一、CSS 2D转换
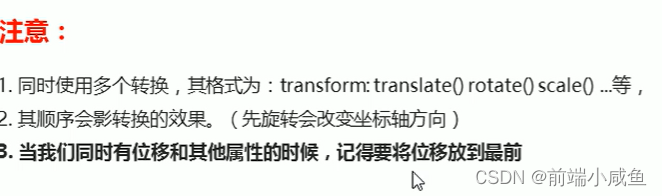
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移(translate)、旋转(rotate)、缩放(scale)等效果
移动盒子的位置:定位、盒子的外边距、2d转换移动
1、2D转换之移动translate

1、我们tranlate里面的参数是可以用%
2、如果里面的参数是% 移动的距离是 盒子自身的宽度或者高度来对比的
3、tranlate对于行内元素是无效的
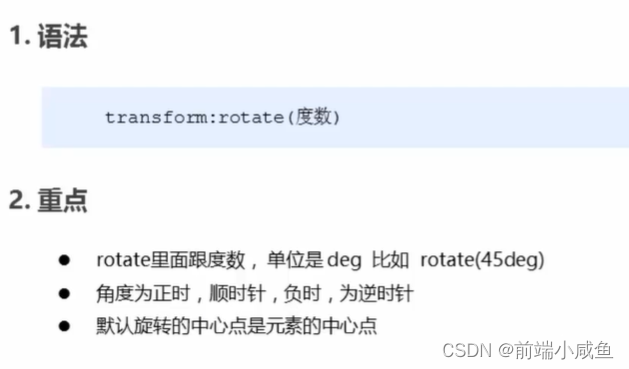
2、2D转换之旋转 rotate

