要将 Vuex 的 state 与 v-model 进行绑定,可以通过在组件中使用计算属性和 getter 来实现。
首先,在组件中使用计算属性来获取 Vuex 中的状态值:
computed: {
inputValue: {
get() {
return this.$store.state.inputValue;
},
set(value) {
this.$store.commit('UPDATE_INPUT_VALUE', value);
}
}
}
然后,将计算属性与 v-model 进行绑定:
<input v-model="inputValue" />在上面的代码中,我们定义了一个名为 inputValue 的计算属性,用于获取来自 Vuex 的 inputValue 状态值。同时,我们在计算属性的 set 方法中提交了一个 mutation UPDATE_INPUT_VALUE 来更新 Vuex 中的状态。
最后,我们将 inputValue 计算属性与 <input> 元素的 v-model 进行双向绑定。
需要注意的是,inputValue 计算属性的 get 方法用于获取状态值,而 set 方法用于更新状态值。通过这种方式,我们可以通过 v-model 来实现对 Vuex 中状态的双向绑定。
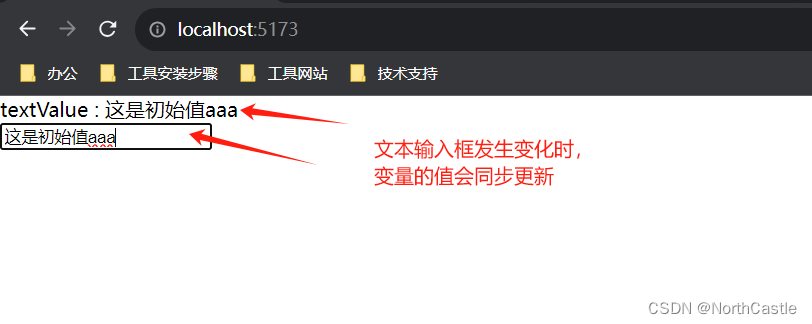
当组件中输入框的值发生变化时,会触发计算属性的 set 方法,进而提交 mutation 来更新 Vuex 中的状态。当 Vuex 中的状态发生变化时,计算属性的 get 方法会返回最新的状态值,从而使输入框的值更新为最新状态值。