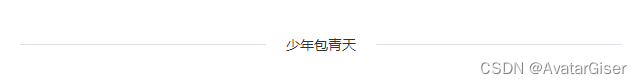
效果图
1. 亮色模式效果

2. 暗色模式效果

设计思路
- 配色使用
grey色- 优点:无论在暗色模式还是亮色模式都可以看清楚分割线
- 使用
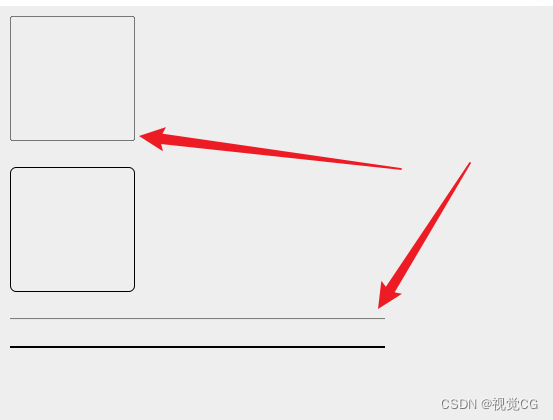
after,before伪元素绘制线条,并压缩线条transform: scaleY(.25)
注意事项
- 必须确保父级有宽高
- 父级定位必须为
position: relative
Sass代码
码
// 顶部分割线
.mini-heriz
&::after
position: absolute
right: 0
top: 0
content: ''
width: 100%
height: 1px
transform: scaleY(.25)
background: grey
// 顶部缩进分割线
.mini-heriz-inset
&::after
@extend .mini-heriz
width: 90%
left: 5%
// 底部分割线
.mini-heriz-bottom
&::before
position: absolute
right: 0
bottom: 0
content: ''
width: 100%
height: 1px
transform: scaleY(.25)
background: grey
// 底部缩进分割线
.mini-heriz-bottom-inset
&::before
@extend .mini-heriz-bottom
width: 90%
left: 5%






![[word] word<span style='color:red;'>分割</span><span style='color:red;'>线</span>在哪里设置 #其他#经验<span style='color:red;'>分享</span>](https://img-blog.csdnimg.cn/img_convert/c8b08df8bc6e04028bb4e70f398294f3.gif)