在微信小程序上传图片到服务器,并在ASP.NET MVC后端接收这个图片,可以通过以下步骤实现:
1. 微信小程序端
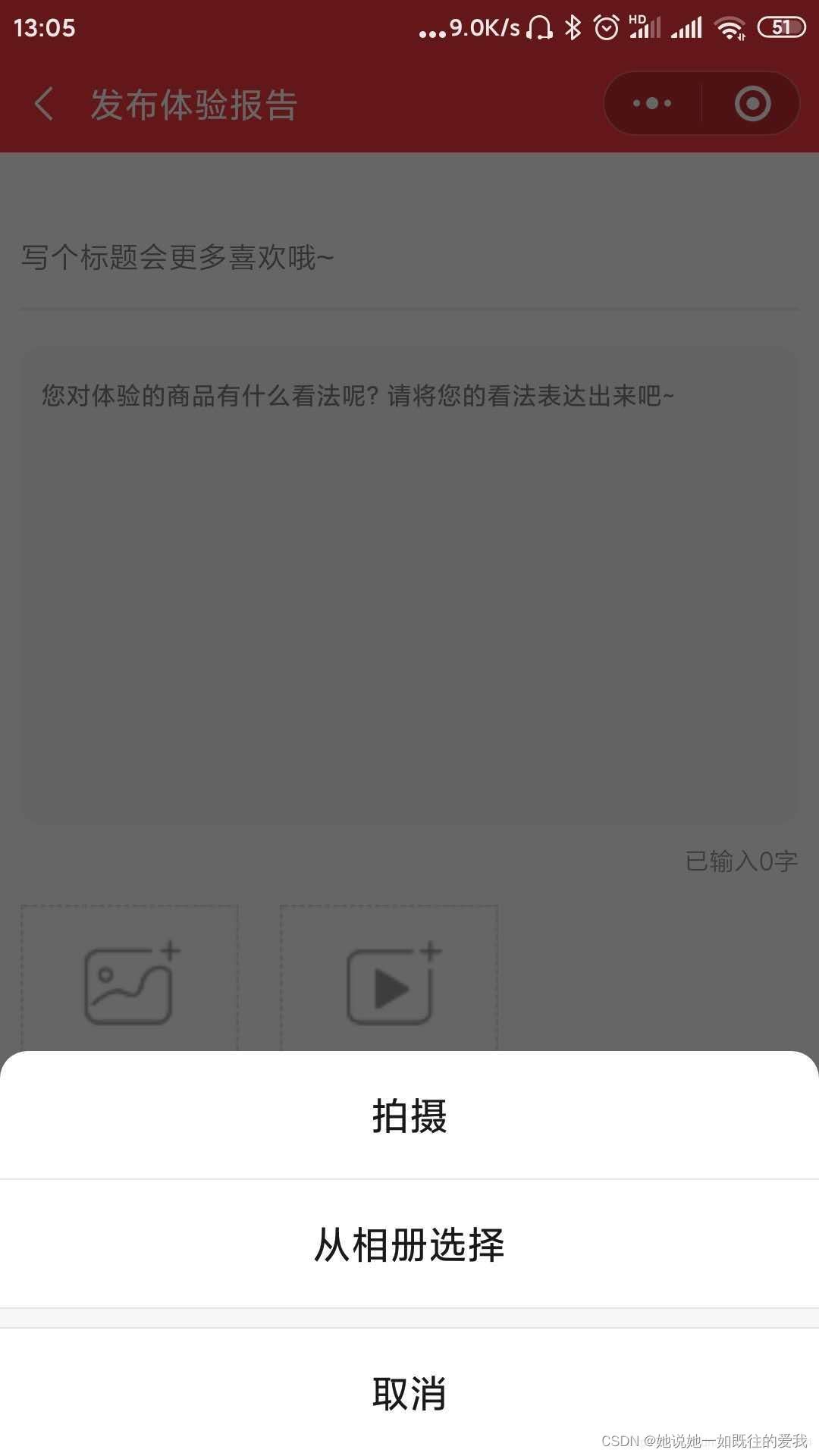
首先,在微信小程序前端,使用 wx.chooseImage API 选择图片,然后使用 wx.uploadFile API 将图片上传到服务器。这里是一个简单的示例:
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success(res) {
const tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://your-server-url/upload', // 替换为你的服务器上传接口地址
filePath: tempFilePaths[0],
name: 'file', // 与后端Controller中的参数名称对应
formData: {
'user': 'someone' // 其他表单数据,可选
},
success(uploadRes) {
if (uploadRes.statusCode !== 200) {
wx.showToast({
icon: 'none',
title: '上传失败'
});
} else {
wx.showToast({
title: '上传成功',
icon: 'success',
duration: 2000
});
// 处理上传成功后的逻辑,如跳转到其他页面等
}
},
fail(error) {
wx.showToast({
icon: 'none',
title: '上传失败:' + error.errMsg
});
}
});
}
});2. ASP.NET MVC后端
在ASP.NET MVC后端,你需要创建一个Controller来处理上传的文件。以下是一个简单的Controller示例:
using System;
using System.IO;
using System.Web;
using System.Web.Mvc;
namespace YourNamespace.Controllers
{
public class UploadController : Controller
{
// POST api/upload
[HttpPost]
public ActionResult Upload()
{
if (Request.Files.Count > 0)
{
var file = Request.Files[0]; // 获取上传的文件
if (file != null && file.ContentLength > 0)
{
var fileName = Path.GetFileName(file.FileName); // 获取文件名(不包含路径)
var filePath = Path.Combine(Server.MapPath("~/uploads"), fileName); // 指定保存路径,这里假设在web项目的uploads文件夹下
// 检查文件是否已经存在
if (!System.IO.File.Exists(filePath))
{
file.SaveAs(filePath); // 保存文件到服务器
return Json(new { success = true, message = "文件上传成功", fileName = fileName, filePath = filePath }, JsonRequestBehavior.AllowGet);
}
else
{
return Json(new { success = false, message = "文件已存在" }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { success = false, message = "上传的文件为空" }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { success = false, message = "未找到上传的文件" }, JsonRequestBehavior.AllowGet);
}
}
}
}