3、2D转换中心点 transform-origin

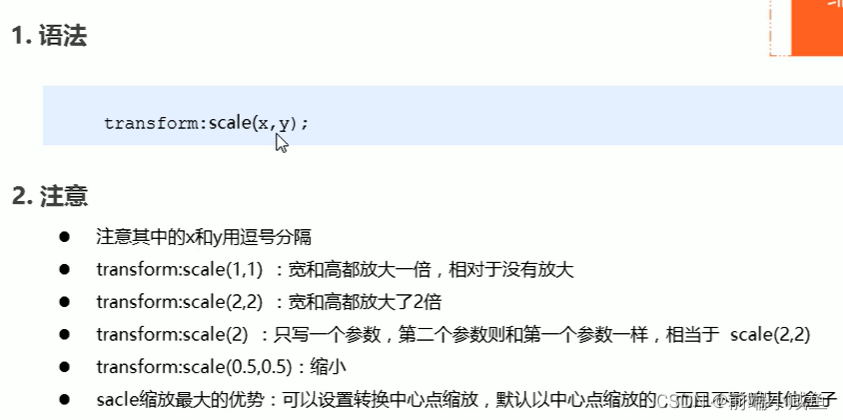
4、2D转换之缩放 scale


二、CSS3动画 animation
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精准控制一个动画
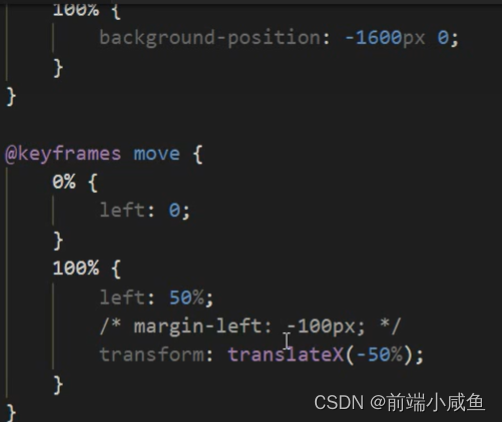
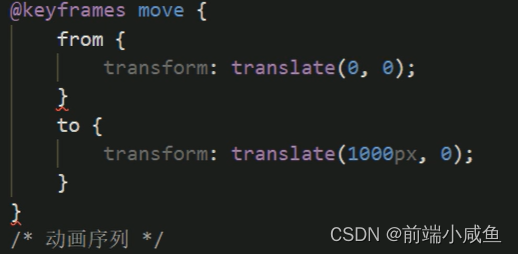
1、一个完整的动画序列
1、可以做多个状态的变化 keyframe 关键帧
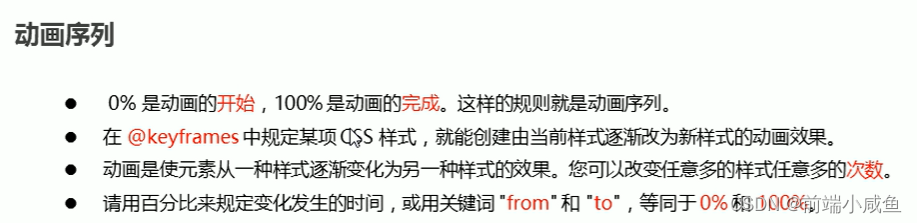
2、里面的百分比是整数
3、里面的百分比就是 总的时间的划分
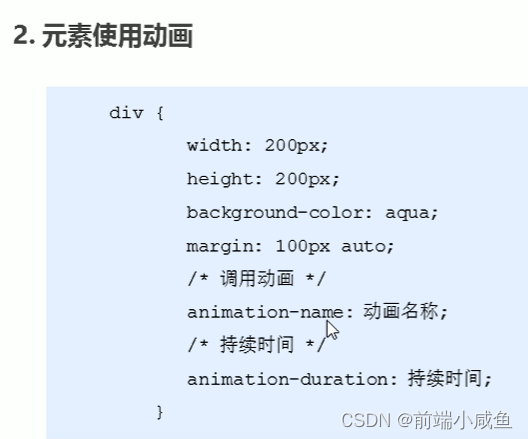
2、动画常用属性

infinite 无限次
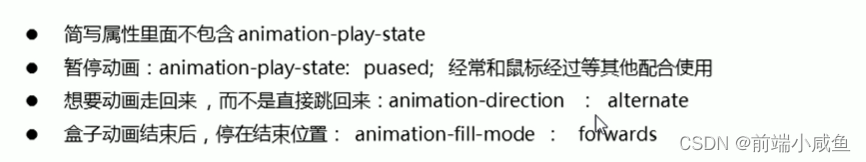
3、动画简写属性
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
前面两个一定要写

