使用:
比如用户在登录注册时需要提交账号密码;
比如用户创建,更新时,需要提交一些数据;
v-model指令可以在表单 input、textarea以及select元素上创建双向绑定;
它会根据控件类型自动选取正确的方法来更新元素;
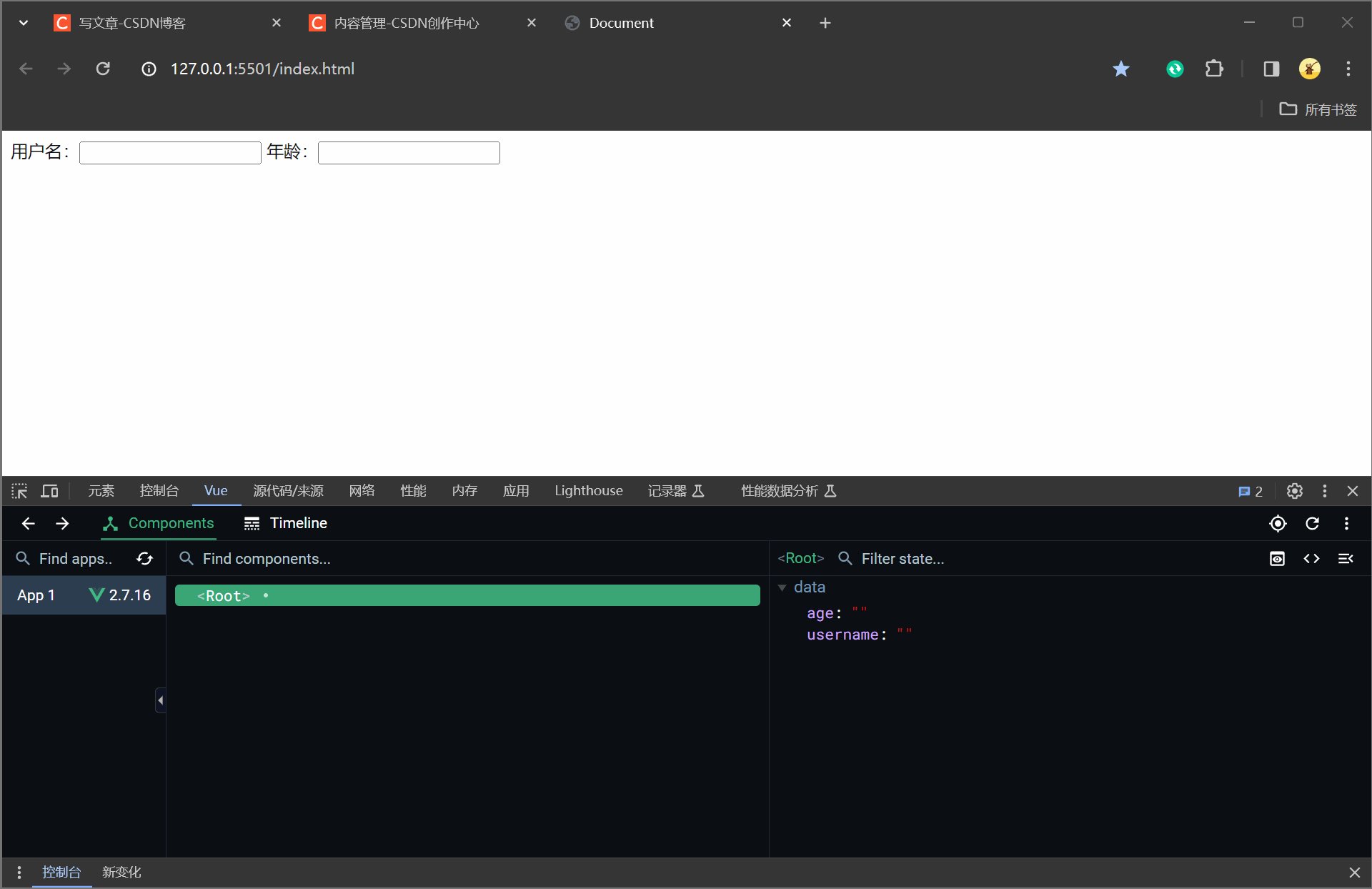
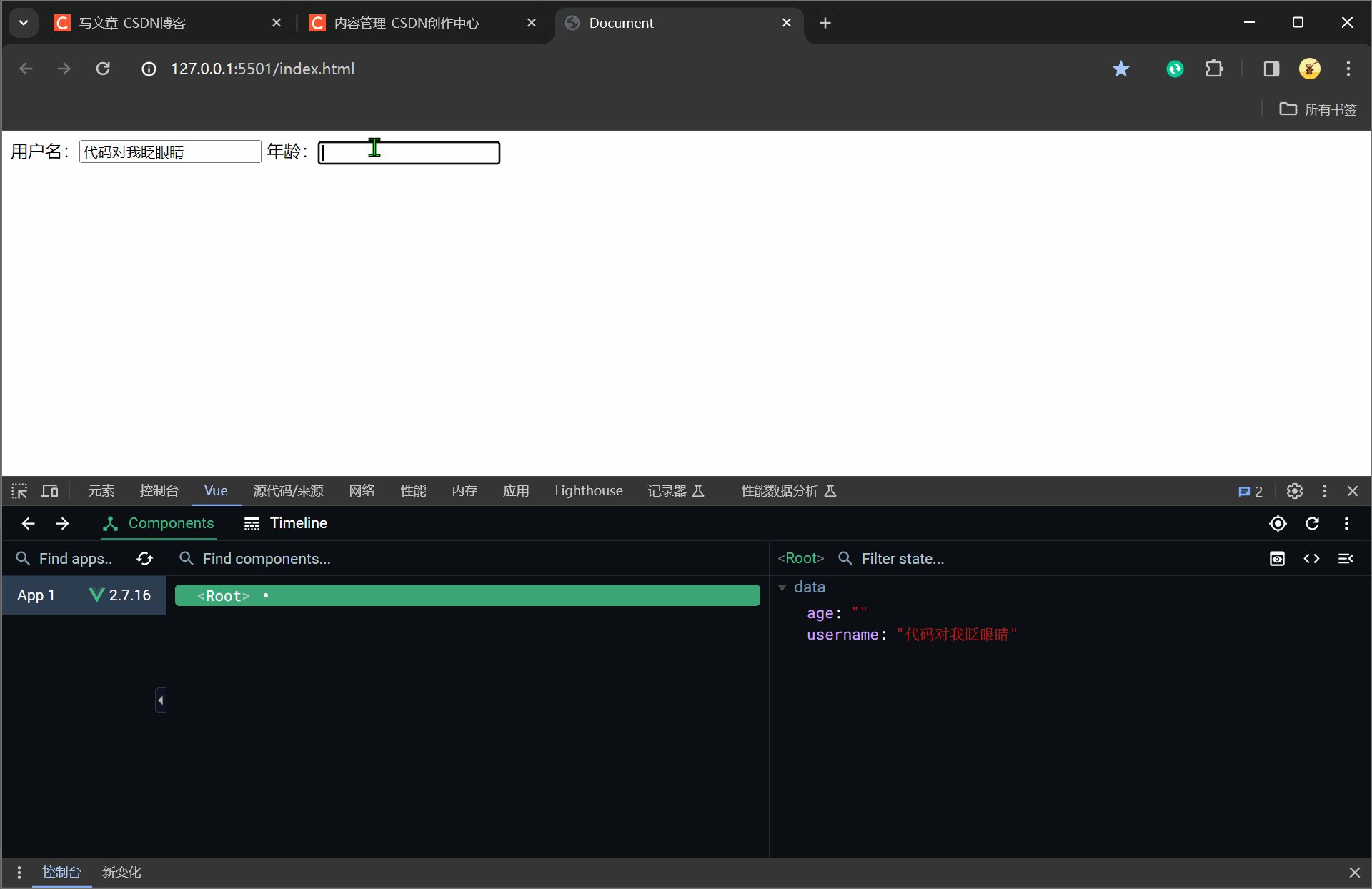
