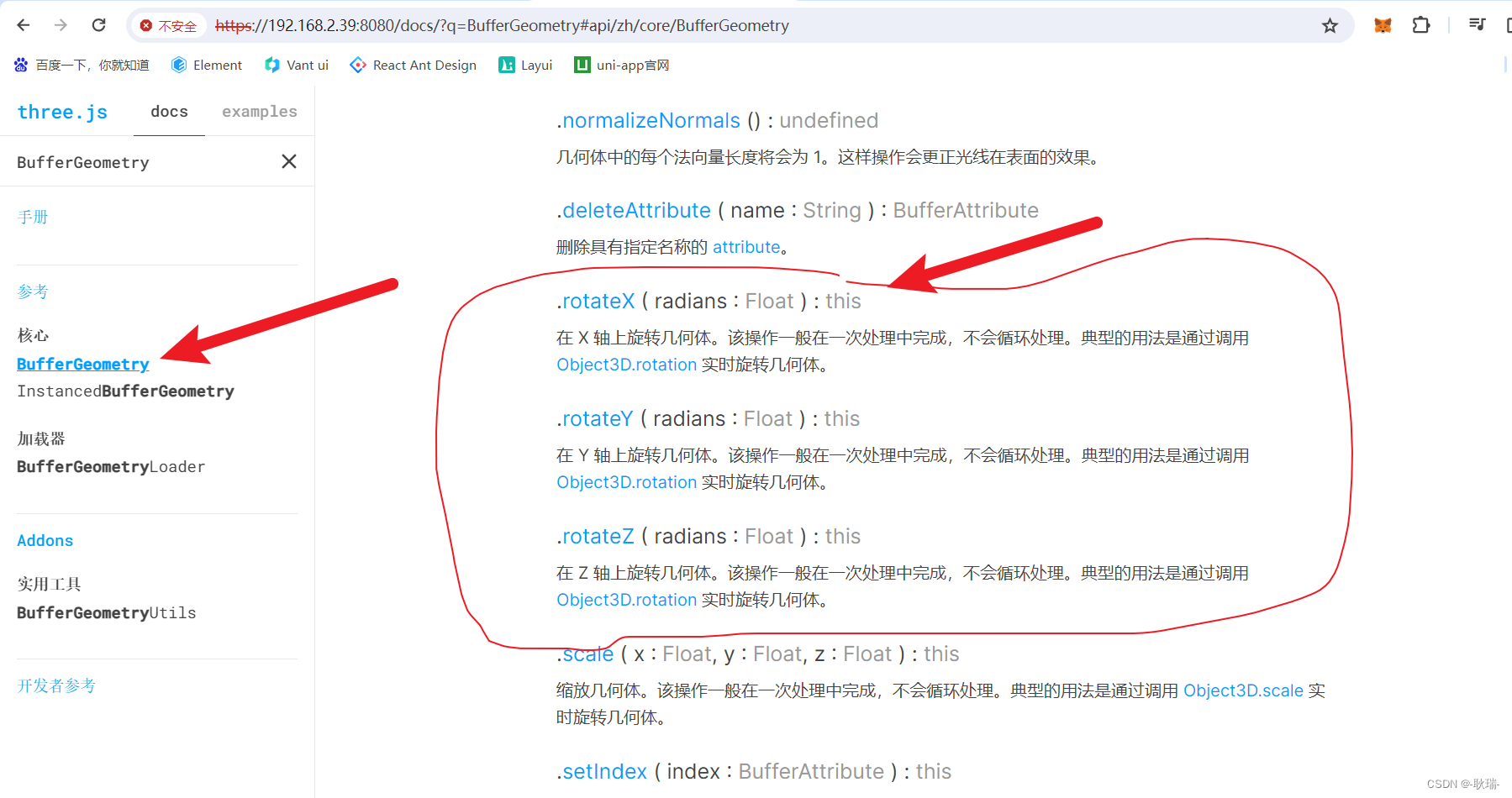
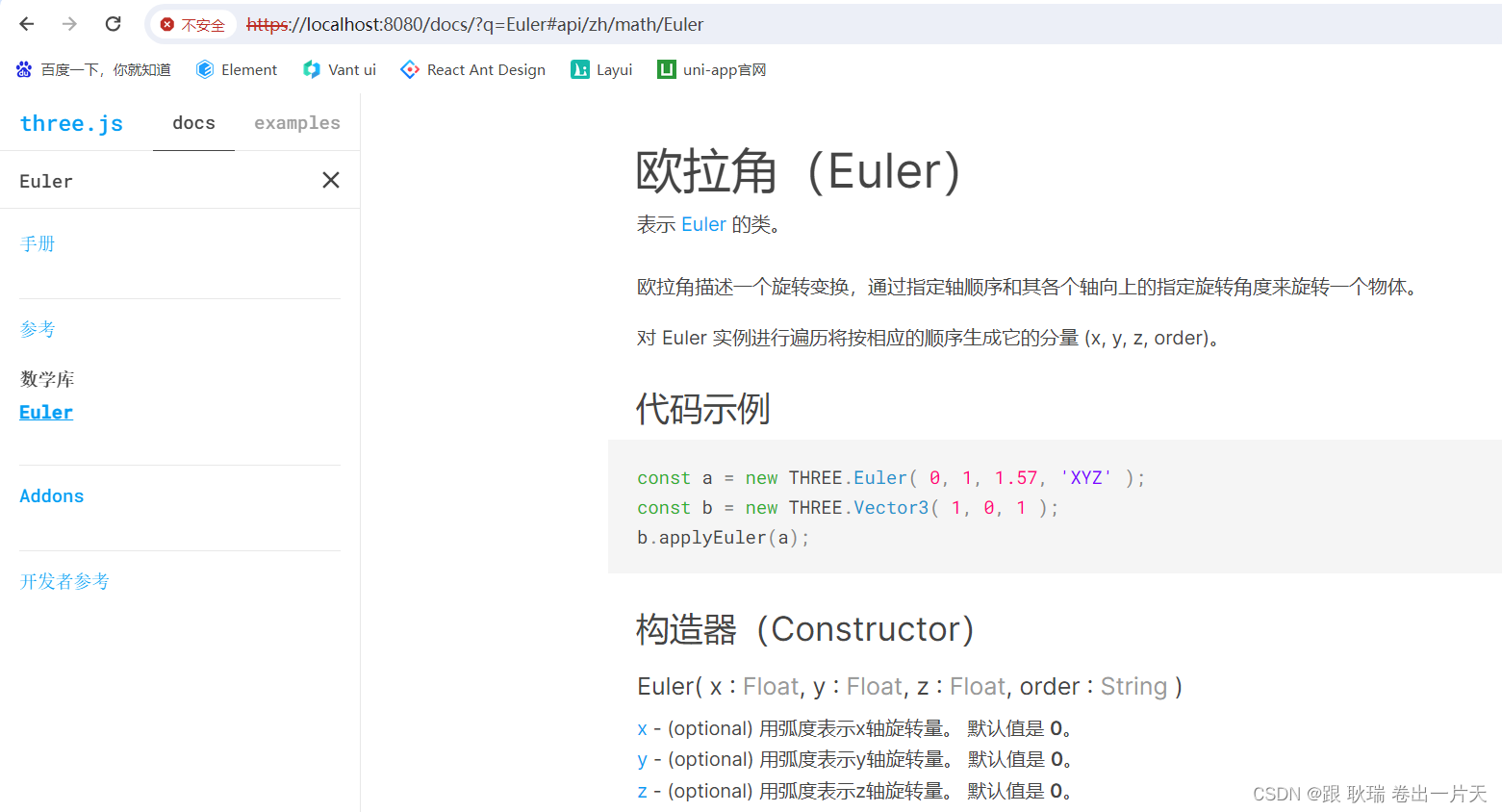
我们在官网中搜索 Euler

循环用的 就不是三维向量了 而是欧拉角对象
