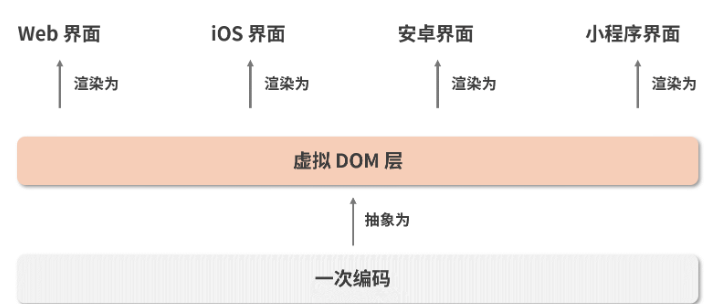
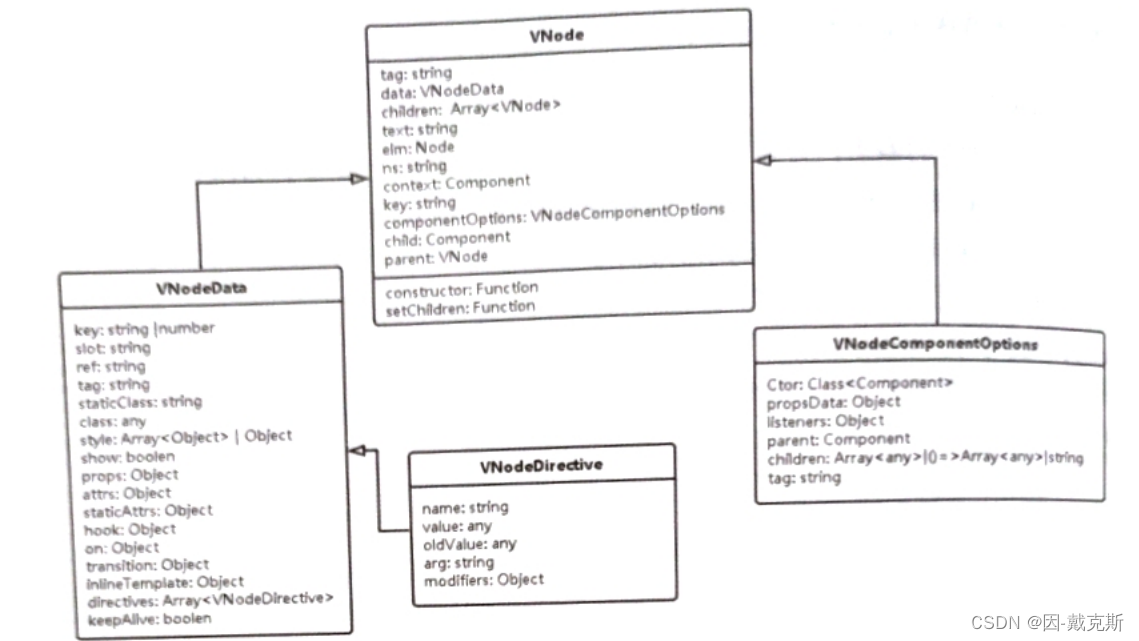
虚拟 DOM(Virtual DOM)是一种编程概念,其中 UI 的状态被保存在内存中,作为一个虚拟的节点树(或者说是 JavaScript 对象),然后通过一个叫做 “对比(diffing)” 的过程来更新视图。这个模型的主要目标是提高应用的性能,因为直接操作 DOM 通常比较慢,而在 JavaScript 中进行计算则相对较快。
在 Vue.js、React 等前端框架中,虚拟 DOM 是一个核心的概念。当数据变化时,框架会创建一个新的虚拟 DOM,然后将新的虚拟 DOM 与旧的虚拟 DOM 进行对比,找出两者的差异。然后,框架会根据这些差异来更新实际的 DOM,这个过程被称为 “重绘(reconciliation)”。
虚拟 DOM 的主要优点是,由于大部分计算和操作都在 JavaScript 中进行,而不是直接在 DOM 中进行,所以性能通常会更好。此外,虚拟 DOM 也使得开发者可以编写出更易于理解和维护的代码,因为他们可以专注于数据状态的变化,而不是 DOM 操作的细节。
在React 和Vue中有何区别
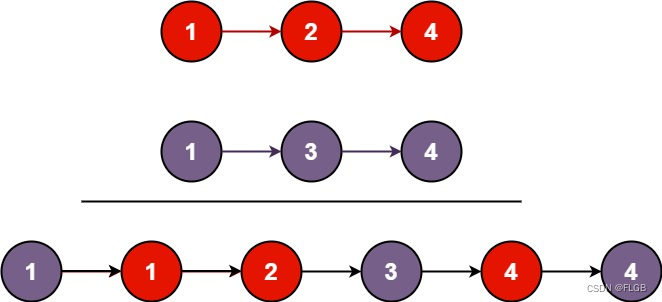
Diffing 算法:React 和 Vue 在对比(diffing)虚拟 DOM 时使用的算法不同。React 采用了一种启发式的 O(n) 复杂度算法,它基于两个假设:不同类型的元素会产生不同类型的树;开发者不太可能将元素列表的开始和结束之间的元素移动到列表的其他位置。Vue 则使用了一种更复杂的算法,它会尝试重新使用尽可能多的旧节点,这可能在某些情况下提供更好的性能。
异步更新:Vue 在默认情况下会异步更新 DOM。当你修改数据时,Vue 会将更新操作放入一个队列中,然后在下一个事件循环中执行更新。这可以避免在同一个事件循环中多次更新 DOM。React 默认是同步更新 DOM 的,但在某些模式(如 Concurrent Mode)下,也可以异步更新。
模板 vs JSX:Vue 使用基于 HTML 的模板语法,这使得 Vue 的虚拟 DOM 可以进行更多的优化,因为模板的结构在编译时就已经确定。React 使用 JSX,它是一种将 JavaScript 和 HTML 混合在一起的语法,提供了更大的灵活性,但可能需要更多的运行时处理。
这些区别可能会影响到两个框架在某些特定情况下的性能,但在大多数情况下,这些区别对于最终用户来说是不可见的。选择 React 还是 Vue 主要取决于你的个人喜好和项目需求。