(期末周结束啦,暑假到来,又可以继续更新了呢!💖希望大家多多支持。大家好,时隔一段日子今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
一、前述
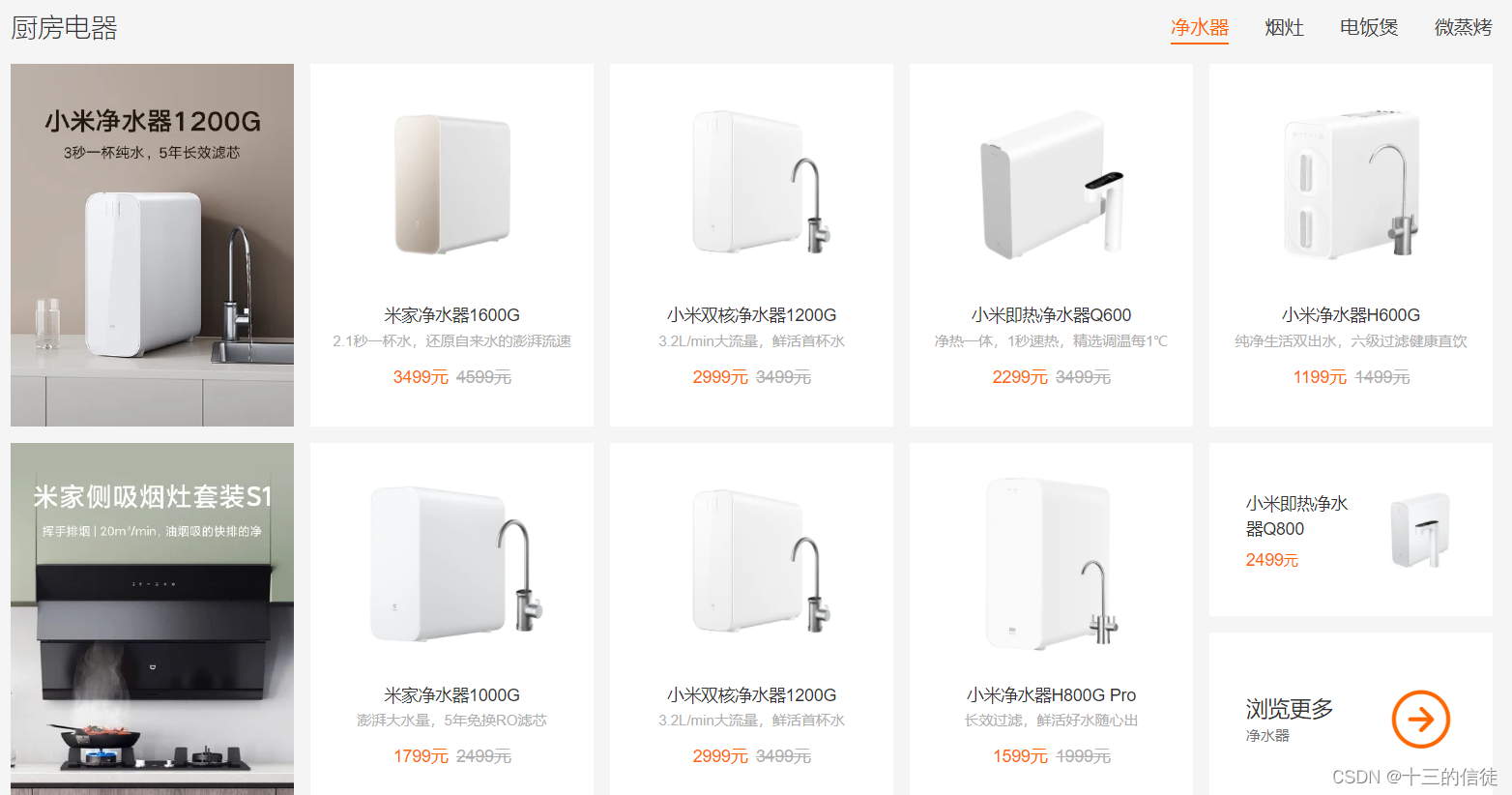
案例:产品布局模块
制作页面整体可以分为两步:
- 搭建HTML结构页面
- 修改CSS样式
二、案例分析
1.样例参看
![]()
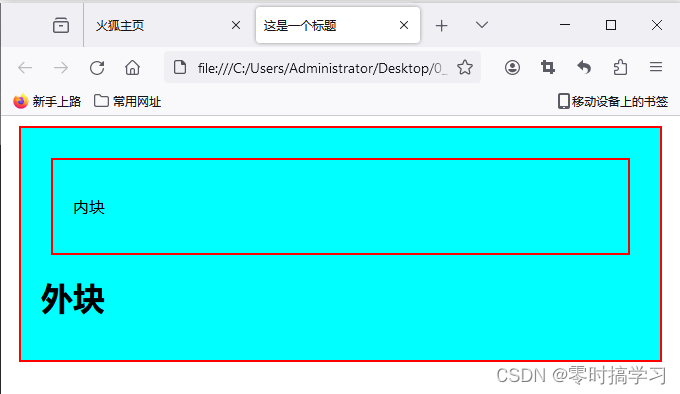
2.拆分分析

三、步骤
详细步骤:
- 搭建基础模型
- 盒子布局
- 图片和段落制作
- 评价和详情制作
- 竖细线制作
(采取大范围确立——>小范围确立,逐步细致化调整)
![]()
(详细相关标签知识在之前的文章中都有讲过,如果有不记得的知识点可以参考复习哦~)
四、案例实施
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型产品模块布局小案例</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color:#fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
/* 图片的宽度和父亲一样宽 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="images/book.webp" alt="">
<p class="review"></p>
<div class="appraise">来自于 squirrel 的评价:书中自有黄金屋,书中自有颜如玉</div>
<div class="info">
<h4> <a href="#"></a>《CSS相关知识大全》</h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>![]()
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:人生海海,山山而川,不过尔尔。心路潮潮,水水而流,如此悠悠。)