1.eslint的介绍
可组装的 JavaScript 和 JSX 检查工具。
这句话意思就是:它是用来检测 js 和 jsx 语法的工具,可以配置各项功能
我们使用 Eslint,关键是写 Eslint 配置文件,里面写上各种 rules 规则,将来运行 Eslint 时就会以写的规则对代码进行检查
2.配置文件
配置文件由很多种写法:
.eslintrc.*:新建文件,位于项目根目录.eslintrc.eslintrc.js.eslintrc.json- 区别在于配置格式不一样
package.json中eslintConfig:不需要创建文件,在原有文件基础上写
ESLint 会查找和自动读取它们,所以以上配置文件只需要存在一个即可
3.安装插件
npm install eslint-webpack-plugin --save-dev注意: 如果未安装 eslint >= 7 ,你还需先通过 npm 安装:
npm install eslint --save-dev4.引入插件并使用
注意:插件和loader不一样,插件需要引入。
在webpack配置文件中引入插件
const ESLintPlugin = require('eslint-webpack-plugin');插件都是构造函数,需要通过new调用
在plugins中添加插件
/**插件 */
plugins: [
//plugin配置
new ESLintPlugin({
/** 检测哪些文件 */
context: path.resolve(__dirname, 'src')
})
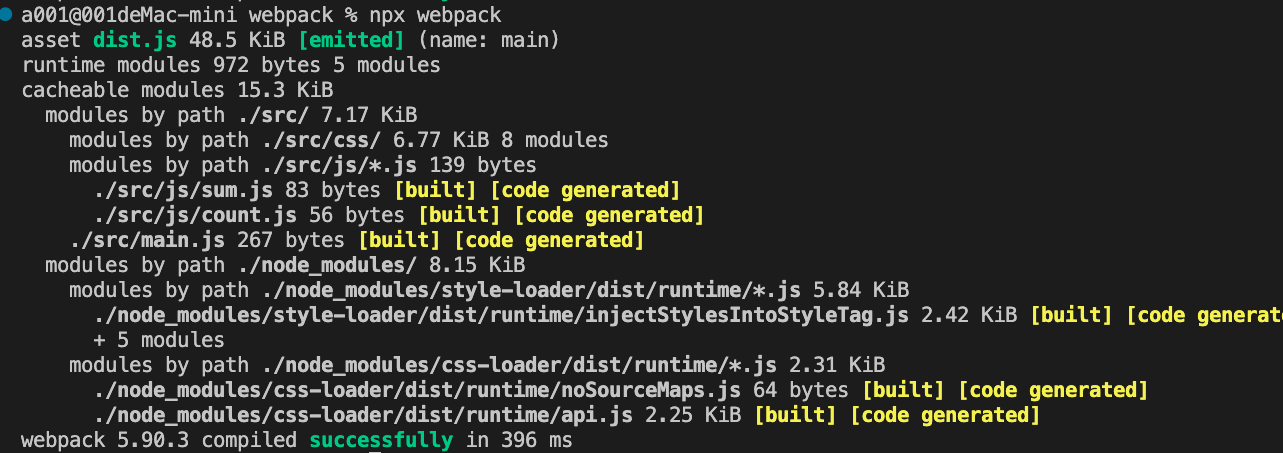
],直接运行npx webpack会报错找不到eslint配置文件
5.新建eslint配置文件

添加配置
parserOptions: 解析选项
rules: 具体规则 :
"off" 或 0 - 关闭规则
"warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
"error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
extends :继承,开发中一点点写 rules 规则太费劲了,所以有更好的办法,继承现有的规则。
- Eslint 官方的规则open in new window:
eslint:recommended - Vue Cli 官方的规则open in new window:
plugin:vue/essential - React Cli 官方的规则open in new window:
react-app
6.安装vscode中的eslint插件,可立刻提示不符合eslint配置的错误

7.配置eslint忽略文件

输入dist即可忽略dist文件夹