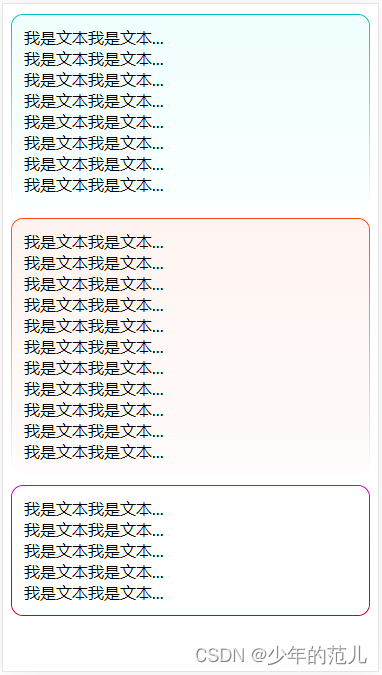
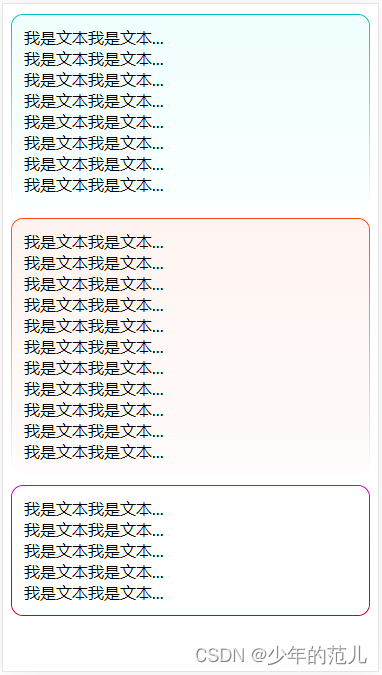
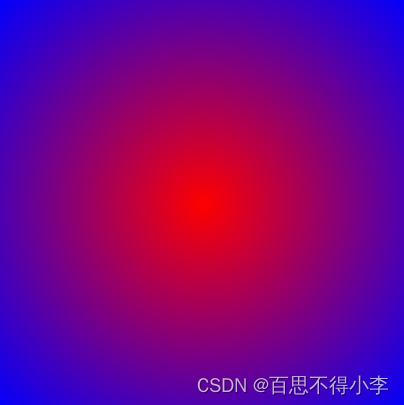
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css 实现圆角渐变色效果</title>
<style>
.card-box,
.card-box-1,
.card-box-2 {
margin-top: 10px;
border: 1px solid transparent;
border-radius: 12px;
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgba(0, 191, 198, 1), rgba(0, 191, 198, 0));
background-origin: border-box;
background-clip: content-box, border-box;
}
.card-box-1 {
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgba(255, 71, 25, 1), rgba(0, 191, 198, 0));
}
.card-box-2 {
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgb(198, 0, 198), rgba(198, 0, 33, 1));
}
.in {
width: 100%;
height: 100%;
border-radius: 12px;
padding: 12px;
box-sizing: border-box;
background: linear-gradient(180deg, #f1ffff 0%, #faffff 100%);
}
.card-box-1 .in {
background: linear-gradient(180deg, #fff4f1 0%, #fffcfb 100%);
}
.card-box-2 .in {
background: #fff;
}
</style>
</head>
<body>
<div class="card-box">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
<div class="card-box-1">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
<div class="card-box-2">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
</body>
</html>

































![[蓝桥杯知识学习] 树链](https://img-blog.csdnimg.cn/direct/e6f3d15ce37c4114922c3a9b77d63308.png)