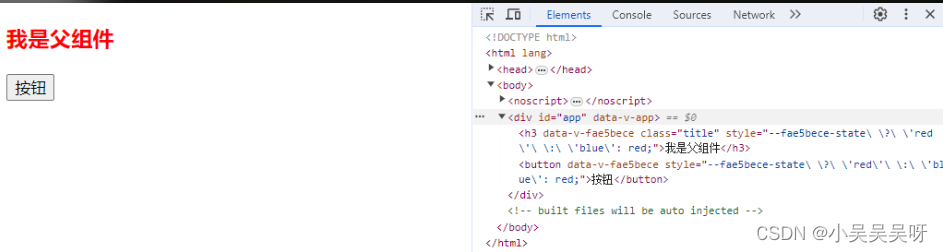
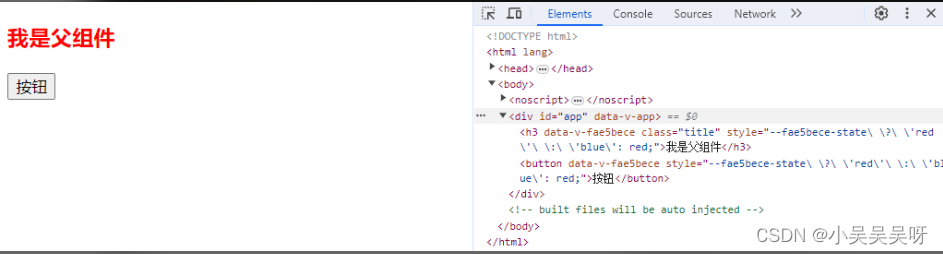
vue复用组件出现data-v-xxx乱码无法通过css修改指定样式解决方案如下

选择需要修改的样式 给最高级父级元素定义新的classname
与原有样式保持相同级联 修改指定样式
.demo_parent .demo_son .demo_grandson[data-v-73a2ee76]{
padding: 0;
border-radius: 3px;
background: #fff;
}
改为指定的样式
.demo_parent_special .demo_son .demo_grandson{
padding: 0;
border-radius: 3px;
background: #000;
}
可把该元素修改为黑色背景。
vue复用组件出现data-v-xxx乱码无法通过css修改指定样式
2024-02-21 08:22:01 28 阅读







































![[职场] Android是什么?Android行业有哪些- #媒体#经验分享](https://img-blog.csdnimg.cn/img_convert/8fcbcfd5756de07d9386140c06df63df.jpeg)
![[经验] 玄殿社区qq堂4.2 #笔记#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%258E%2584%25E6%25AE%25BF%25E7%25A4%25BE%25E5%258C%25BAqq%25E5%25A0%25824.2.jpg&pos_id=nlcdhup0)