注释很详细,直接上代码
新增内容:
1.
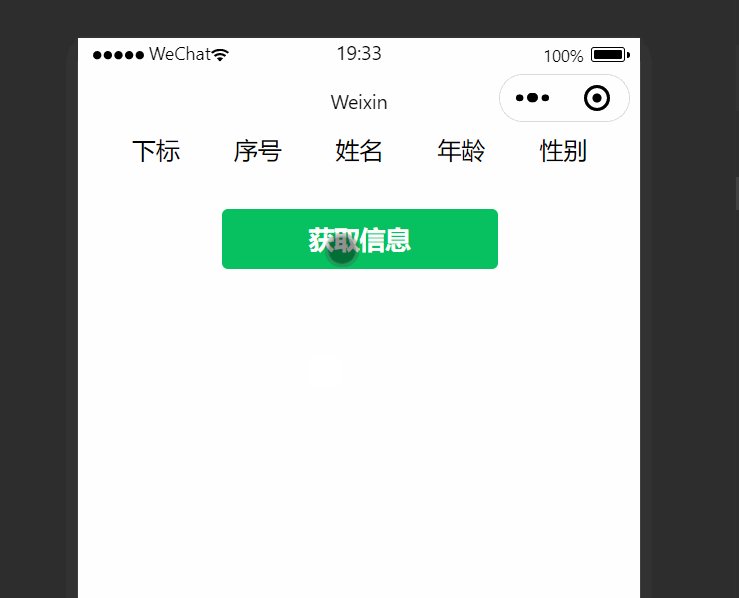
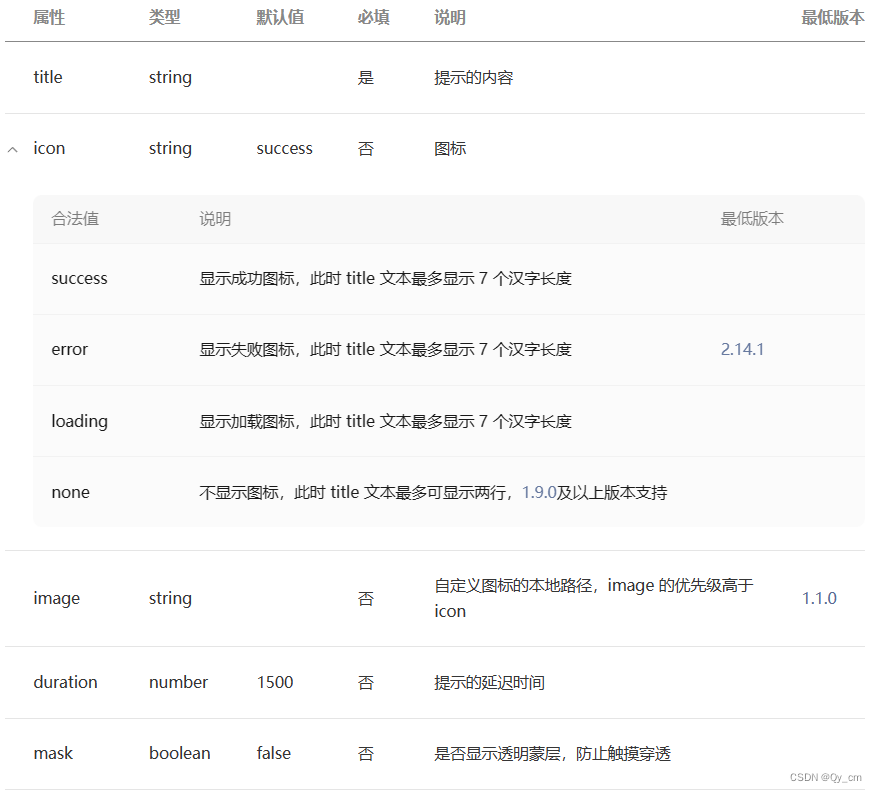
showLoading加载框示范2.
