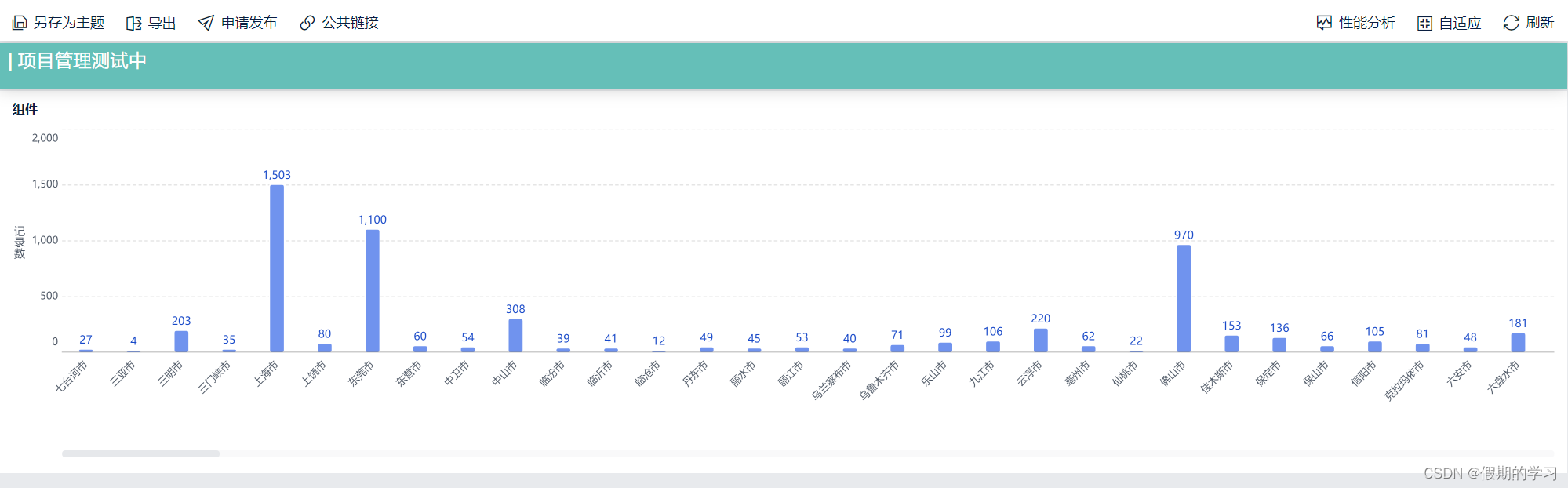
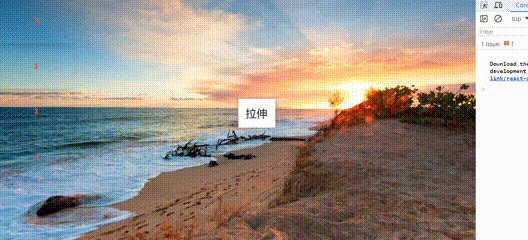
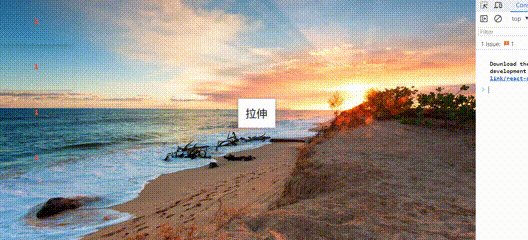
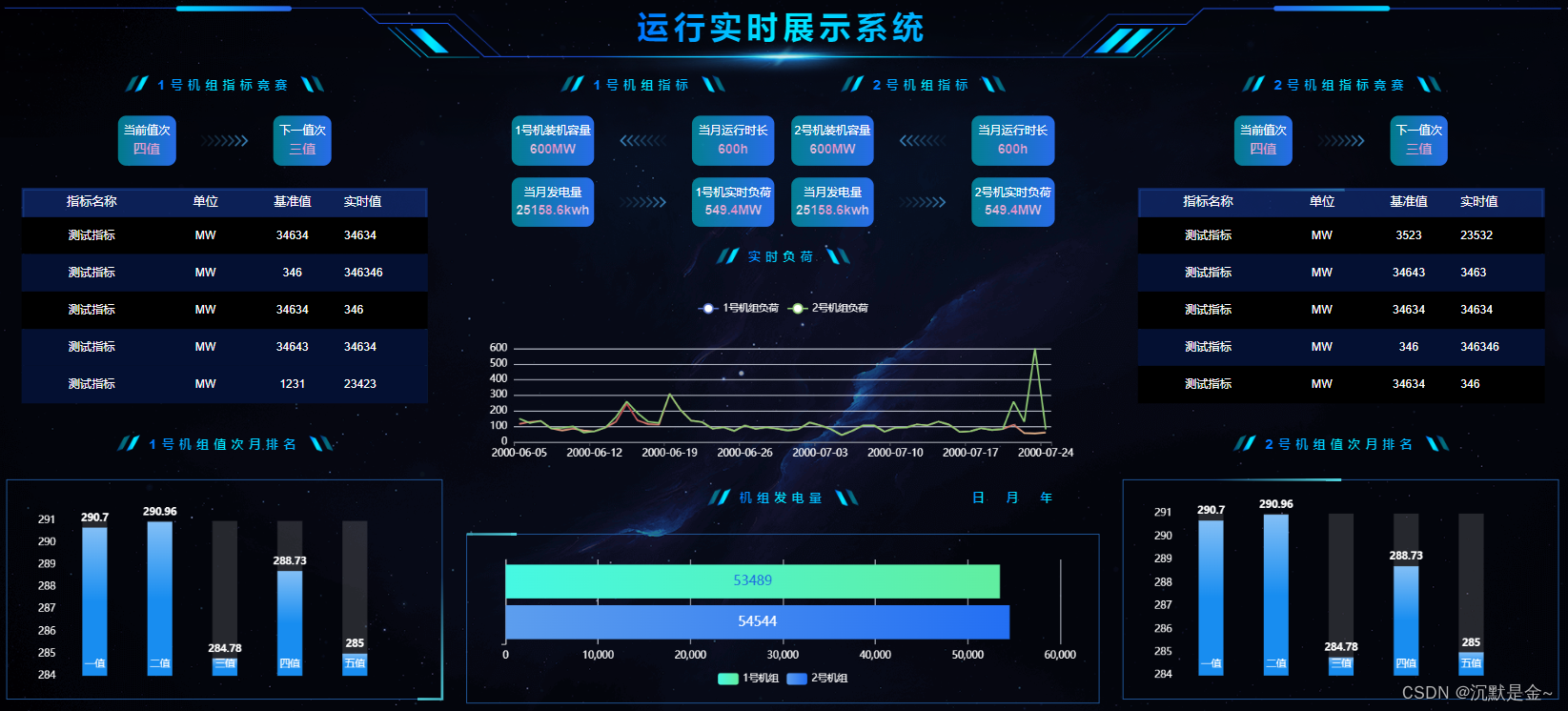
效果:

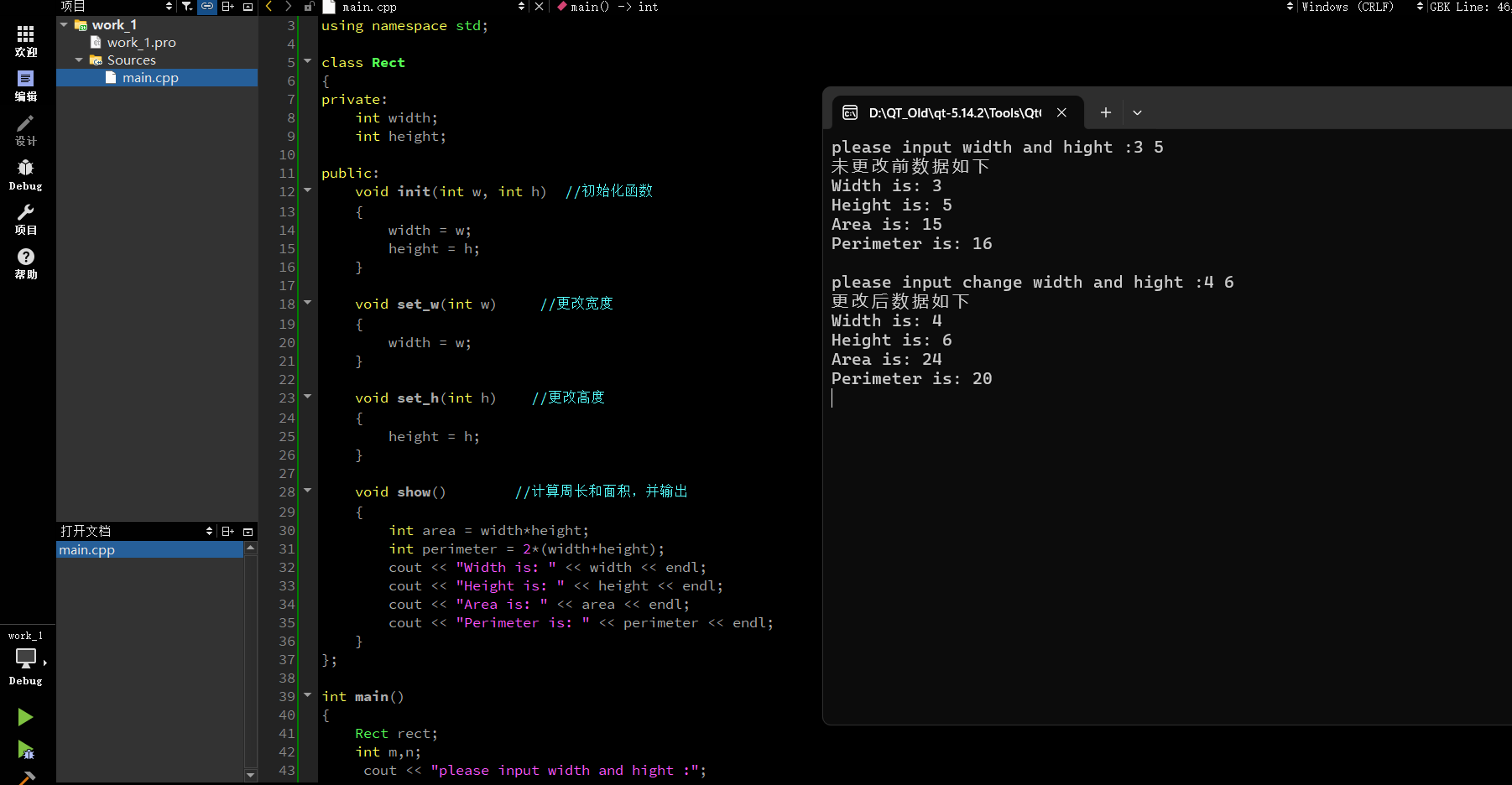
源码:
<template>
<ScaleScreen
class="scale-wrap"
:selfAdaption="true"
:autoScale="true"
:class="{ 'fullscreen-container': isFullScreen }"
>
<div class="bg">
<dv-loading v-if="loading">Loading...</dv-loading>
<div v-else class="host-body" >
<!-- 头部 s -->
<div class="d-flex jc-center title_wrap">
<div class="zuojuxing"></div>
<div class="youjuxing"></div>
<div class="guang"></div>
<div class="d-flex jc-center">
<div class="title" @click="fullScreen"