一、背景
因业务需求,需要在小程序实现发现wifi和连接wifi。但由于Andriod和IOS有差异,所以实现起来有所区别。
先看官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/device/wifi.html
把连接基础流程了解后,发现二者流程和总结为:
二、流程
- startWifi: 初始化 Wi-Fi 模块
- getWifiList: 请求获取周边 Wi-Fi 列表。
- onGetWifiList: 获取到 Wi-Fi 列表数据事件
- setWifiList: (ios特有)设置 Wi-Fi 列表 中 AP 的相关信息,辅助用户进行连接
- onWifiConnected: 连接上 Wi-Fi 的事件回调
三、区别
个人实测后区别点在于:
uni.startWifi 触发时:
安卓:会调起“获取当前位置”权限的申请,用户通过后才能启动
ios:直接通过uni.getWifiList 触发时:
安卓:直接通过
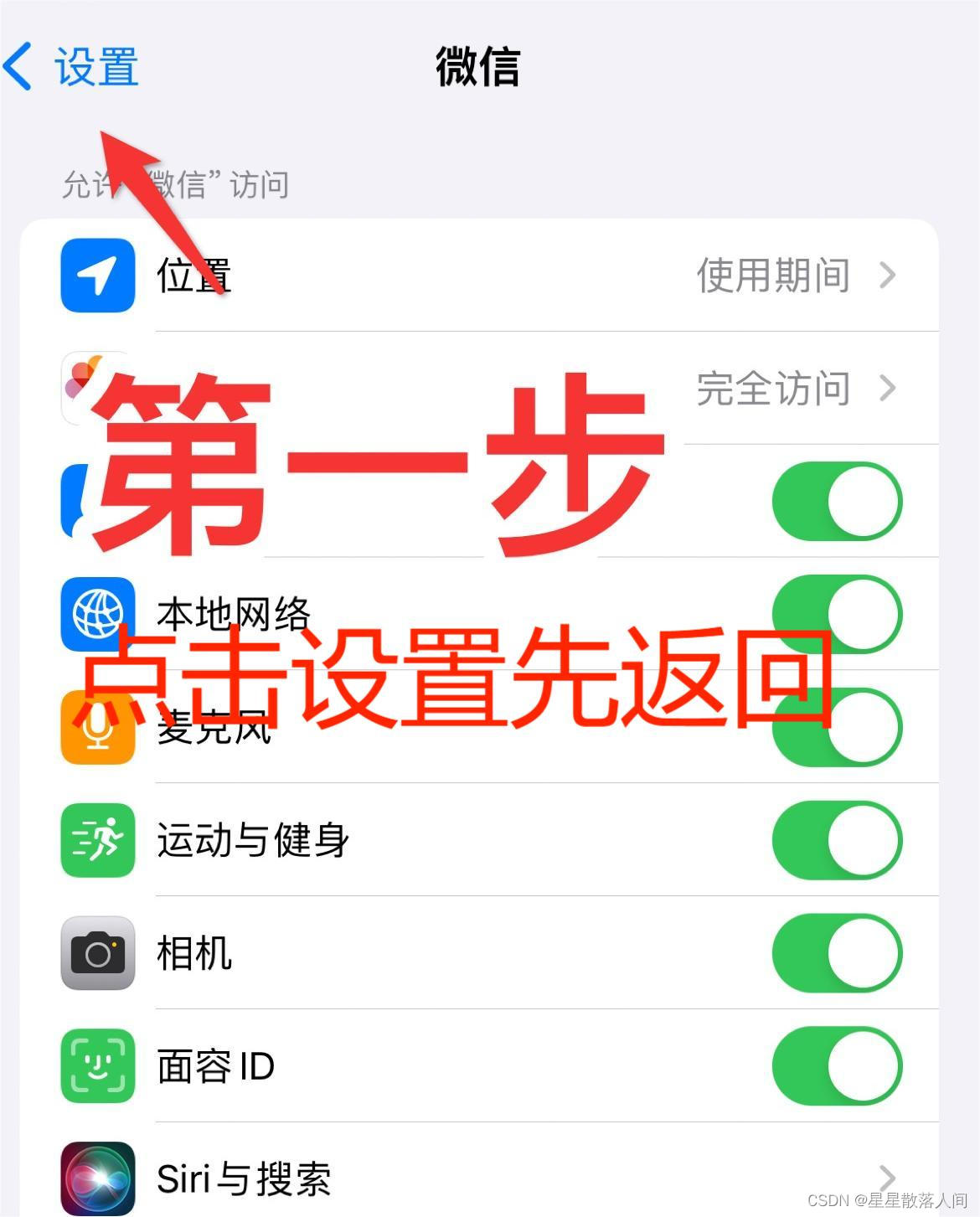
ios:会自动跳转到系统默认的app的设置页面,需用户手动切换到 系统设置-无线局域网,然后等wifi列表更新完成(菊花转完),再返回小程序后才能获取到setWifiList:
安卓:无
ios:特有

代码:
<template>
<view class="page">
<view class="gc-box">
<button @click="getConnectedWifi">获取当前连接wifi</button>
</view>
<view class="gc-box">
<button @click="getWifiList">获取周围 WiFi</button>
</view>
<view class="gc-box">已连接:{
{
connectedWifi.SSID }} </view>
<view class="gc-box">默认连接密码:<input v-model="password" /> </view>
<view class="gc-box">
<view v-for="item in wifiList" :key="item.BSSID" class="item">
<text class="title">{
{
item.SSID }}</text>
<button class="btn" @click="connectWifi(item)">连接</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
wifiList: [], // 存储WiFi列表
connectedWifi: {
SSID: '' }, // 存储当前已连接wifi
password: '', // 密码
}
},
onLoad() {
this.onWifiConnected()
this.onGetWifiList()
},
methods: {
/** 启动wifi */
startWifi() {
return new Promise((resolve, reject) => {
uni.startWifi({
success: (res) => {
console.log('启动wifi 成功', res)
resolve(true)
},
fail: (err) => {
console.error('启动wifi 失败', err)
uni.showModal({
content: err.errMsg, showCancel: false })
reject(new Error(err))
},
})
})
},
/** 获取wifi列表, ios和android 各不相同,具体看顶部资料 */
async getWifiList() {
const hasStart = await this.startWifi()
if (hasStart !== true) return
uni.getWifiList({
success: (res1) => {
console.log('获取wifi列表命令发送 成功', res1)
},
fail: (err) => {
console.error('获取wifi列表 失败', err)
uni.showModal({
content: err.errMsg, showCancel: false })
},
