文章目录:
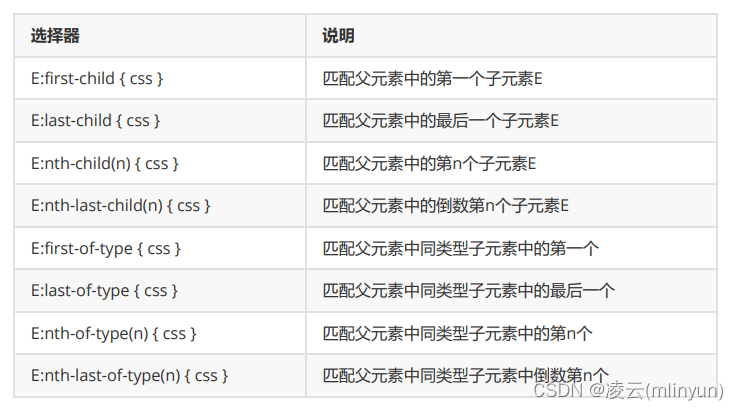
1.结构伪类选择器
作用:根据元素的结构关系查找元素。
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个E元素 |
| E:nth-child(N) | 查找第N个E元素(第一个元素N值为1) |
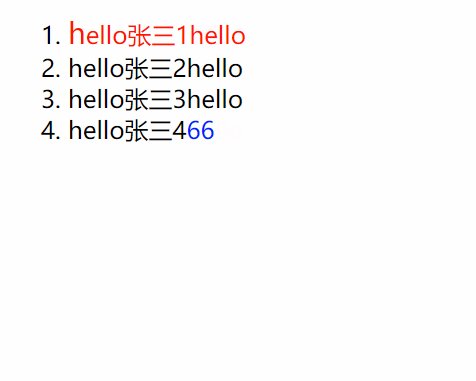
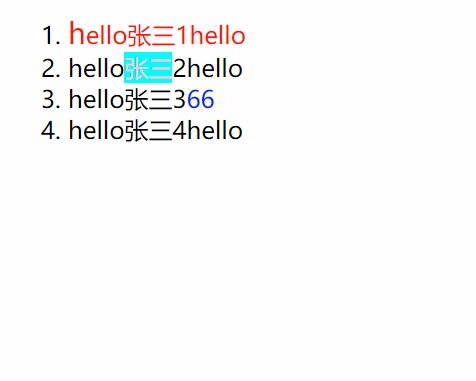
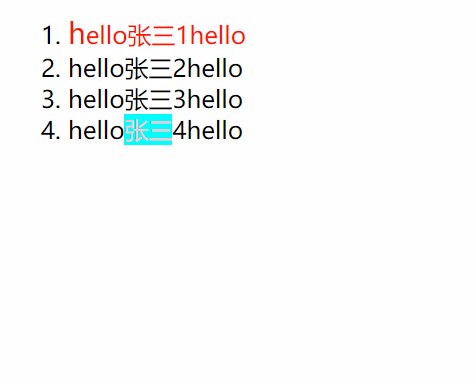
一个列表结构使用结构伪类选择器的例子
<style>
li:first-child{
background-color: green;
}
</style>
<body>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
<li>li 4</li>
<li>li 5</li>
<li>li 6</li>
<li>li 7</li>
<li>li 8</li>
</ul>
</body>

1.1 nth-child(公式)
| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n+1;2n-1 |
| 找到5的倍数标签 | 5n |
| 找到第5个以后的标签 | n+5 |
| 找到5个以前的标签 | -n+5 |
2.伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素里面最前面添加一个伪元素 |
| E::after | 在E元素里面最后面添加一个伪元素 |
注意点:
- 必须设置content:" "属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
举个例子:
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
}
div::before{
content:"老鼠";
}
div::after{
content: "大米"";
}
</style>
<body>
<!--标签内容:老鼠爱大米-->
<div>爱</div>
</body>
</html>
输出为:老鼠爱大米