radius: 5px;
box-shadow: 2px 5px 15px rgba(0, 0, 0, .7);
}
h4:hover {
cursor: pointer;
border-radius: 5px;
}
nav ul {
width: 100%;
list-style: none;
}
.navli {
float: left;
width: 70px;
text-align: center;
font-size: 14px;
}
.ulson {
display: none;
box-shadow: 2px 5px 15px rgba(0, 0, 0, .7);
border-radius: 3px;
}
li:hover {
border-radius: 3px;
}
.ulson li:not(:first-child) {
border-top: 1px dashed #cccccc;
}
html+css
html
<ul class="navul">
<li class="navli">
<h4>HTML5</h4>
<ul class="ulson">
<li class="lison">HTML5</li>
</ul>
</li>
<li class="navli">
<h4>CSS3</h4>
<ul class="ulson">
<li class="lison">CSS3</li>
<li class="lison">CSS3</li>
<li class="lison">CSS3</li>
</ul>
</li>
<li class="navli">
<h4>JS</h4>
<ul class="ulson">
<li class="lison">JS</li>
<li class="lison">JS</li>
<li class="lison">JS</li>
<li class="lison">JS</li>
<li class="lison">JS</li>
</ul>
</li>
<li class="navli">
<h4>JQUERY</h4>
<ul class="ulson">
<li class="lison">JQUERY</li>
<li class="lison">JQUERY</li>
<li class="lison">JQUERY</li>
<li class="lison">JQUERY</li>
</ul>
</li>
<li class="navli">
<h4>VUE</h4>
<ul class="ulson">
<li class="lison">VUE</li>
<li class="lison">VUE</li>
<li class="lison">VUE</li>
</ul>
</li>
<div class="hk"></div>
</ul>
style
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
background-color: #333333;
color: #ffffff;
}
.navul {
position: relative;
width: 350px;
height: 30px;
line-height: 30px;
display: flex;
margin-top: 50px;
border-radius: 5px;
font-size: 14px;
box-shadow: 2px 5px 15px rgba(0, 0, 0, .7);
}
.navli {
width: 70px;
text-align: center;
}
.navli:hover .ulson {
display: block;
}
.ulson {
display: none;
box-shadow: 2px 5px 15px rgba(0, 0, 0, .7);
border-radius: 5px;
}
.ulson li:not(:first-child) {
border-top: 1px dashed #cccccc;
}
.lison:hover {
background-color: rgba(100, 100, 130, .8);
border-radius: 5px;
}
.hk {
position: absolute;
left: 0;
width: 70px;
height: 30px;
background-color: rgba(100, 100, 130, .5);
border-radius: 5px;
z-index: -999;
transition: .5s;
display: none;
}
.navli:nth-child(1):hover~.hk {
display: block;
left: 0;
}
.navli:nth-child(2):hover~.hk {
display: block;
left: 70px;
}
.navli:nth-child(3):hover~.hk {
display: block;
left: 140px;
}
.navli:nth-child(4):hover~.hk {
display: block;
left: 210px;
}
.navli:nth-child(5):hover~.hk {
display: block;
left: 280px;
}