码
const shuai = 'No'
'My Name Is ShuaiGe'.match(new RegExp(shuai, 'gi'));
/No/gi.test('My Name Is ShuaiGe')
用作领域
码
<template>
<input
type="text"
@input="inputEv"
v-model="search"
placeholder="输入用户昵称"
/>
<h5 style="border-bottom: dashed 1px black" v-for="i in renderList">
{{ i.name }}
</h5>
</template>
<script setup>
import { ref } from "vue";
const data = [
{
name: "abcsjddhfjkfkfedkfdjf",
},
{
name: "dfefea",
},
{
name: "fefefee",
},
{
name: "dddwd",
},
{
name: "dwdwd",
},
{
name: "2233",
},
{
name: "ewe34",
},
{
name: "dwdw",
},
{
name: "343dw",
},
{
name: "2343w",
},
{
name: "343ewd",
},
{
name: "2344wd",
},
{
name: "343edwd",
},
{
name: "343wd",
},
{
name: "e2432ew",
},
{
name: "22ewd",
},
{
name: "ewe243",
},
];
const renderList = ref([]);
const search = ref("");
const inputEv = _ => renderList.value = filterArr(search.value, data)
const filterArr = (filterStr, arr) => {
if (filterStr === "") return [];
const fliterData = [];
arr.forEach((it) => {
const reg = new RegExp(filterStr, "gi");
const res = it.name.match(reg);
if (res !== null) fliterData.push(it);
});
return fliterData;
};
</script>
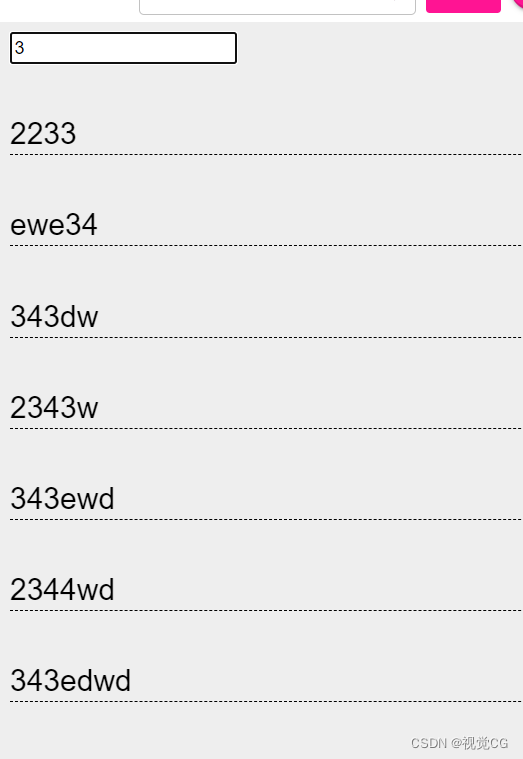
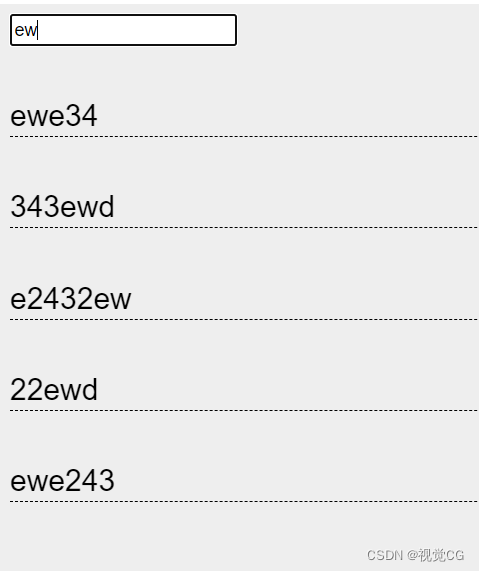
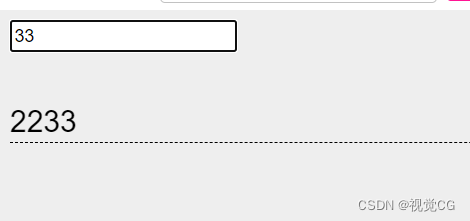
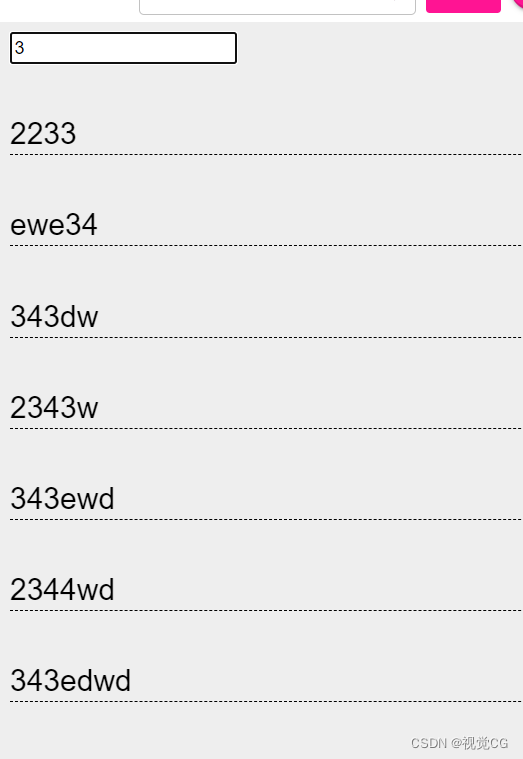
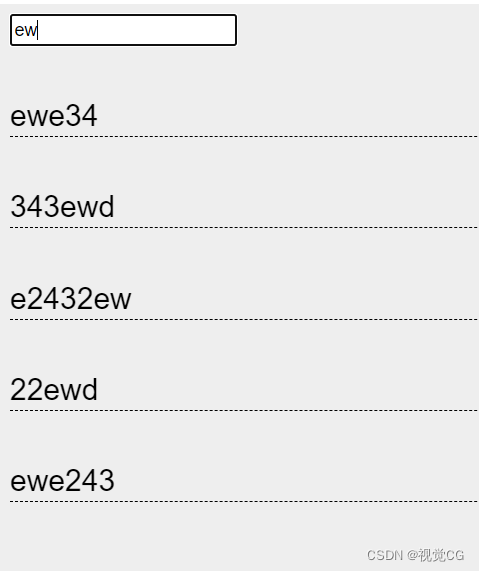
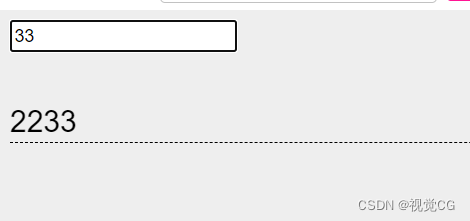
效果图
t1

t2

t3