但欧拉角也是绕着某个轴进行旋转
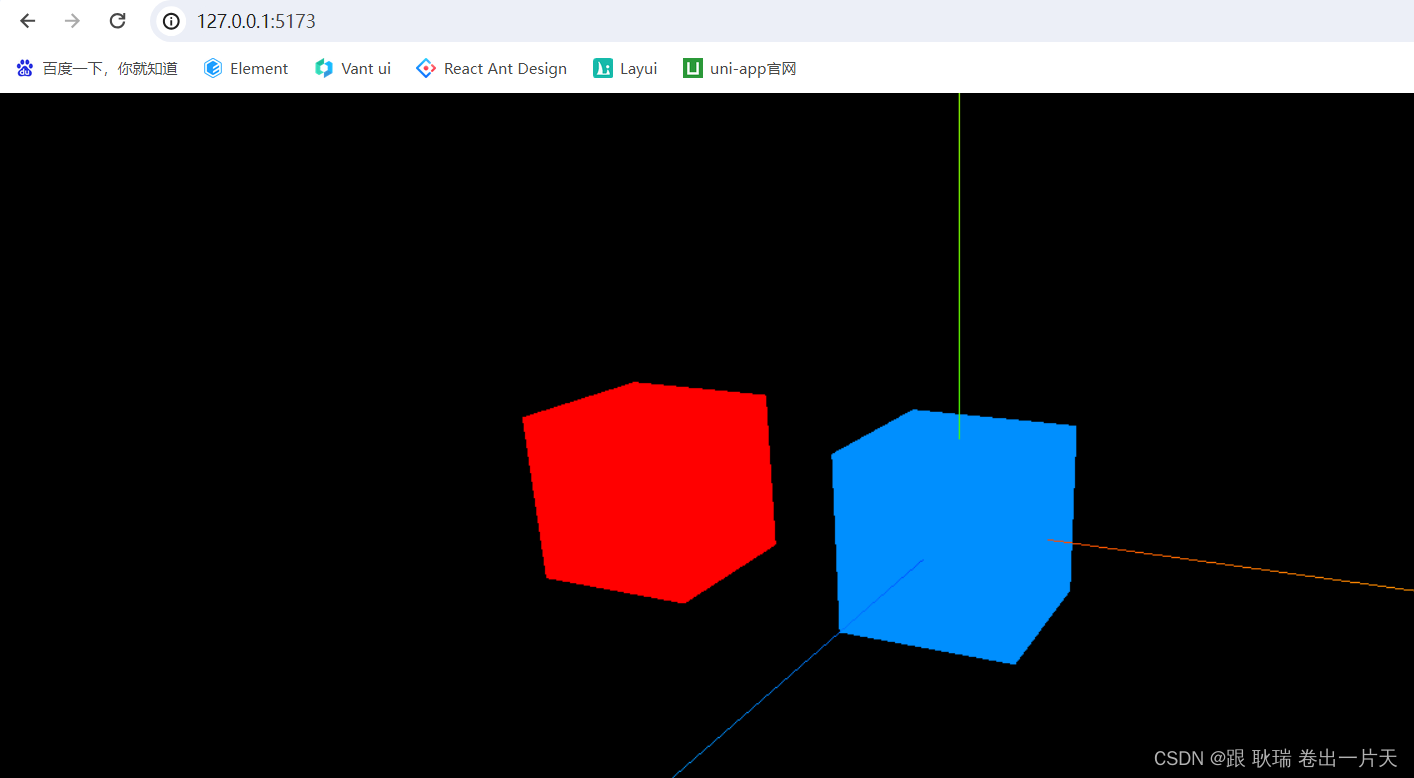
我们有两个这样的元素

官网中的 order 比较特殊 它是先旋转完 x轴 然后旋转 y轴 最后旋转z轴
