在上一节讲到过将自定义界面进行左右分割,左边作为登录的用户信息和菜单;右边作为详情展示界面。

这节准备在上一节的基础上对左侧部分进行细分,完善功能,左侧的内容准备做两部分填充:一是登录用户的信息,一是菜单。因此需要将左侧的<Grid>表格控件分割成两行,地一行方式用户信息;第二行放置菜单。
<Window x:Class="DataGrid.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Icon ="http://metro.mahapps.com/winfx/xaml/iconpacks"
xmlns:local="clr-namespace:DataGrid"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BoolToVis" />
</Window.Resources>
<Border CornerRadius="30" Background="#EFF2F7" MouseDown="Border_MouseDown" MouseLeftButtonDown="Border_MouseLeftButtonDown">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--Left Menu-->
<Border Background="#623ED0" CornerRadius="0 50 0 30">
<Grid Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--用户信息-->
<Grid Grid.Row="0">
</Grid>
<!--菜单-->
<Grid Grid.Row="1" >
</Grid>
</Grid>
</Border>
<!--Main Section-->
<Border Grid.Column="1" Background="Aquamarine" CornerRadius="5">
<Grid Grid.Column="1" Margin="30 20 20 20">
</Grid>
</Border>
</Grid>
</Border>
</Window>
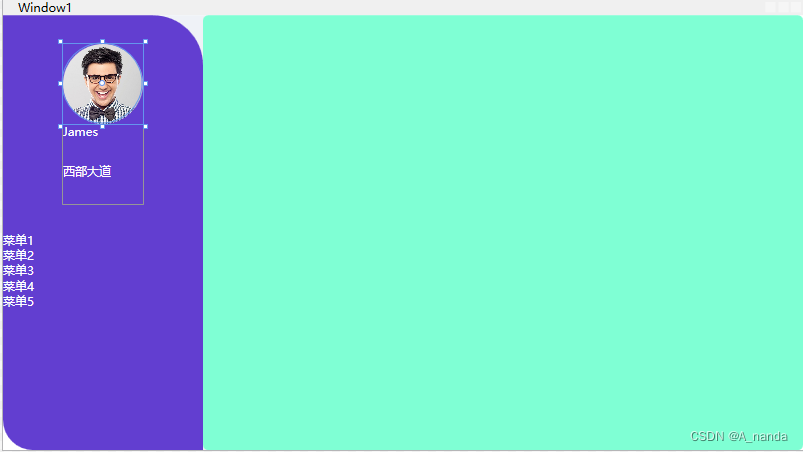
为了尽一步完善信息,我决定在用户信息中加载用户照片,显示用户名称和地址;在第二个<Grid>中添加菜单(暂且全用TextBlock代替)。由于左侧的大小是固定长度200,因此所有内容选择竖直排列。代码如下:
<Window x:Class="DataGrid.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Icon ="http://metro.mahapps.com/winfx/xaml/iconpacks"
xmlns:local="clr-namespace:DataGrid"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BoolToVis" />
</Window.Resources>
<Border CornerRadius="30" Background="#EFF2F7" MouseDown="Border_MouseDown" MouseLeftButtonDown="Border_MouseLeftButtonDown">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--Left Menu-->
<Border Background="#623ED0" CornerRadius="0 50 0 30">
<Grid Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Border Background="#623ED0" Margin="0 0 0 60" Height="160" Width="80">
<StackPanel Orientation="Vertical">
<Ellipse Height="80" Width="80">
<Ellipse.Fill>
<ImageBrush ImageSource="/Images/p1.jpg"/>
</Ellipse.Fill>
</Ellipse>
<TextBlock Foreground="White" Text="James" Height="40" ></TextBlock>
<TextBlock Foreground="White" Text="西部大道"></TextBlock>
</StackPanel>
</Border>
</Grid>
<!--菜单-->
<Grid Grid.Row="1" >
<StackPanel Orientation="Vertical">
<TextBlock Foreground="White"> 菜单1</TextBlock>
<TextBlock Foreground="White"> 菜单2</TextBlock>
<TextBlock Foreground="White"> 菜单3</TextBlock>
<TextBlock Foreground="White"> 菜单4</TextBlock>
<TextBlock Foreground="White"> 菜单5</TextBlock>
</StackPanel>
</Grid>
</Grid>
</Border>
<!--Main Section-->
<Border Grid.Column="1" Background="Aquamarine" CornerRadius="5">
<Grid Grid.Column="1" Margin="30 20 20 20">
</Grid>
</Border>
</Grid>
</Border>
</Window>
效果图: