1. css 的定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言。
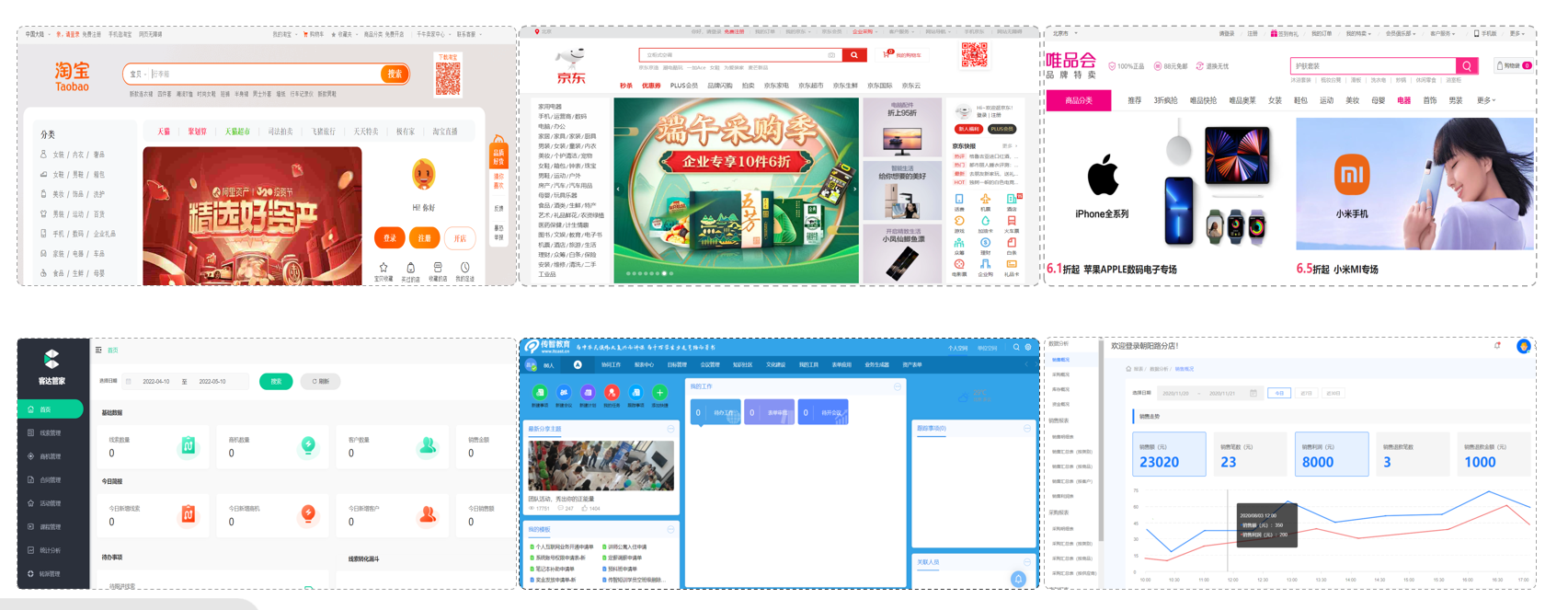
没有使用css的效果图

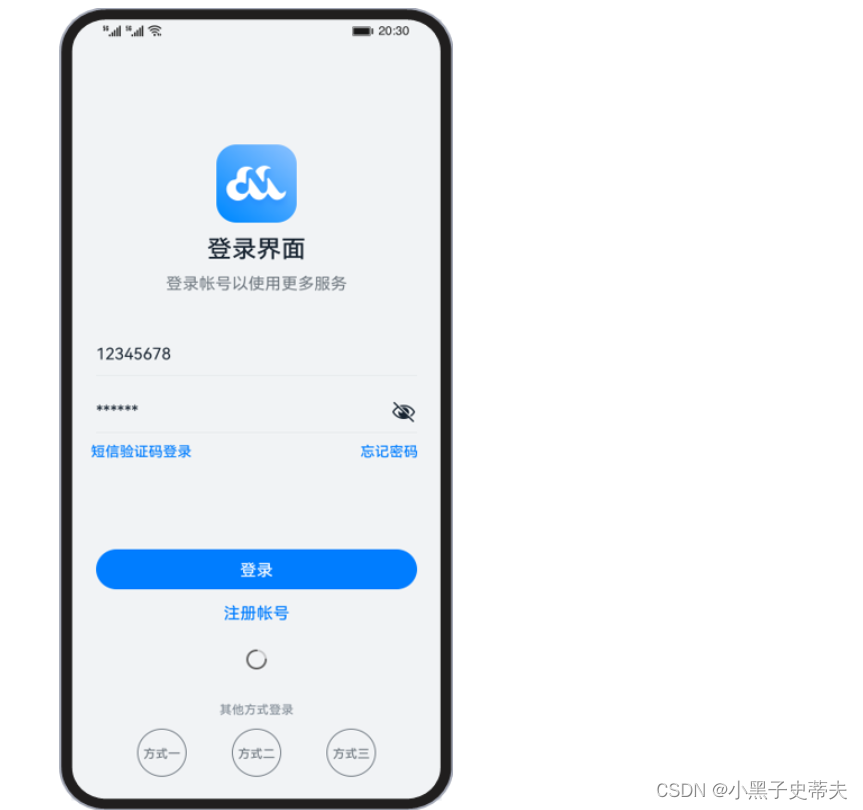
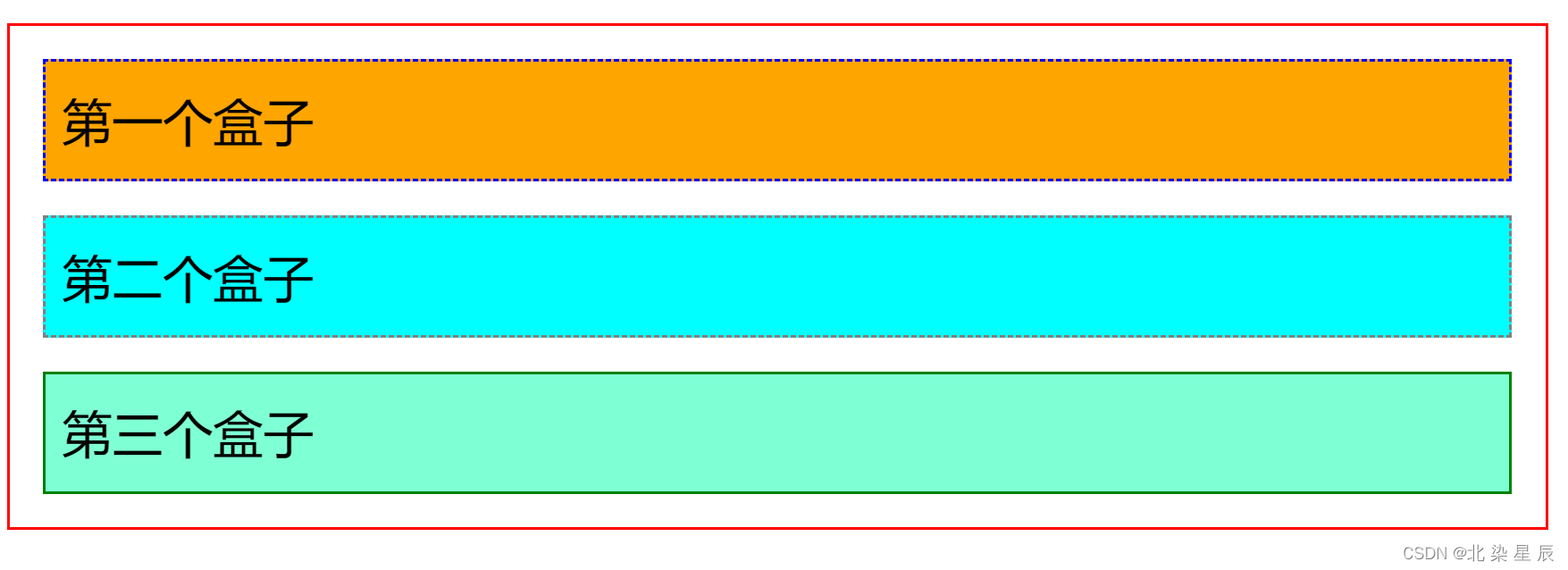
使用css的效果图

2. css 的作用
- 美化界面, 比如: 设置标签文字大小、颜色、字体加粗等样式。
- 控制页面布局, 比如: 设置浮动、定位等样式。
3. css 的基本语法
选择器{
样式规则
}
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
...
选择器:是用来选择标签的,选出来以后给标签加样式。
代码示例:
div{
width:100px;
height:100px;
background:gold;
}
说明
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意:样式规则需要放到大括号里面。
4. 小结
- css 是层叠样式表,它是用来美化网页和控制页面布局的。
- 定义 css 的语法格式是: 选择器{样式规则}