order也是它默认的值

一般来讲 我们用 就改 x y z就够了 order 一般不需要
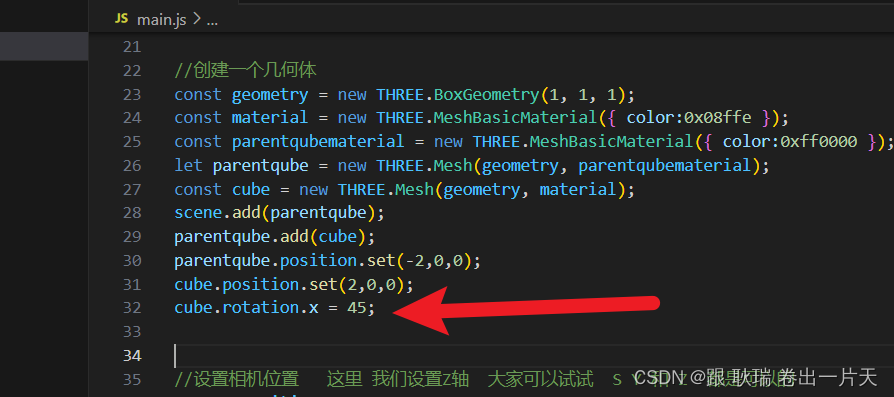