})
},
/** 监听获取wifi列表 */
onGetWifiList() {
uni.onGetWifiList((res) => {
console.log('监听获取wifi列表', res)
const {
wifiList } = res
// 过滤同名WiFi信号
const filterList = wifiList.reduce((result, item) => {
const index = result.findIndex((v) => {
return v.SSID === item.SSID
})
if (index < 0) {
result.push(item)
} else if (item.signalStrength > result[index].signalStrength) {
result[index] = item
}
return result
}, [])
console.log('过滤同名后', filterList)
this.wifiList = filterList
})
},
/** 连接某个 Wi-Fi */
connectWifi(wifi) {
console.log('选中的wifi:', wifi)
this.connectedWifi = {
SSID: '' }
uni.connectWifi({
SSID: wifi.SSID,
password: this.password,
success: (res) => {
console.log('wifi连接命令发送 成功:', res)
},
fail: (err) => {
console.error('wifi连接 失败:', err)
uni.showModal({
content: err.errMsg, showCancel: false })
},
})
},
/** 监听wifi连接状态 */
onWifiConnected() {
uni.onWifiConnected((res) => {
console.log('监听wifi连接状态', res)
this.connectedWifi = res.wifi
})
},
/** 获取当前连接的wifi */
async getConnectedWifi() {
this.connectedWifi = {
SSID: '' }
const hasStart = await this.startWifi()
if (hasStart !== true) return
uni.getConnectedWifi({
success: (res) => {
console.log('获取当前连接的wifi 成功', res)
this.connectedWifi = res.wifi // 当前连接的wifi的信息
// this.connectedWifiSSID = res.wifi.SSID
},
fail: (err) => {
console.error('获取当前连接的wifi 失败:', err)
uni.showModal({
content: err.errMsg, showCancel: false })
},
})
},
},
}
</script>
<style>
.item {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
border-bottom: 2rpx solid #ddd;
padding: 16rpx 0;
}
.item .title {
flex: 1;
}
input {
border-bottom: 2rpx solid #ddd;
}
</style>




































![[职场] Android是什么?Android行业有哪些- #媒体#经验分享](https://img-blog.csdnimg.cn/img_convert/8fcbcfd5756de07d9386140c06df63df.jpeg)
![[经验] 玄殿社区qq堂4.2 #笔记#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%258E%2584%25E6%25AE%25BF%25E7%25A4%25BE%25E5%258C%25BAqq%25E5%25A0%25824.2.jpg&pos_id=nlcdhup0)