面试找工作总会有公司问到两大块内容,一个是调优,另一个是常见问题。所以萌生一个想法整理下相关问题和思路,为了后面处理方便,写一个java基础项目,后期在这个项目上面编写产生相关问题,并测试解决。
只是一个简单小demo,可以用来作为入门学习,这里也只是为了记录方便后期使用。项目地址:https://gitee.com/lihao2/error-demo.git
项目是一个java 前后端分离项目
后端用的springBoot + mybatis
前端用的Vue3
数据库用的mysql
工具使用的是idea
springBoot项目搭建
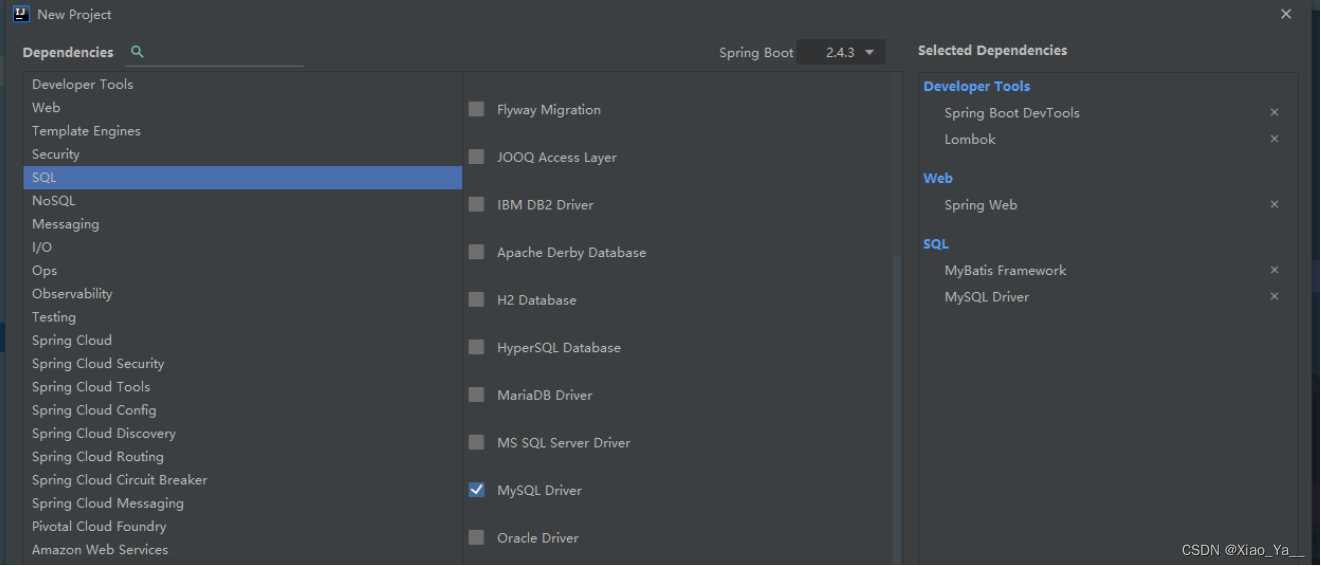
1、创建error-demo java项目,在里面创建error-api作为后端接口
2、写入依赖
error-demo
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.4.RELEASE</version>
<relativePath />
</parent>
error-api
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<excludes>
<exclude>**/*.java</exclude>
</excludes>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.*</include>
</includes>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
2、error-api下创建application.yml配置文件
server:
port: 8888
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/error-demo?useSSL=false&useUnicode=true&characterEncoding=utf-8&allowPublicKeyRetrieval=true
username: root
password: root
pagehelper:
#配置数据库类型
helperDialect: mysql
mybatis:
mapper-locations: classpath:mapper/*.xml
3、创建启动类和controller
@SpringBootApplication
@MapperScan("com.lihao.mapper")
public class ErrorApplication {
public static void main(String[] args) {
SpringApplication.run(ErrorApplication.class);
}
}
后端业务代码是读取一个item的controller,这里就不写了
创建前端项目
1、首先确保已经安装了 Node.js,没有安装需要安装,直接去官网下载双击安装下一步下一步就好
2、使用 npm 来全局安装 Vue CLI
npm install -g @vue/cli
3、当前项目下创建error-ui前端项目,创建的时候注意进入到error-demo文件夹下,这样前端项目和后端在一起比较方便后期修改
vue create error-ui
然后选择Vue3项目
4、修改vue.config.js,主要是为了避免跨域问题
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
proxy: {
'/api': {
target: 'http://127.0.0.1:8888',
changeOrigin: true,
ws: false,
pathRewrite: {
'^/api': ''
}
}
}
}
})
5、安装,element-ui,并在main.js中添加配置
控制台运行
npm i element-ui -S
main.js内容
import ElementPlus from 'element-plus'
app.use(ElementPlus)
6、安装axios访问后端接口,并创建request.js封装axios操作
控制台运行
npm i axios -S
创建request.js文件
import axios from 'axios'
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: "/api/",
// 超时
timeout: 10000
})
export default service
7、安装router配置路由
npm i router -S
在main.js中增加配置
import router from './router'
app.use(router) //注册路由
App.vue中删除多余内容,增加Vue标签
<template>
<router-view />
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
创建router/index.js配置路由
import { createRouter,createWebHashHistory } from 'vue-router'
// 配置导出路由
const router = createRouter({
history:createWebHashHistory(),
routes: [{
path: "/",
component: () => import('@/view/itemList.vue')
}
]
})
export default router
8、项目搭建完,后面开始写页面代码,主要是Vue文件和js文件
api文件夹下创建item.js文件
import request from './request'
export const page = (data) => {
return request({
url: '/item/page',
method: 'post',
data: data
})
}
9、view文件夹下创建itemList文件
<template>
<div>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="createTime" label="Date" width="180" />
<el-table-column prop="name" label="name" width="180" />
<el-table-column prop="storeId" label="storeId" />
</el-table>
<el-pagination
small
background
layout="prev, pager, next"
:total="total"
class="mt-4"
@current-change="loadData"
v-model:current-page="pageNum"
v-model:page-size="pageSize"
/>
</div>
</template>
<script name="itemList" setup>
import {ref} from "vue"
import {page} from "@/api/item"
import {onMounted} from "vue";
const tableData = ref([])
const pageSize = ref(10)
const pageNum = ref(1)
const total = ref(1)
const loadData = () => {
let param = {
pageSize: pageSize.value,
pageNum: pageNum.value
}
page(param).then(
res => {
tableData.value = res.data.list
total.value = res.data.total
}
)
}
onMounted( () => {
loadData()
} )
</script>
<style scoped>
</style>
到这项目就搭建完了,执行ErrorApplication启动类和package.json下的serve命令启动后端和前端即可。