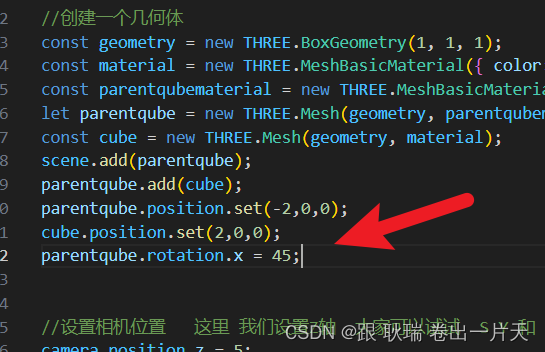
例如 我们这里

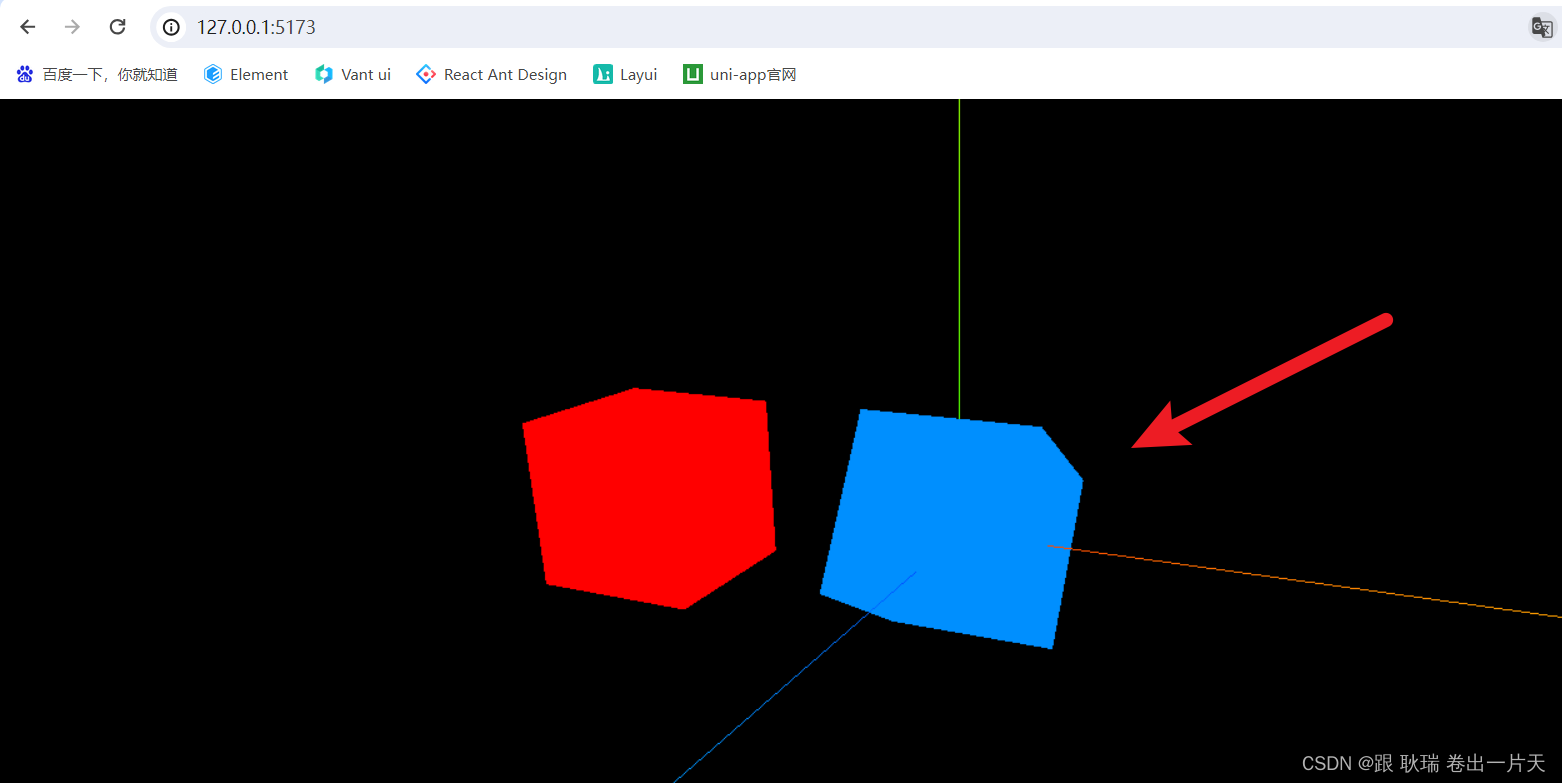
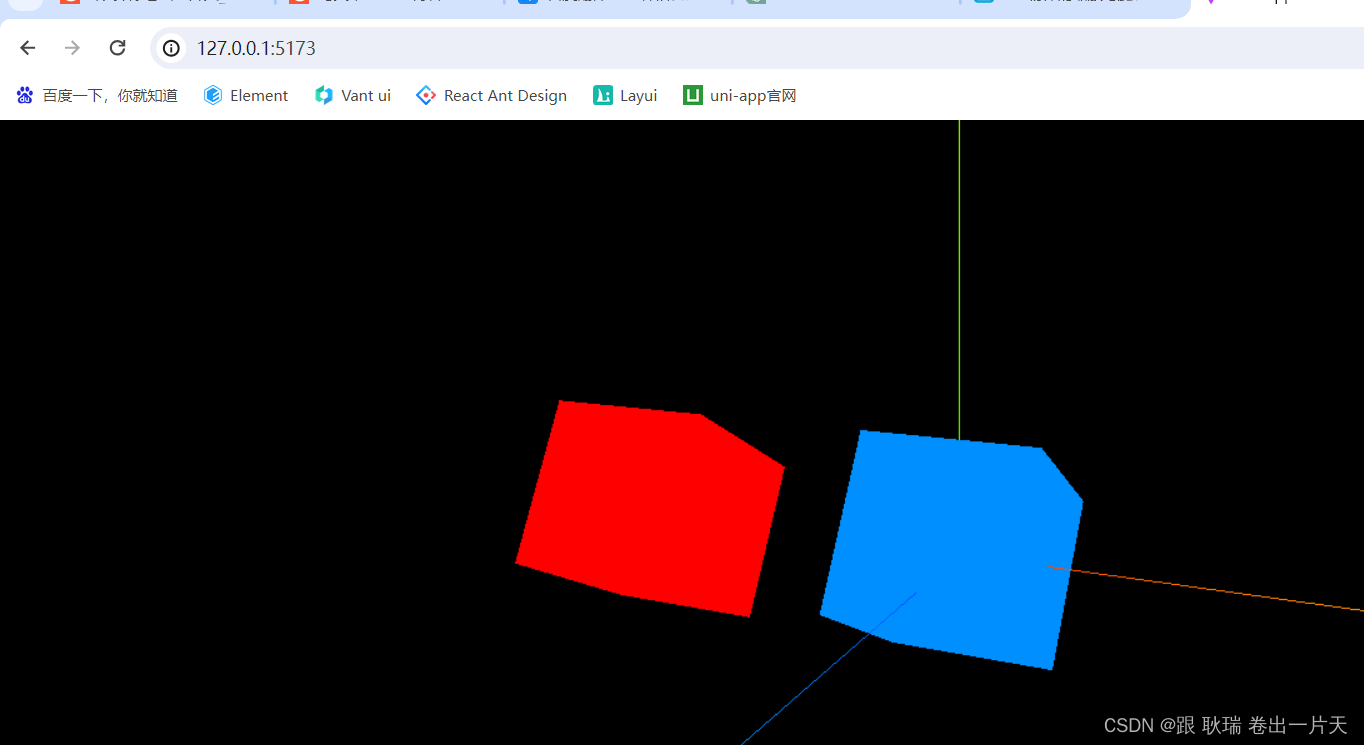
