概述
Button为按钮组件,通常用于响应用户的点击操作。
参数
Button组件有两种使用方式,分别是不包含子组件和包含子组件,两种方式下,Button 组件所需的参数有所不同,下面分别介绍
不包含子组件
不包含子组件时,Button组件所需的参数如下
Button(label?: string, options?: { type?: ButtonType, stateEffect?: boolean })
label:
label为按钮上显示的文字内容。
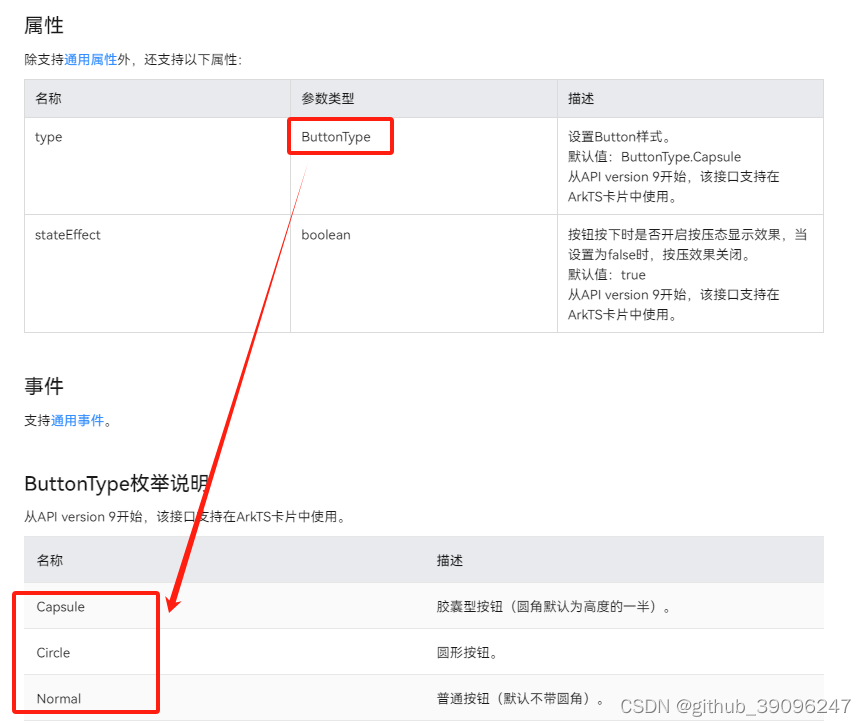
options.type:
options.type为按钮形状,该属性的类型ButtonType,可选的枚举值有
ButtonType.Capsule: 胶囊形状
ButtonType.Circle: 圆形
ButtonType.Normal : 普通形状
options.stateEffect:
options.stateEffect表示是否开启点击效果,点击效果如下

包含子组件
子组件会作为按钮上显示的内容,可以是图片、文字等。这种方式下,Button组件就不在需要label参数了,具体如下
Button(options?: {type?: ButtonType, stateEffect?: boolean})
常用属性
背景颜色
按钮的颜色可使用backgroundColor()方法进行设置,例如
Button('绿色按钮').backgroundColor(Color.Green)
边框圆角
按钮的边框圆角大小可使用borderRadius()方法进行设置,例如
Button('圆角按钮', { type: ButtonType.Normal }).borderRadius(10)
常用事件
对于Button组件而言,最为常用的就是点击事件,可以通过onClick()方法为按钮绑定点击事件,该方法的参数为一个回调函数,当按钮被点击时,就会触发该回调函数,例如
Button('点击事件').onClick(() => {
console.log('我被点击了')
})



































![[论文精读]Multi-View Attribute Graph Convolution Networks for Clustering](https://img-blog.csdnimg.cn/direct/a4eacc367fa74e3ca05ecd492084086a.png)