鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Button按钮组件
一、操作环境
操作系统: Windows 10 专业版
IDE:DevEco Studio 3.1
SDK:HarmonyOS 3.1

二、Button按钮组件
Button 组件也是基础组件之一,和其它基础组件不同的是 Button 组件允许添加一个子组件来实现不同的展示样式。
Button括号直接书写内容即可,下面是代码和示意图:
Button('test')
Button('test')
.backgroundColor(Color.Pink)
2.1ButtonType枚举说明
样例:![]()
从API version 9开始,该接口支持在ArkTS卡片中使用。
| Capsule | 胶囊型按钮(圆角默认为高度的一半)。 |
| Circle | 圆形按钮。 |
| Normal | 普通按钮(默认不带圆角)。 |
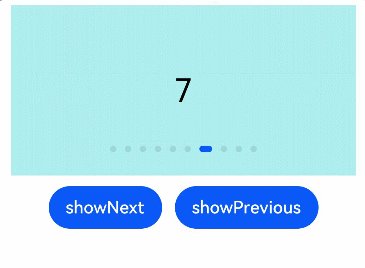
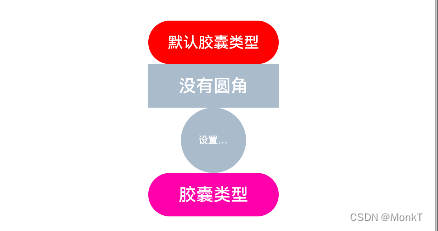
代码四种按钮示例:
Button('默认胶囊类型') // 默认胶囊类型
.height(40)
.width(120)
.backgroundColor('#ff0000')
Button('没有圆角', {type: ButtonType.Normal}) // 没有圆角
.height(40)
.width(120)
.backgroundColor('#aabbcc')
Button('设置圆角', {type: ButtonType.Circle}) // 设置圆角
.height(60)
.width(160)
.backgroundColor('#aabbcc')
Button('胶囊类型', {type: ButtonType.Capsule}) // 胶囊类型
.height(40)
.width(120)
.backgroundColor('#ff00aa')
2.2stateEffect 是否开启点击效果
stateEffect:设置是否开启点击效果,默认开启,简单样例如下所示:
Button('effect: on')
.fontSize(20)
Button('effect: off', {stateEffect: false})
.fontSize(20)2.3按钮点击事件
onClick:给组件添加点击事件的回调,设置该回调后,当点击组件时会触发该回调。回调参数 event 包含了点击信息,比如点击坐标等。
Button('默认胶囊类型') // 默认胶囊类型
.height(40)
.width(120)
.backgroundColor('#ff0000')
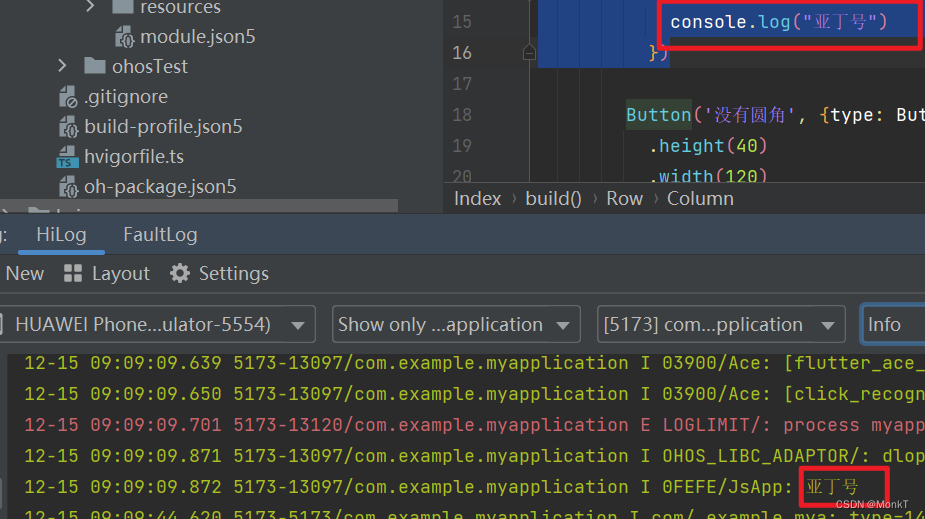
.onClick(() => { // 设置点击事件回调
console.log("亚丁号") // 日志输出
})
按钮最主要的就是点击事件了
好了就写到这吧!
你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。