设置元素沿着x轴 旋转 45度 明显 我们设置的这块蓝色元素就发生了偏转

这东西也是个局部的 子集会继承父元素的偏转角度
这里 我们设置父元素 偏转 45度

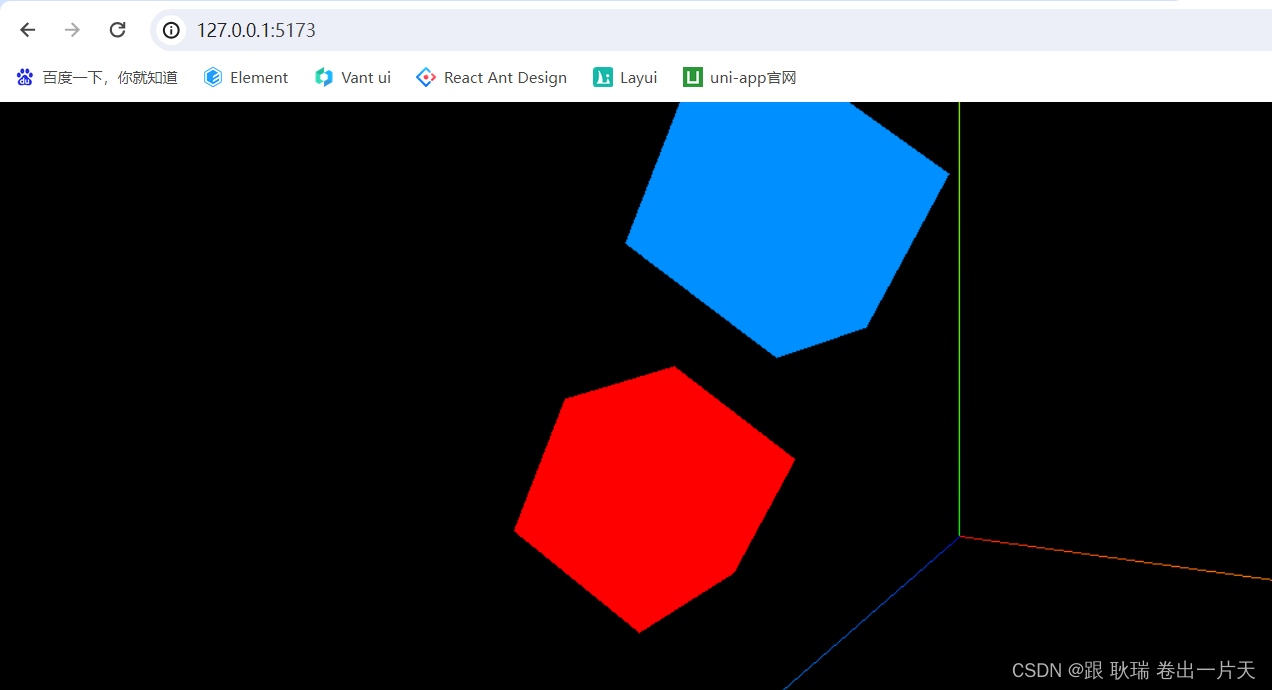
运行之后 你会发现 父子都偏转了45度

这是y轴偏转 45度效果

z轴旋转效果

大家应该不难发现 我们的子元素位移也会受到父元素偏转的影响 我们是向右 因为父元素的右朝向偏转 子元素的向右也有方向上的偏转