使用很简单,直接
<div v-drag>
<div class="header"></div>
<div class="content"></div>
</div>
// 自定义指令 —— 拖动div
const vDrag = {
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el: any, binding: any, vnode: any, prevVnode: any) {
let oDiv = el // 当前元素
oDiv.onmousedown = function (e: any) {
// 鼠标按下,计算当前元素距离可视区的距离
let disX = e.clientX - oDiv.offsetLeft
let disY = e.clientY - oDiv.offsetTop
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
let l = e.clientX - disX
let t = e.clientY - disY
// 移动当前元素
oDiv.style.left = l + 'px'
oDiv.style.top = t + 'px'
}
document.onmouseup = function (e) {
document.onmousemove = null
document.onmouseup = null
}
// return false不加的话可能导致黏连,就是拖到一个地方时div粘在鼠标上不下来,相当于onmouseup失效
return false
}
},
}
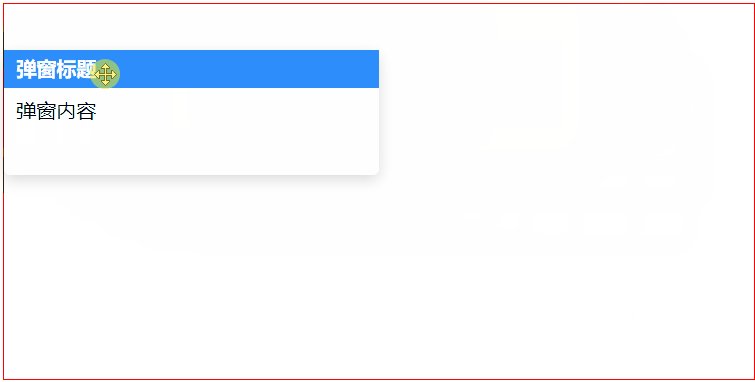
当需求改成,只有拖动元素头部才可以移动,并且只能在视口范围内移动
// 自定义指令 —— 拖动div
const vDrag = {
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el: any, binding: any, vnode: any, prevVnode: any) {
let oDiv = el // 当前元素
// 在oDiv中找到className为header的子元素
const oDivHeader = oDiv.getElementsByClassName('header')[0]
// 鼠标事件
oDivHeader.onmousedown = function (e: any) {
// 鼠标按下,计算当前元素距离可视区的距离
let disX = e.clientX - oDiv.offsetLeft;
let disY = e.clientY - oDiv.offsetTop;
// 计算元素相对于视口的位置
let viewportWidth = document.documentElement.clientWidth;
let viewportHeight = document.documentElement.clientHeight;
// 确保元素只能在视口内拖拽
let maxLeft = viewportWidth - oDiv.clientWidth;
let maxTop = viewportHeight - oDiv.clientHeight;
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
let newDisX = e.clientX - disX;
let newDisY = e.clientY - disY;
// 限制元素移动范围
let newLeft = Math.max(Math.min(newDisX, maxLeft), 0);
let newTop = Math.max(Math.min(newDisY, maxTop), 0);
// 移动当前元素
oDiv.style.left = newLeft + 'px';
oDiv.style.top = newTop + 'px';
}
document.onmouseup = function (e) {
document.onmousemove = null
document.onmouseup = null
}
// return false不加的话可能导致黏连,就是拖到一个地方时div粘在鼠标上不下来,相当于onmouseup失效
return false
}
},
}
还是上述需求,加多个手指事件(写在 mounted 方法里)
// 手指事件
let x = 0; // 记录元素拖拽时候的初始x轴位置
let y = 0; // 记录元素拖拽时候的初始y轴位置
oDivHeader.ontouchstart = function (es: any) {
// console.log(es)
// el.offsetLeft dom距离左侧的偏移量
// el.offsetTop dom距离顶部的偏移量
x = es.touches[0].pageX - oDiv.offsetLeft;
y = es.touches[0].pageY - oDiv.offsetTop;
document.ontouchmove = function (em) {
let left = em.touches[0].pageX - x
let top = em.touches[0].pageY - y
let maxLeft = document.documentElement.clientWidth - oDiv.clientWidth;
let maxTop = document.documentElement.clientHeight - oDiv.clientHeight;
oDiv.style.left = Math.max(Math.min(left, maxLeft), 0) + "px";
oDiv.style.top = Math.max(Math.min(top, maxTop), 0) + "px";
};
};
el.ontouchend = function () {
document.ontouchmove = null;
};