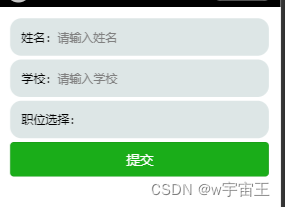
在微信小程序中,当用户成功提交表单或完成某项操作后,通常我们会设置一个提示来告知用户操作已完成。这种提示通常可以通过几种方式来实现,例如使用 wx.showToast 方法显示一个短暂的提示消息,或者跳转到一个新的页面并显示成功信息。以下是使用 wx.showToast 的基本示例:
首先,在你的 WXML 文件中,为提交按钮添加一个 bindtap 事件处理函数,比如 submitData:
<!-- index.wxml -->
<view class="container">
<!-- 你的表单内容 -->
<button bindtap="submitData">提交</button>
</view>然后,在你的 JS 文件中,定义 submitData 函数,并在成功提交数据后使用 wx.showToast 显示提示:
// index.js
Page({
data: {
// 你的数据
},
submitData: function() {
// 准备要发送的数据
var formData = {
// ... 你的表单数据
};
// 发送请求到服务器(这里以 wx.request 为例)
wx.request({
url: 'https://example.com/api/submit', // 你的请求地址
method: 'POST', // 请求方法
data: formData, // 请求参数
success: function(res) {
// 请求成功的回调
if (res.data.success) { // 假设服务器返回的数据中包含一个 success 字段来表示操作是否成功
// 显示成功提示
wx.showToast({
title: '提交成功', // 提示的内容
icon: 'success', // 图标,成功时显示对号图标
duration: 2000 // 持续的时间,单位是毫秒
});
// 可以选择做其他操作,比如跳转到另一个页面等
} else {
// 处理提交失败的情况
wx.showToast({
title: '提交失败',
icon: 'none',
duration: 2000
});
}
},
fail: function(error) {
// 请求失败的回调
wx.showToast({
title: '网络错误',
icon: 'none',
duration: 2000
});
}
});
}
});在这个示例中:
submitData函数是当用户点击提交按钮时触发的。- 准备要发送给服务器的
formData。 - 使用
wx.request发送 POST 请求到服务器。 - 在
success回调函数中,检查服务器返回的数据中的success字段来确定操作是否成功。 - 如果成功,使用
wx.showToast显示一个带有成功图标和消息的提示。 - 如果失败,同样使用
wx.showToast显示一个错误消息。
请确保你的请求 URL 和请求参数是正确的,并且服务器能够正确处理请求并返回适当的响应。