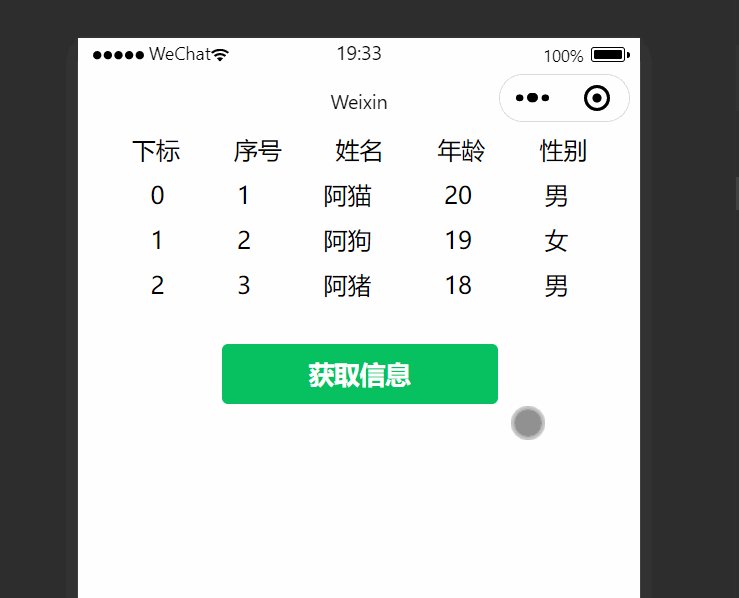
showToast提示框示范
源码:
index.wxml
<!-- 列表渲染基础写法,不明白的看上一篇 -->
<view class="students">
<view class="item">
<text>下标</text>
<text>序号</text>
<text>姓名</text>
<text>年龄</text>
<text>性别</text>
</view>
<view wx:for="{
{students}}" wx:key="id" wx:for-item="stu"
wx:for-index="idx" class="item">
<text>{
{idx}}</text>
<text>{
{stu.id}}</text>
<text>{
{stu.name}}</text>
<text>{
{stu.age}}</text>
<text>{
{stu.gender}}</text>
</view>
</view>
<button type="primary" bind:tap="getMsgs" style="margin-top: 40rpx;">获取信息</button>
index.wxss
.item{
display: flex;
/* 水平均分 */
justify-content:space-evenly;
height: 60rpx;
}
index.js
Page({
data:{
//存储学生信息的数组
students:[]
},
getMsgs(){
//显示加载框
wx.showLoading({
title: 'title',
mask: true,//加上透明蒙版遮挡,防止在加载时用户继续点击触发事件
success: (res) => {
},
fail: (res) => {
},
complete: (res) => {
},
})
wx.request({
//自个在服务器写个php就行了
url: 'http://wdhlp.szc007.love/SZCAPI/goods.php',
data:{
key:'123456'
},
success:(res) => {
//成功的情况
this.setData({
//基础赋值,不明白的看上上上上……一篇
students:res.data.msg//看清楚是冒号是冒号不是等号
})
wx.showToast({
icon:'none',//如果图标不是必要的加上这句,否则会限制显示字数
title: '加载成功'
})
},
complete:(res)=>{
//无论成功还是失败,只要结束就关闭加载框
wx.hideLoading({
noConflict: true,
success: (res) => {
},
fail: (res) => {
},
complete: (res) => {
},
})
}
})
}
})
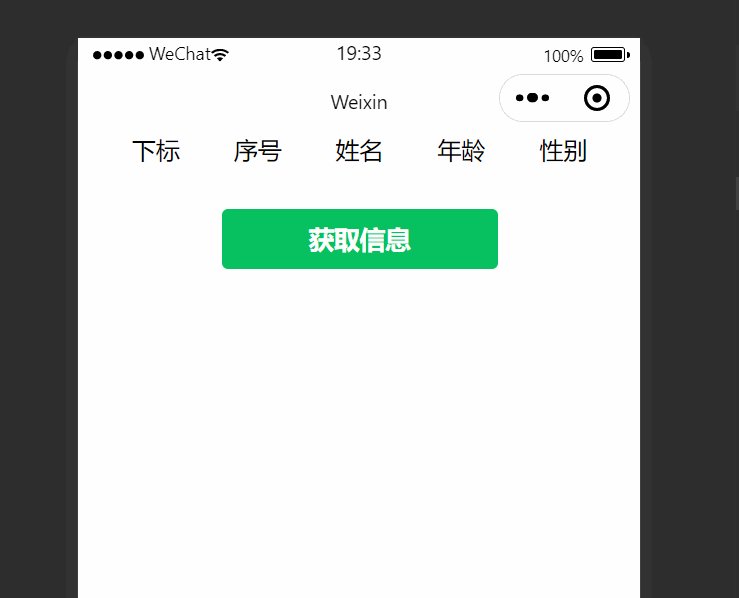
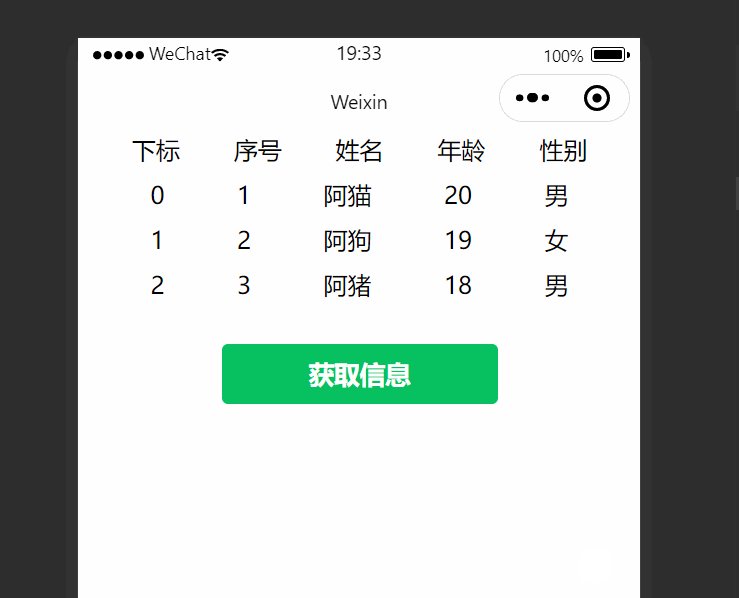
效果演示:(这里是有
点问题的,在,控件覆盖会导致一闪而过的情况,解决方法请待下一篇查看)