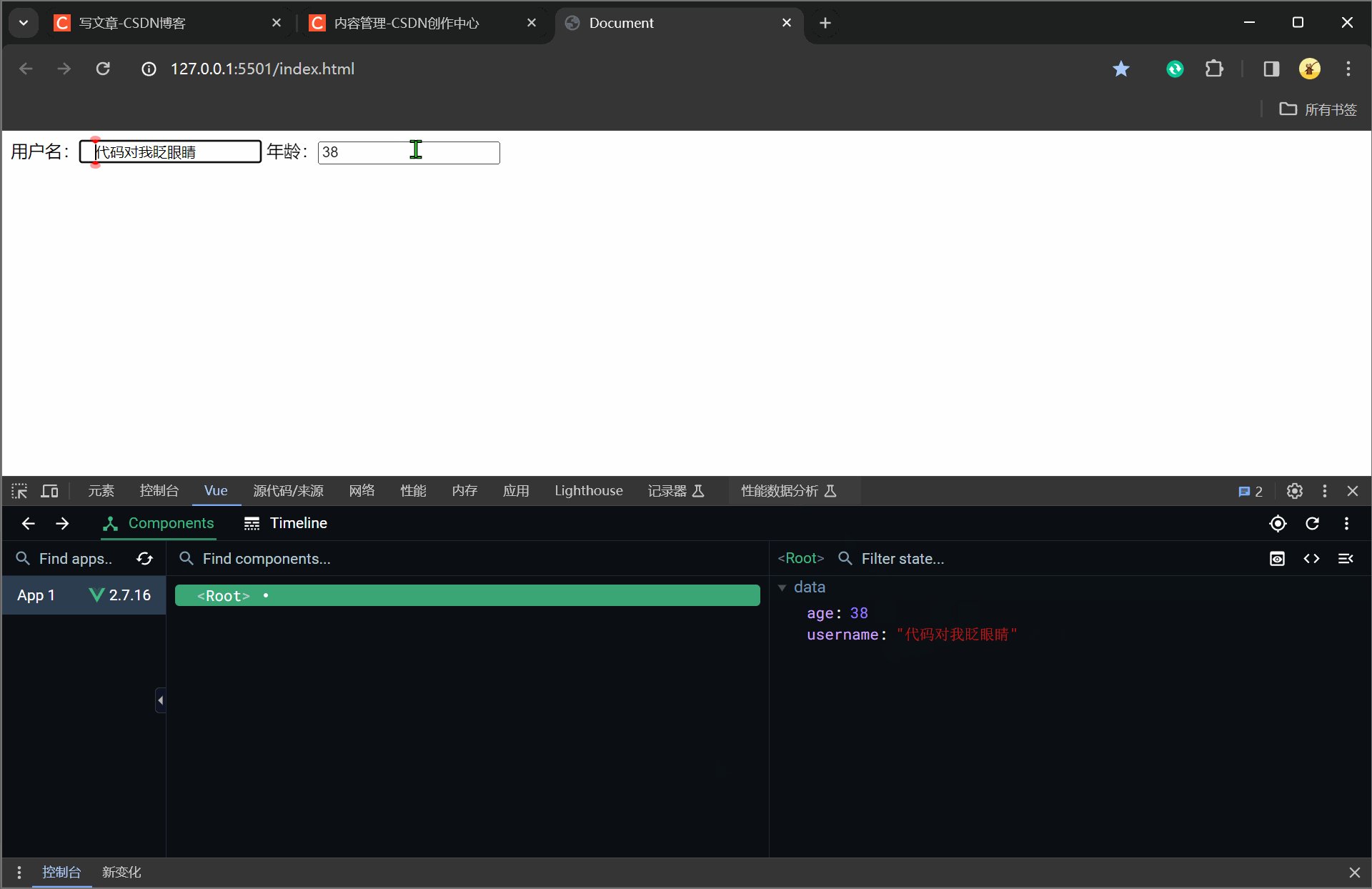
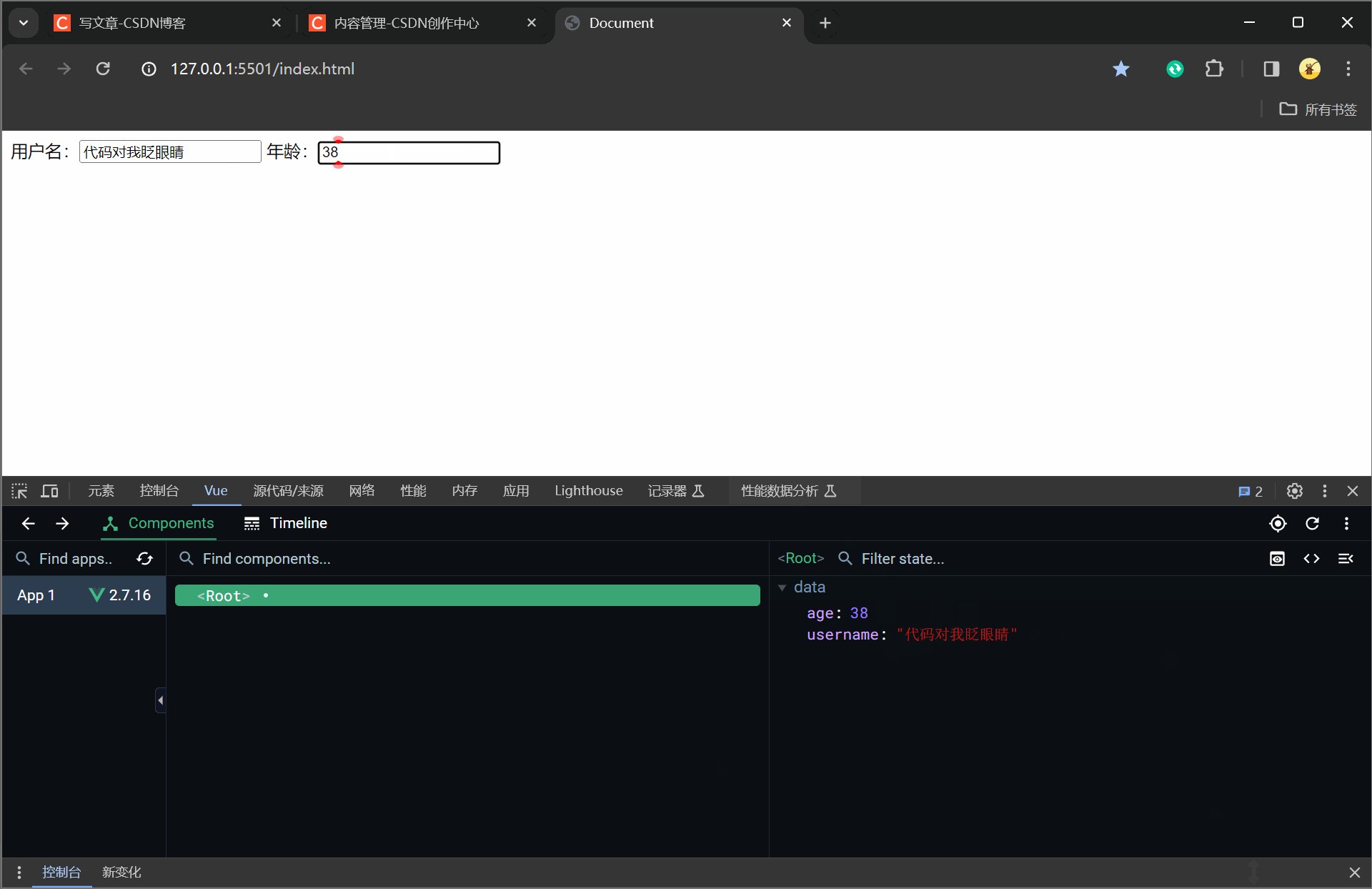
<div id="app">
<input type="text" v-model="message" />
<h2>{{ message }}</h2>
</div>
- v-本质上不过是语法糖而已, 那么它是什么的语法糖它是监听到函数中,函数会获取最新的值赋值到绑定的属性中;
-
<div id="app"> <input type="text" :value="message" @input="changeValue" /> <h2>{{ message }}</h2> </div>我们再来绑定一下其他的表单类型:textarea、checkbox、radio、select
<div id="app"> <textarea id="" cols="30" rows="10" v-model="content"></textarea> <p>textarea的内容是: {{ content }}</p> </div>




































![[C#]OpenCvSharp实现直方图均衡化全局直方图局部直方图自适应直方图](https://img-blog.csdnimg.cn/direct/33c46394a97e4b8f87c4817294808040.png)