1、项目初始化和git管理
git init
git add .
git commit -m "***"
2、别名路径联想设置
根目录下新增jsconfig.json,添加如下配置项
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}3、element-plus自动按需导入
首先,安装element组件库
npm install element-plus --save
然后,安装两个插件
npm install -D unplugin-vue-components unplugin-auto-import配置:
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})4、element-plus主题色定制
1)安装scss:npm i sass -D
2)准备样式定制文件

styles/element/index.scss
插入如下内容:
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #27ba9b,
),
'success': (
// 成功色
'base': #1dc779,
),
'warning': (
// 警告色
'base': #ffb302,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #cf4444,
),
)
);3)对elementplus样式进行管理
更改components目录:(vite.config.js)
Components({
resolvers: [
// 1. 配置elementPlus采用sass样式配色系统
ElementPlusResolver({ importStyle: "sass" }),
],
}),4)添加css配置:(vite.config.js)
css: {
preprocessorOptions: {
scss: {
// 2. 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;5)测试:
保存之后,重启项目:可以看到按钮的颜色发生了变化,已经不再是原来的蓝色
5、axios基础配置:
1)安装axios
npm install axios
2)配置基础实例(新建utils/http.js)

1.import axios from 'axios'
2接口基地址和超时时间
const httpInstance = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})3拦截器:
// axios请求拦截器
httpInstance.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应式拦截器
httpInstance.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default httpInstance
4测试接口是否被调用(apis/testAPI)
import { getCategory } from '@/apis/testAPI'
getCategory().then(res => {
console.log(res)
})
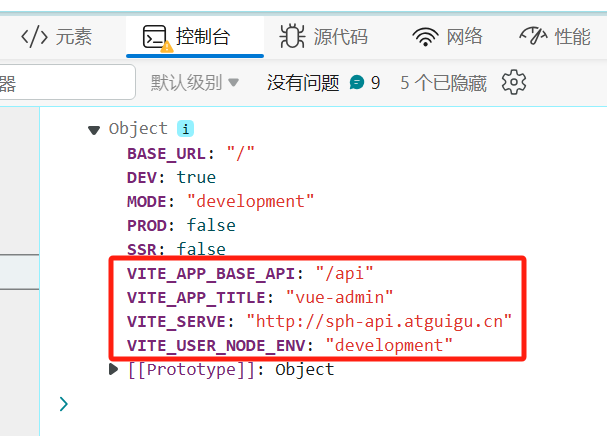
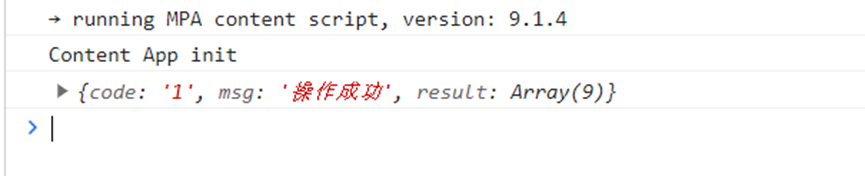
(1)控制台返回:

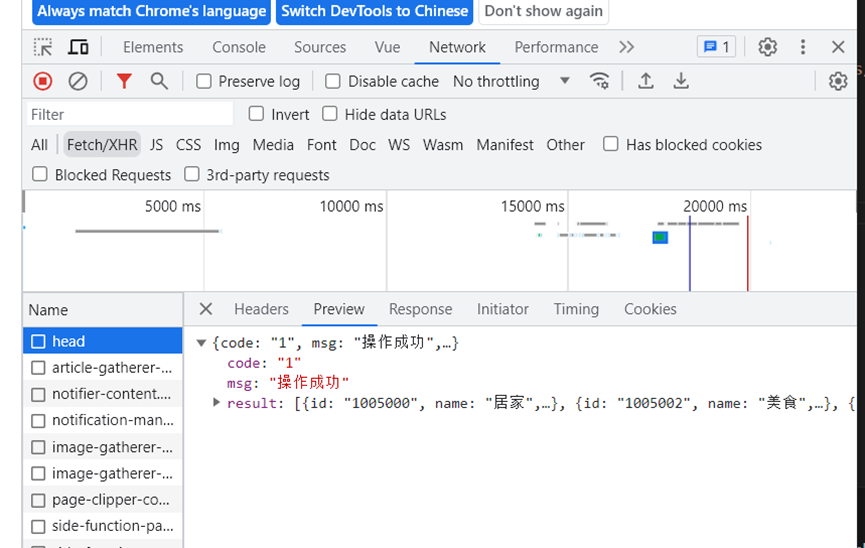
(2)Network/fetch/xhr返回:

可见,接口被成功调用
补充:如果项目里面不同的业务模块需要的接口基地址不同,该如何来做?
Axios.create()方法可以被执行很多次,每次执行都会生成一个新的实例