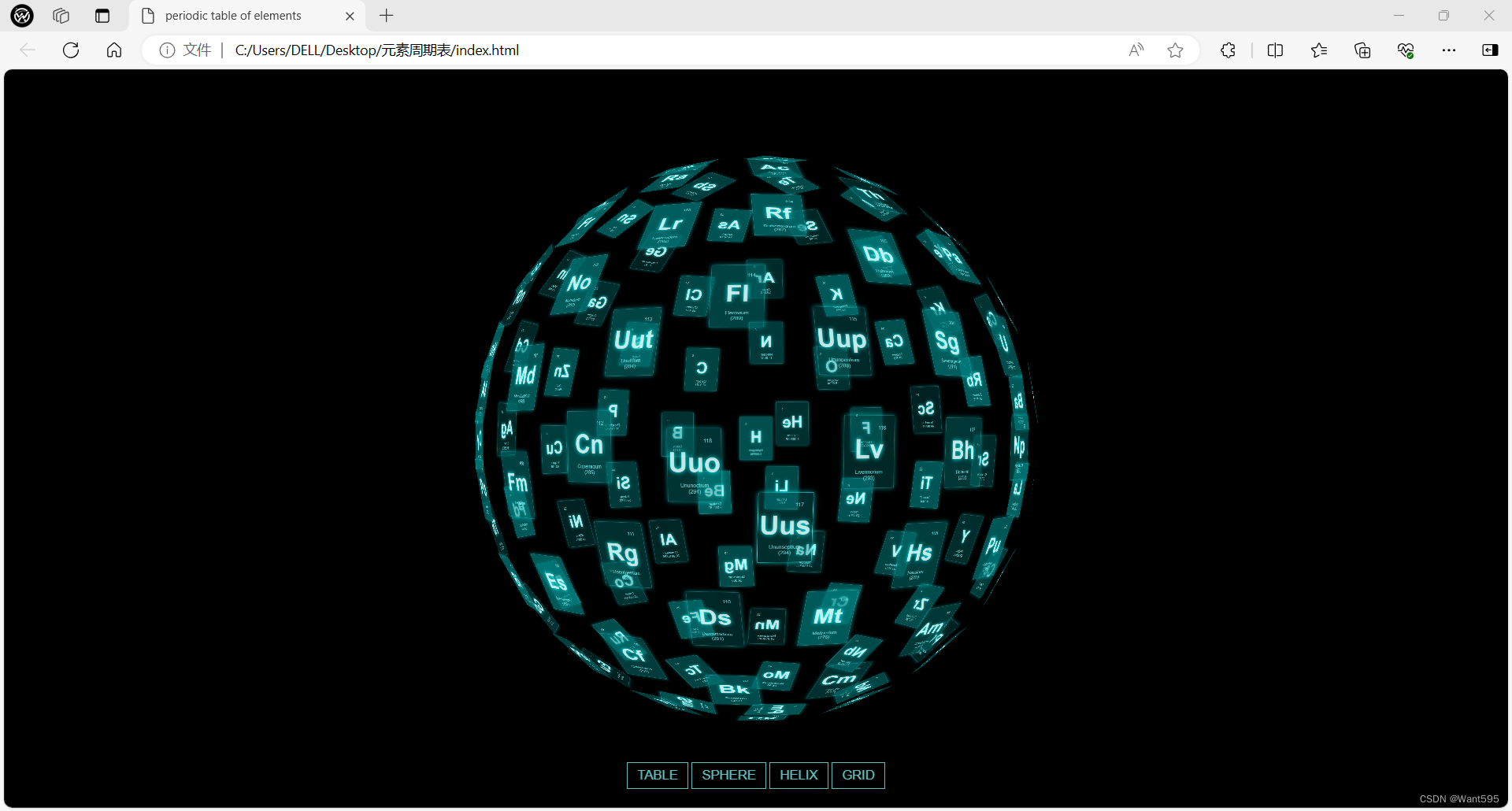
一些文章里的元素周期表,能显示,但控制器却无法使用,周期表没法旋转
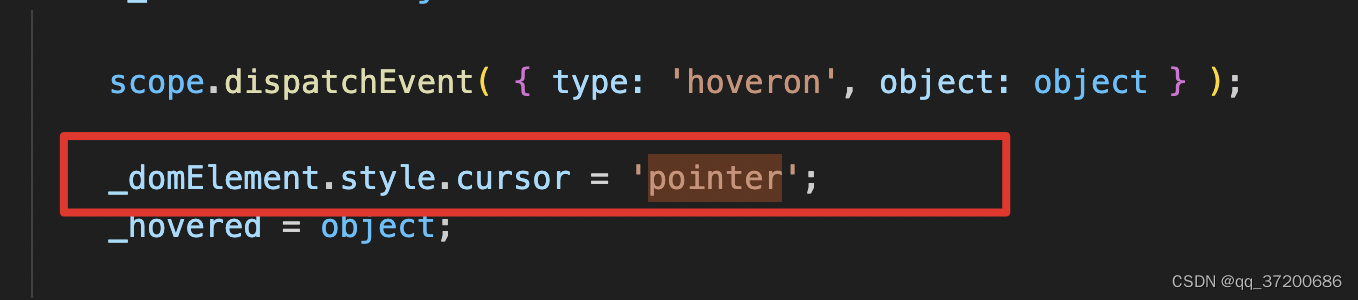
后来发现是three.js版本问题,
旧版本在调试状态下是可以旋转的。新版本只要在正常页面打开状态下就能鼠标控制


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>元素周期表</title>
<style type="text/css">
html, body {
height: 100%;
}
body {
background-color: #000000;
margin: 0;
font-family: Helvetica, sans-serif;
overflow: hidden;
}
/*选择按钮样式start*/
#menu {
position: absolute;
z-index: 100;
width: 100%;
bottom: 50px;
text-align: center;
font-