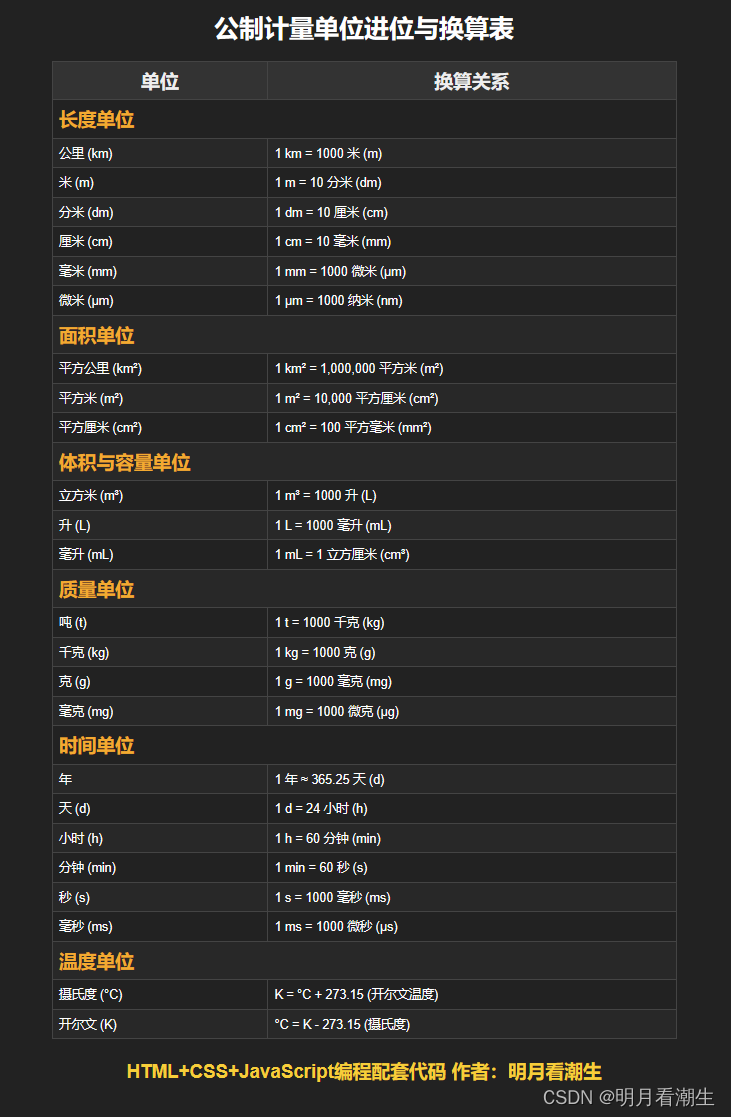
这段HTML代码定义了一个网页,用于展示公制计量单位的进位与换算表。

一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8"/>
<title>公制计量单位进位与换算表</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #222;
color: #fff;
display: block;
text-align: center;
}
table {
margin: 0 auto;
border-collapse: collapse;
width: 80%;
max-width: 1000px;
}
th, td {
text-align: left;
padding: 10px;
border: 1px solid #444;
}
th {
text-align: center;
font-size: 1.5em;
background-color: #333;
color: #eeeeee;
}
tr:nth-child(even) {
background-color: #282828;
}
.sh {
color: #ffa500;
font-size: 1.5em;
font-weight: bold;
}
</style>
</head>
<body>
<h1>公制计量单位进位与换算表</h1>
<table>
<thead>
<tr>
<th>单位</th>
<th>换算关系</th>
</tr>
</thead>
<tbody>
<!-- 长度单位 -->
<tr>
<td class="sh" colspan="2">长度单位</td>
</tr>
<tr>
<td>公里 (km)</td>
<td>1 km = 1000 米 (m)</td>
</tr>
<tr>
<td>米 (m)</td>
<td>1 m = 10 分米 (dm)</td>
</tr>
<tr>
<td>分米 (dm)</td>
<td>1 dm = 10 厘米 (cm)</td>
</tr>
<tr>
<td>厘米 (cm)</td>
<td>1 cm = 10 毫米 (mm)</td>
</tr>
<tr>
<td>毫米 (mm)</td>
<td>1 mm = 1000 微米 (µm)</td>
</tr>
<tr>
<td>微米 (µm)</td>
<td>1 µm = 1000 纳米 (nm)</td>
</tr>
<!-- 面积单位 -->
<tr>
<td class="sh" colspan="2">面积单位</td>
</tr>
<tr>
<td>平方公里 (km²)</td>
<td>1 km² = 1,000,000 平方米 (m²)</td>
</tr>
<tr>
<td>平方米 (m²)</td>
<td>1 m² = 10,000 平方厘米 (cm²)</td>
</tr>
<tr>
<td>平方厘米 (cm²)</td>
<td>1 cm² = 100 平方毫米 (mm²)</td>
</tr>
<!-- 体积与容量单位 -->
<tr>
<td class="sh" colspan="2">体积与容量单位</td>
</tr>
<tr>
<td>立方米 (m³)</td>
<td>1 m³ = 1000 升 (L)</td>
</tr>
<tr>
<td>升 (L)</td>
<td>1 L = 1000 毫升 (mL)</td>
