项目场景:vue父组件向子组件通过props传值,父组件调接口返回新的数据,子组件获取不到,也没有重新渲染DOM
问题描述
vue父组件向子组件通过props传值,父组件调接口返回新的数据,子组件获取不到,也没有重新渲染DOM`
<template>
<div >
子组件
</div>
</template>
<script>
export default {
props: {
text: {
type: String,
default: '',
},
},
data() {
},
methods: {
},
mounted() {
console.log(this.text)//为空字符串
},
};
</script>
原因分析:
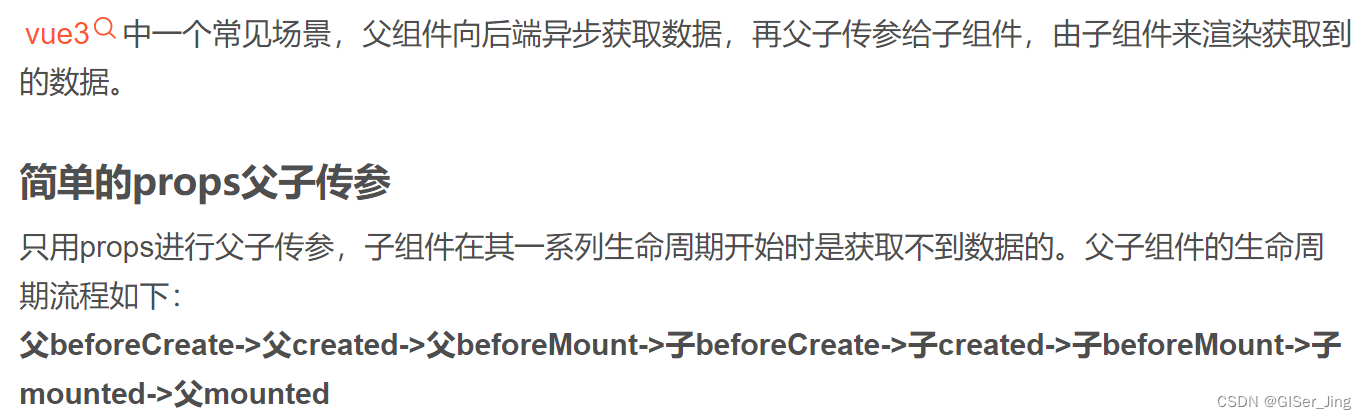
当数据还没请求回来,子页面组件已经渲染出来了,这个时候需要做一个判断,当数据有值或者请求结束让组件渲染即可
解决方案:
使用v-if条件渲染即可获取数据