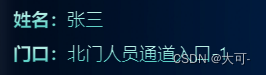
background 属性设置渐变色
代码
two {
background-image: linear-gradient(#dbfaf2, #44c9be);
color: transparent;
-webkit-background-clip: text;
font-size: 18px;
}实现样式

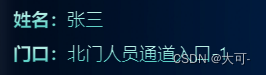
transform属性设置倾斜
代码
transform: skewX(-10deg);实现样式
![]()
代码
two {
background-image: linear-gradient(#dbfaf2, #44c9be);
color: transparent;
-webkit-background-clip: text;
font-size: 18px;
}实现样式

代码
transform: skewX(-10deg);实现样式
![]()