1.单击时转换:单击时转换,需要手动转换或者赋值回复原来状态;
2.释放时转换:释放时时转换,需要手动转换或者赋值回复原来状态;
3.单击时转换保持到鼠标释放:触发两次,自动恢复原来状态;相当于文本语言的pressed和released;
4.单击时触发:单击时转换,刷新控件后恢复原来状态;
5.单击时触发:释放时转换,刷新控件后恢复原来状态;
6.保持触发直到鼠标释放:触发两次,刷新控件后恢复原来状态;
相当于文本语言的pressed和released;
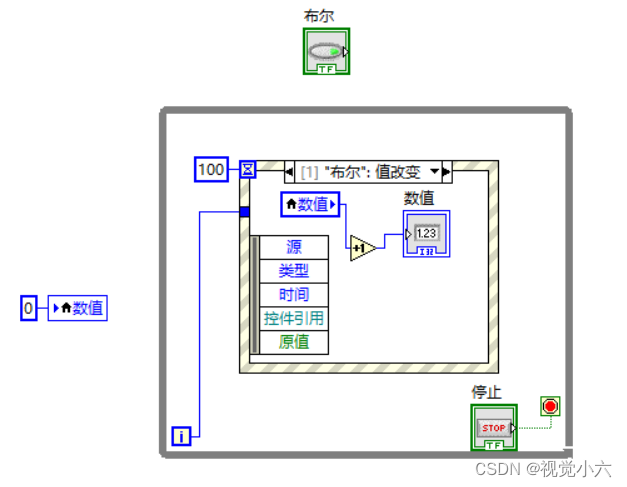
下面有个例子说明:

labview中6种机械动作的区别
2024-03-14 01:50:06 19 阅读