hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!
Vue.js数据绑定解密:深入探究v-model和v-bind的原理与应用
一、引言
Vue.js是一个流行的渐进式JavaScript框架,它提供了直观的数据绑定和组合系统,使得开发者能够轻松地构建复杂的用户界面。在Vue.js中,数据绑定是核心功能之一,它允许开发者将数据与视图层进行双向同步。本文将深入探究Vue.js中的两个重要数据绑定指令:v-model和v-bind,并分析它们的原理以及在实际项目中的应用。
二、v-model原理与应用
1. 原理
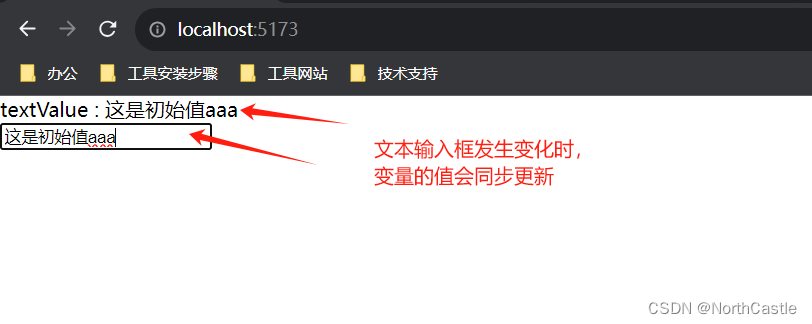
v-model是Vue.js中最常用的数据绑定指令之一,它实现了表单输入元素与Vue实例之间的双向数据绑定。v-model的背后原理主要包括以下几个步骤:
* 监听input事件:当用户在输入框中输入内容时,v-model会监听input事件,获取用户输入的值。
* 更新数据:v-model会将获取到的值同步到Vue实例中对应的data属性上。
* 反向更新:当Vue实例中的data属性发生变化时,v-model会自动将变化后的值更新到输入框中,从而实现双向数据绑定。
2. 应用
v-model常用于表单输入元素,如input、textarea等。例如,我们可以使用v-model实现一个简单的登录表单:
html
<template>
<div>
<label for="username">Username:</label>
<input type="text" id="username" v-model="username">
<label for="password">Password:</label>
<input type="password" id="password" v-model="password">
<button @click="login">Login</button>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: ''
};
},
methods: {
login() {
// 处理登录逻辑
}
}
};
</script>```
在这个例子中,我们使用v-model将输入框的值与Vue实例中的`username`和`password`属性进行双向绑定。当用户提交表单时,我们可以通过`this.username`和`this.password`获取到输入框中的值,并进行相应的处理。
三、v-bind原理与应用
1. 原理
v-bind是Vue.js中另一个重要的数据绑定指令,它用于将数据绑定到HTML元素的属性上。与v-model不同,v-bind主要用于实现单向数据绑定,即从Vue实例到HTML元素。v-bind的实现原理相对简单:它会在渲染时将Vue实例中的数据值插入到HTML元素的属性中。
2. 应用
v-bind可以用于绑定各种HTML属性,如class、style、href等。例如,我们可以使用v-bind动态绑定一个元素的class:
html
<template>
<div>
<p :class="{ active: isActive }">This paragraph is {{ isActive ? 'active' : 'inactive' }}.</p>
<button @click="toggle">Toggle</button>
</div>
</template>
<script>
export default {
data() {
return {
isActive: false
};
},
methods: {
toggle() {
this.isActive = !this.isActive;
}
}
};
</script>```
在这个例子中,我们使用v-bind将`isActive`属性绑定到`<p>`元素的class上。当`isActive`的值为true时,`<p>`元素会添加`active`类;否则,会添加`inactive`类。
四、总结
数据绑定是Vue.js的核心功能之一,它使得开发者能够轻松地实现数据与视图层的同步。本文深入探究了Vue.js中的两个重要数据绑定指令:v-model和v-bind,并分析了它们的原理以及在实际项目中的应用。通过熟练掌握v-model和v-bind的使用,您将能够更加高效地构建具有丰富交互性的Vue.js应用程序。
.hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!
家人们学会了吗
咱们私信见