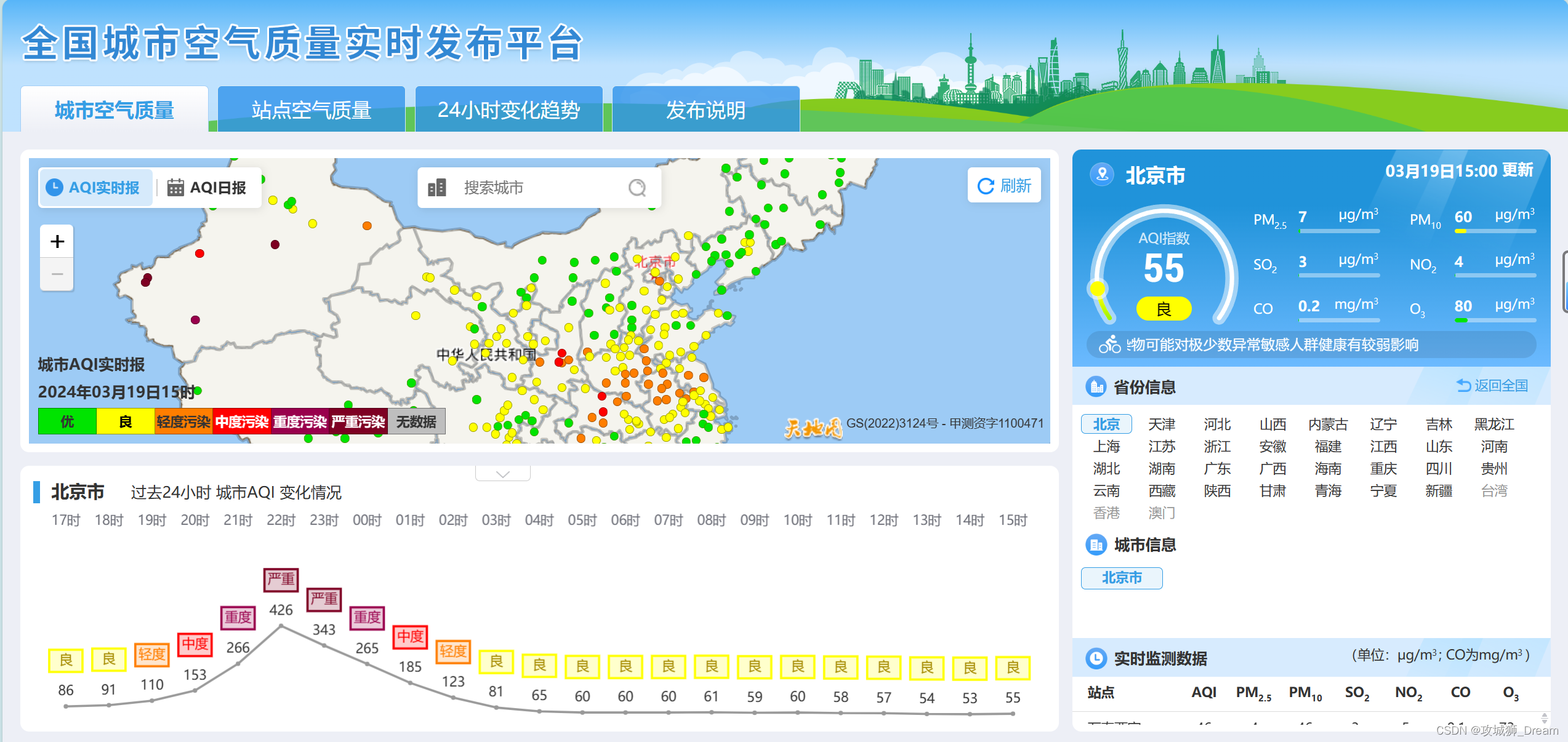
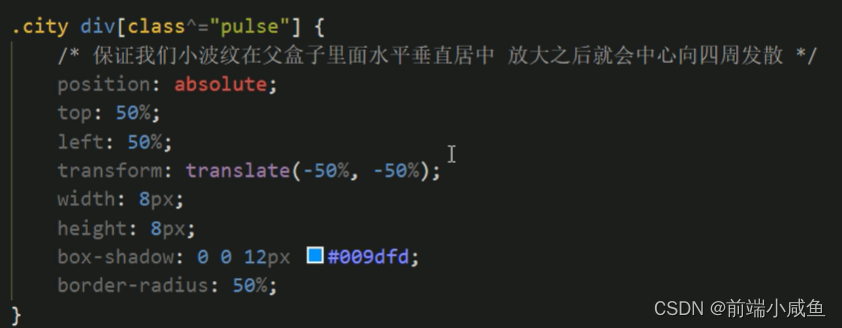
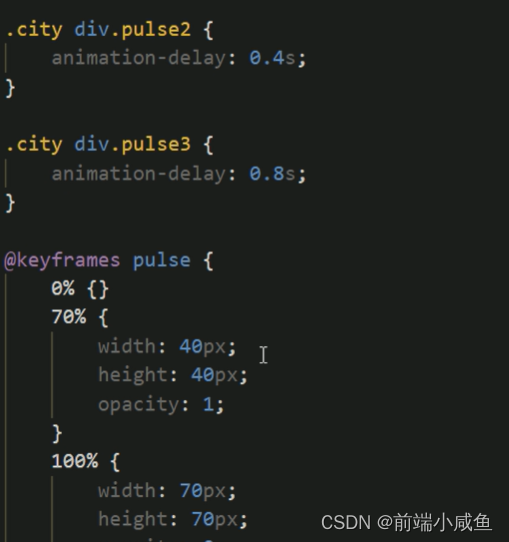
大数据热点图案例
中间的小圆点


不要用scale 因为它会让阴影变大
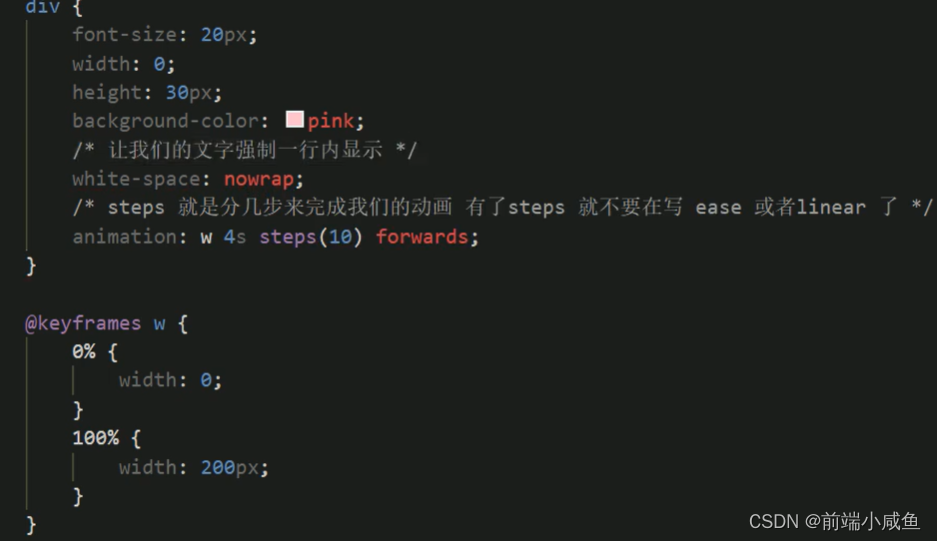
4、速度曲线细节

速度曲线步长案例

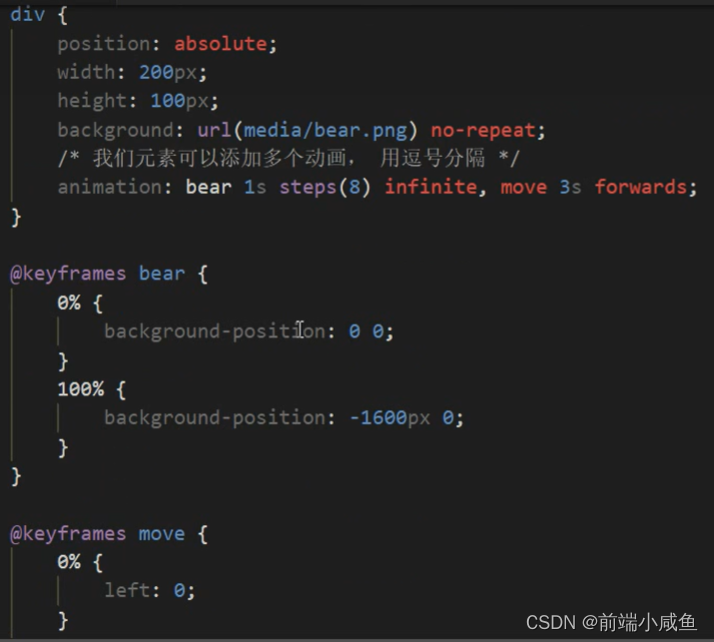
奔跑的小熊动画案例


三、CSS 3D转换
3D特点:近大远小,物体后面遮挡不可见
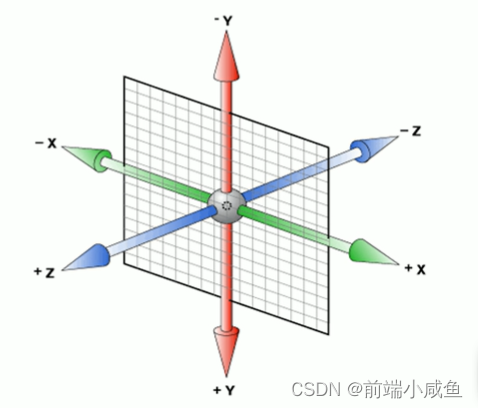
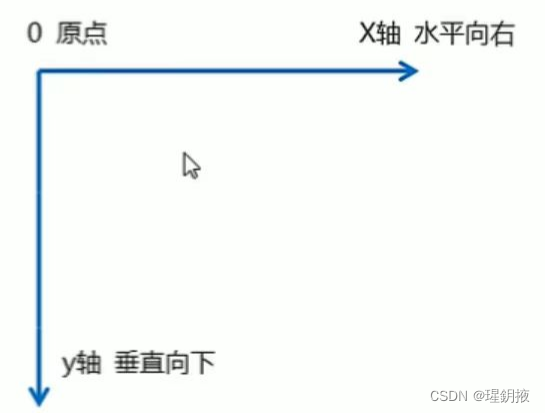
1、三维坐标系