</tr>
<tr>
<td>毫升 (mL)</td>
<td>1 mL = 1 立方厘米 (cm³)</td>
</tr>
<!-- 质量单位 -->
<tr>
<td class="sh" colspan="2">质量单位</td>
</tr>
<tr>
<td>吨 (t)</td>
<td>1 t = 1000 千克 (kg)</td>
</tr>
<tr>
<td>千克 (kg)</td>
<td>1 kg = 1000 克 (g)</td>
</tr>
<tr>
<td>克 (g)</td>
<td>1 g = 1000 毫克 (mg)</td>
</tr>
<tr>
<td>毫克 (mg)</td>
<td>1 mg = 1000 微克 (µg)</td>
</tr>
<!-- 时间单位 -->
<tr>
<td class="sh" colspan="2">时间单位</td>
</tr>
<tr>
<td>年</td>
<td>1 年 ≈ 365.25 天 (d)</td>
</tr>
<tr>
<td>天 (d)</td>
<td>1 d = 24 小时 (h)</td>
</tr>
<tr>
<td>小时 (h)</td>
<td>1 h = 60 分钟 (min)</td>
</tr>
<tr>
<td>分钟 (min)</td>
<td>1 min = 60 秒 (s)</td>
</tr>
<tr>
<td>秒 (s)</td>
<td>1 s = 1000 毫秒 (ms)</td>
</tr>
<tr>
<td>毫秒 (ms)</td>
<td>1 ms = 1000 微秒 (µs)</td>
</tr>
<!-- 温度单位 -->
<tr>
<td class="sh" colspan="2">温度单位</td>
</tr>
<tr>
<td>摄氏度 (°C)</td>
<td>K = °C + 273.15 (开尔文温度)</td>
</tr>
<tr>
<td>开尔文 (K)</td>
<td>°C = K - 273.15 (摄氏度)</td>
</tr>
</tbody>
</table>
</body>
<footer style="
text-align: center;
margin: 30px;
font-size: 1.5rem;
font-weight: bold;
color: #ffcc00;
">
HTML+CSS+JavaScript编程配套代码 作者:明月看潮生
</footer>
</html>
二、解释
这段HTML代码定义了一个网页,用于展示公制计量单位的进位与换算表。网页采用了基本的HTML结构,包括<!DOCTYPE html>声明、<html>标签、<head>标签和<body>标签等。
在<head>部分,设置了网页的语言为简体中文,指定了字符编码为UTF-8,以及定义了一个CSS样式表,用于美化网页的显示效果。
在<body>部分,首先使用<h1>标签显示网页的标题,然后使用<table>标签创建一个表格,用于展示各种计量单位之间的换算关系。表格中包含了长度单位、面积单位、体积与容量单位、质量单位、时间单位和温度单位等。每个单位都用标签表示一行,其中<td>标签用于显示单元格中的内容,而<th>标签则用于显示表头。
此外,还使用了CSS类sh来标识并设置章节标题的样式,使得其在表格中更加突出。最后,在网页的底部使用<footer>标签添加了一个页脚,显示了代码的作者信息。
整体而言,这段HTML代码通过表格和样式的方式,清晰地呈现了公制计量单位之间的进位与换算关系,方便用户查阅和学习。