说一下子
vue的双向数据绑定是什么
Vue的双向数据绑定,允许开发者在"视图(View)" 和 "数据模型(Model)" 之间创建一个实时连接,
意味着:
当,数据模型,发生变化时,视图会自动更新;
反之,当视图发生变化时(例如,用户输入),数据模型也会相应地更新。
vue2的
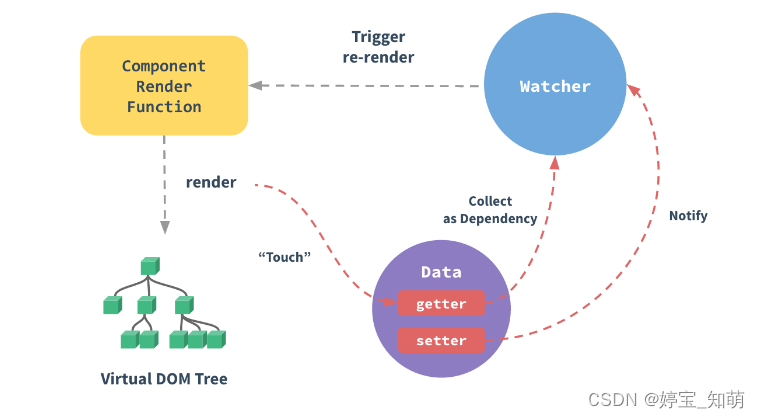
这种双向数据绑定,是通过Vue的响应式系统实现的,
当一个新的Vue实例被创建时,
Vue会遍历其data对象中的所有属性,并使用"Object.defineProperty"将它们转换为"getter/setter",使数据变得"响应式",
这样,当数据发生变化时,Vue就能知道并触发相应的更新,
在模板中,你可以使用特殊的语法(如插值表达式 {{ }} 或指令 v-model)来绑定数据,
这些语法,会告诉Vue,在何处,以及如何监听数据的变化,并在变化发生时更新DOM。
vue3的
Proxy对象,
允许你定义一些自定义行为来拦截对目标对象的操作,如属性读取、赋值等,
当这些操作发生时,Vue 3 可以捕获它们并触发相应的更新逻辑,
具体来说,
当响应式数据的属性值发生变化时,Vue 3 能够检测到这种变化,并触发视图的更新。
* 总之:
Vue 3 的双向数据绑定原理,是基于"其响应式系统" 和 "v-model指令"的协同工作,
"响应式系统",负责跟踪数据的变化并触发视图更新,
"v-model指令",则负责在视图和数据模型之间建立双向绑定关系,确保两者之间的同步,
这种机制使得开发者能够更方便地管理应用的状态,实现高效的双向数据绑定。