X轴: 水平向右 X轴右边是正值,左边是负值
Y轴: 垂直向下 Y下面是正值,上面是负值
Z轴: 垂直屏幕 往外面是正值,往里面是负值
3D转换我们主要学习最常用的3D位移和 3D旋转
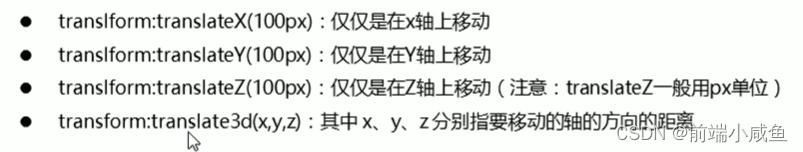
3D位移: translate3d(x,y,z)
3D旋转: rotate3d(x,y,z)
透视: perspective
3D呈现 transfrom-style
2、3D移动 translate3d

3、透视 perspective

透视写在被观察元素的父盒子上面的
d: 就是视距,视距是一个距离人的眼睛到屏幕的距离
z: 就是z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体越大
有了透视就能看到translateZ引起的变化
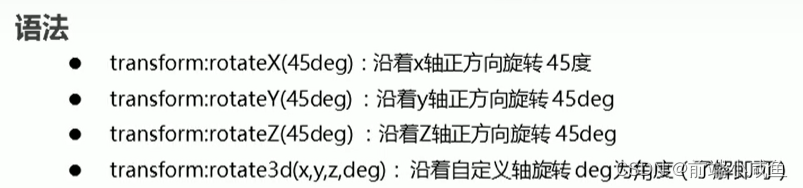
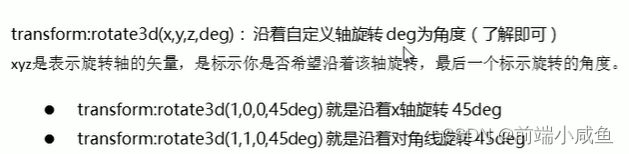
4、3D旋转 rotate3d
可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转


左手的拇指指向y轴的正方向,其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
z轴就是像转盘一样旋转

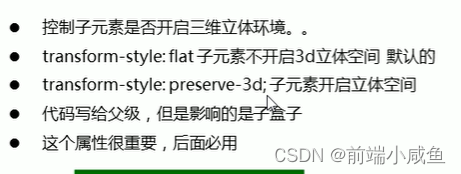
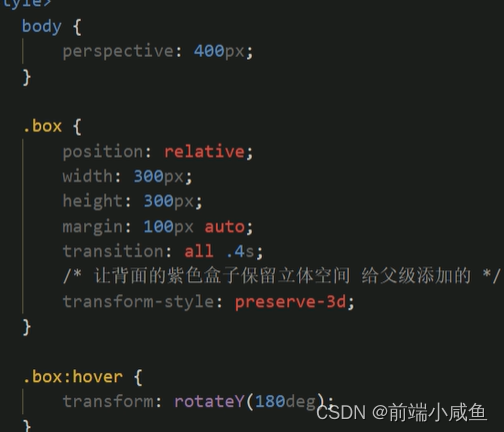
5、3D呈现 transform-style

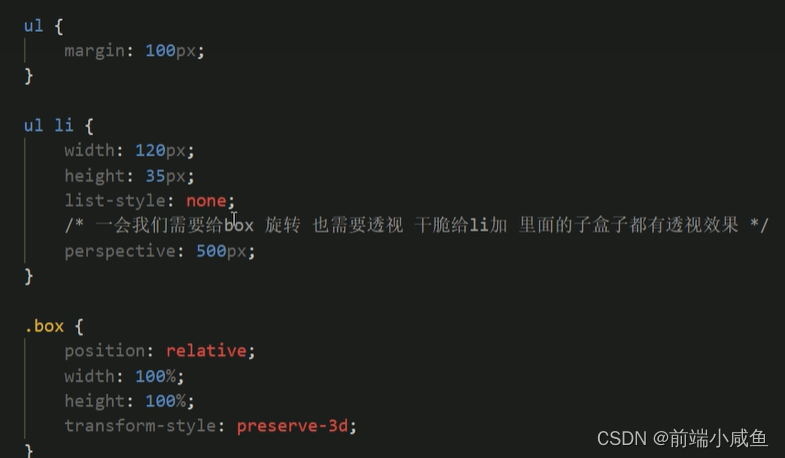
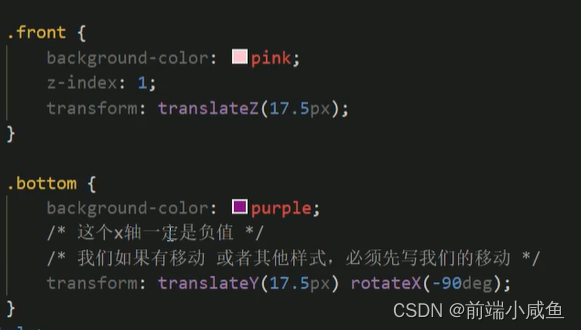
双面翻转盒子案例
box父盒子里面包含前后两个子盒子,box是翻转的盒子 front是前面盒子 back是后面盒子


