Button组件
可以包含单个子组件。
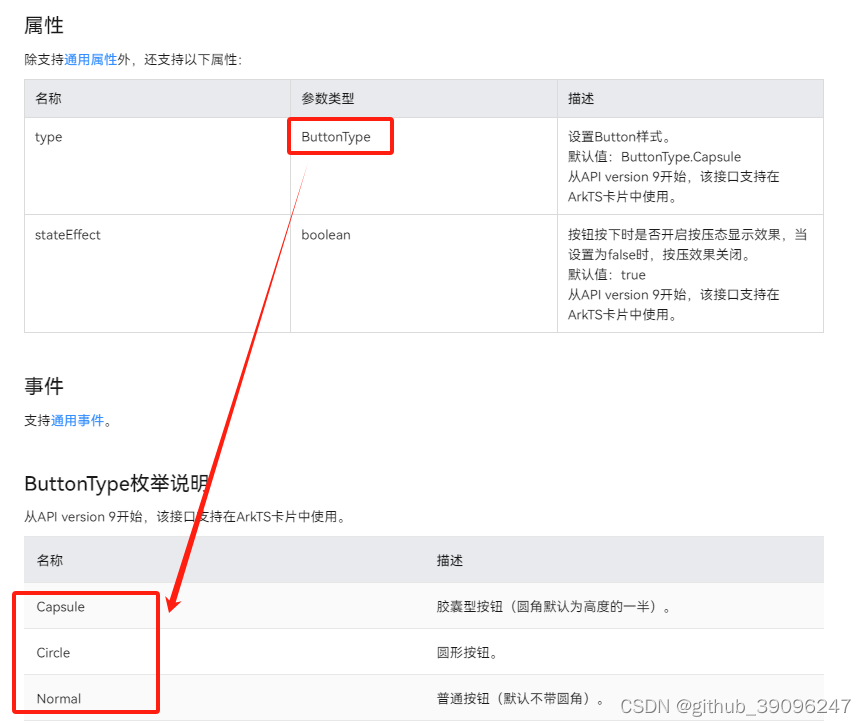
Button(label?: ResourceStr, options?: { type?: ButtonType, stateEffect?: boolean })
1:文字按钮
Button(‘点击’)
2:自定义按钮,嵌套其它组件
Button() {
Image('https://')
}
.type(ButtonType.Circle)可以包含单个子组件。
Button(label?: ResourceStr, options?: { type?: ButtonType, stateEffect?: boolean })
1:文字按钮
Button(‘点击’)
2:自定义按钮,嵌套其它组件
Button() {
Image('https://')
}
.type(ButtonType.Circle)