一、概述
CSS(Cascading Style Sheets,级联样式表)是一种用于描述HTML等文档样式和布局的标记语言。通过CSS,可以将网页的外观和样式与内容分离开来,使得网页的样式可以被多个页面共享,并且可以更方便地进行样式的修改和维护。
CSS使用一系列的选择器来选取要应用样式的元素,然后通过属性值对这些元素进行样式的设置。通过使用CSS,可以改变网页中元素的字体、颜色、大小、边框、背景等样式,还可以实现元素的布局、位置调整、动画效果等。
CSS具有以下优点:
- 分离样式与内容:CSS将网页的样式与内容分离开来,使得网页结构更清晰,易于维护和修改。
- 可重用性:CSS样式可以被多个页面共享,减少了代码的冗余,提高了开发效率。
- 灵活性:CSS提供了丰富的样式属性和选择器,可以实现各种复杂的样式和布局效果。
- 浏览器兼容性:CSS被主流的浏览器支持并广泛应用,可以在不同的设备和平台上保持一致的布局和样式。
总之,CSS是一种强大而灵活的样式描述语言,为网页提供了丰富的样式和布局效果,使得网页更加美观、易于维护和交互。
二、书写位置
1.行内样式表
行内样式表,又有人称内联样式、行间样式、内嵌样式。此方法是通过标签的style属性来设置元素的样式,其基本语法如下:
<div style = "color:red;font-size:20px;">我是行内样式表编写的</div>
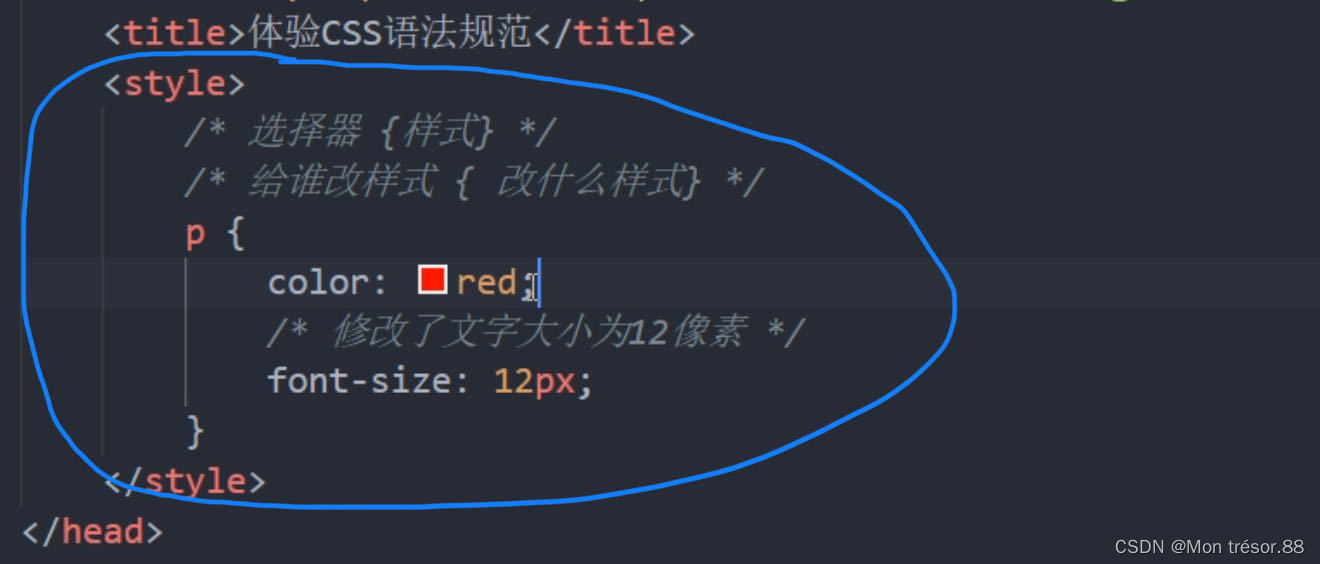
2.内嵌样式表
内嵌样式表是将css代码集中写在HTML文档的head头部标签中,并且用style标签定义,示例如下:
......
<head>
......
<style type = "text/css">
p{
color:red;
font-size:20px;
}
</style>
</head>
......
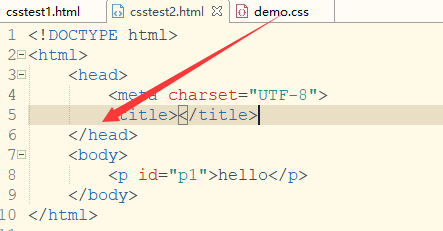
3.外部样式表
外部样式表是将所有的样式放在一个或多个以.css结尾的文件中,通过link标签将外部样式表文件链接到HTML文档中, 示例如下:
......
<head>
......
<link href = "css/index.css" rel = "stylesheet" type = "text/css">
......
</head>