3D导航栏案例





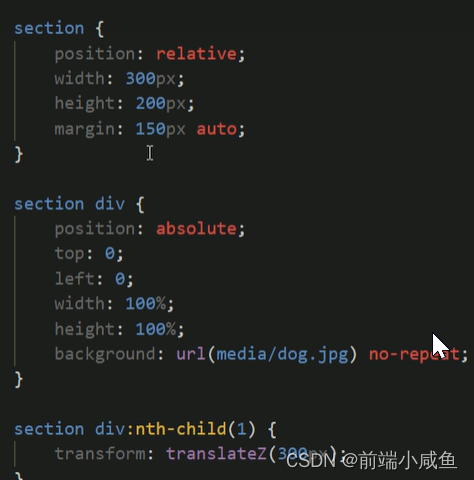
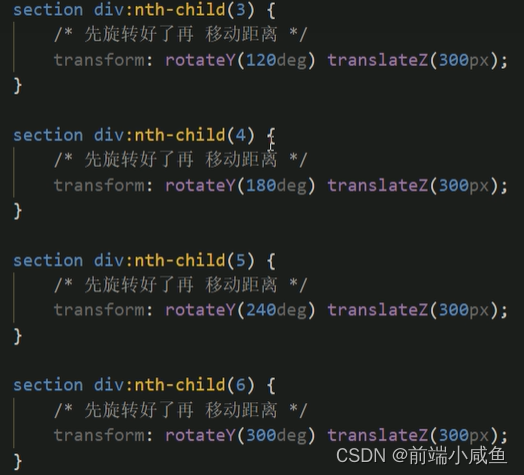
旋转木马案例
搭建HTML结构时需要<setion>标签里面是<div>标签



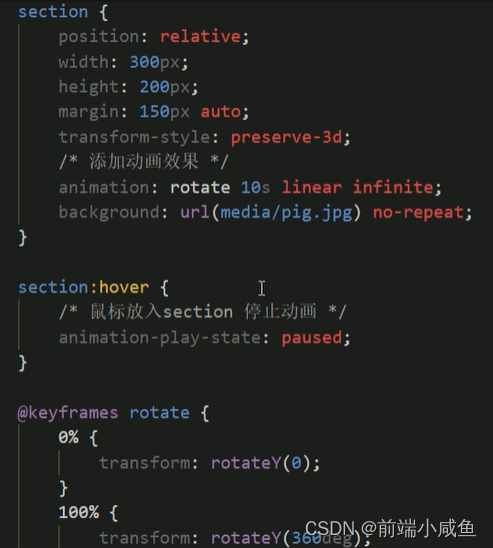
千万不要忘给父盒子section 添加 transform-style: preserve-3d;
给父盒子添加动画效果

鼠标放入section 停止动画
section:hover {
animation-play-state:paused;
}
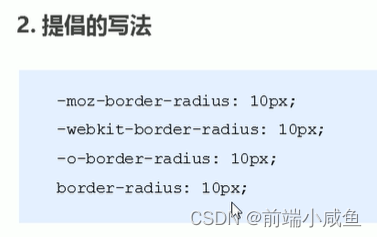
四、浏览器私有前缀
1、私有前缀
-moz-: 代表Firefox 浏览器私有属性
-ms-: 代表IE浏览器私有属性
-webkit-: 代表Safari、Chrome私有属性
-o- : 代表Opera私有属性


































![[论文笔记] Dual-Channel Span for Aspect Sentiment Triplet Extraction](https://img-blog.csdnimg.cn/img_convert/2e47e0b38fb2244a1c31cb45a8cecea7.png)