<template>
<view >
<button @click="getWifiList">获取WiFi列表</button>
<scroll-view
:scroll-top="scrollTop"
scroll-y
class="content-pop"
>
<view
class="itemInfo"
v-for="(item, index) in wifiList"
:key="index"
>
<text>{{ item.SSID }}</text>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
wifiList: [],
};
},
methods: {
getWifiList() {
// 获取手机型号
const sys = uni.getSystemInfoSync();
if (sys.platform == "android" && sys.parseInt(sys.system.substr(8) < 6) {
this.$tip.error("手机版本不支持");
return;
}
if (sys.platform == "ios" && sys.parseInt(sys.system.substr(4)) < 11.2) {
this.$tip.error("手机版本不支持");
return;
}
//初始wifi模块
this.start_wifi();
},
start_wifi() {
uni.startWifi({
success: (res) => {
this.getWifi();
},
fail: (err) => {
this.$tip.toast("WIFI启动失败");
},
});
},
getWifi() {
let that = this;
uni.getWifiList({
//成功后,就可以获取列表了
success(res) {
//列表获取成功后,要到事件里提取
uni.onGetWifiList((res) => {
that.onGetWifiListFun(res);
});
},
fail(err) {
console.log(err, "err");
},
});
},
// 监听获取到的WiFi列表函数 进行处理
onGetWifiListFun(info) {
this.wifiList = [];
let wifiList = [];
// 过滤掉没有SSID的 还有我个人对信号的处理,用来渲染对应的样式的
wifiList = info.wifiList.filter((item) => {
if (item.signalStrength >= -55) {
item["signalDefine"] = [true, true, true];
} else if (item.signalStrength >= -66) {
item["signalDefine"] = [false, true, true];
} else if (item.signalStrength >= -88) {
item["signalDefine"] = [false, false, true];
} else if (item.signalStrength >= -100) {
item["signalDefine"] = [false, false, false];
}
return item.SSID;
});
// 按信号强度排序
wifiList = wifiList.sort((a, b) => {
return b.signalStrength - a.signalStrength;
});
// 取当前连接的WiFi的信号
const connectResIndex = wifiList.findIndex(
(item) => item.SSID === this.connectWifi
);
const connectRes = wifiList[connectResIndex];
if (connectRes) {
this.connectWifiSignal = connectRes["signalDefine"];
this.connectRes = connectRes;
}
wifiList.splice(connectResIndex, 1);
this.wifiList = this.uniqueByField(wifiList, "SSID");
this.$tip.loaded();
},
uniqueByField(list, field) {
const seen = new Set();
const result = [];
for (let item of list) {
const value = item[field];
if (!seen.has(value)) {
seen.add(value);
result.push(item);
}
}
return result;
},
},
};
</script>
<style scoped>
.itemInfo {
height: 96rpx;
line-height: 96rpx;
font-size: 28rpx;
border-bottom: 1rpx solid #f4f4f4;
text-align: left;
}
.content-pop {
width: 100vw;
max-height: 55vh;
padding: 0 30rpx;
}
</style>
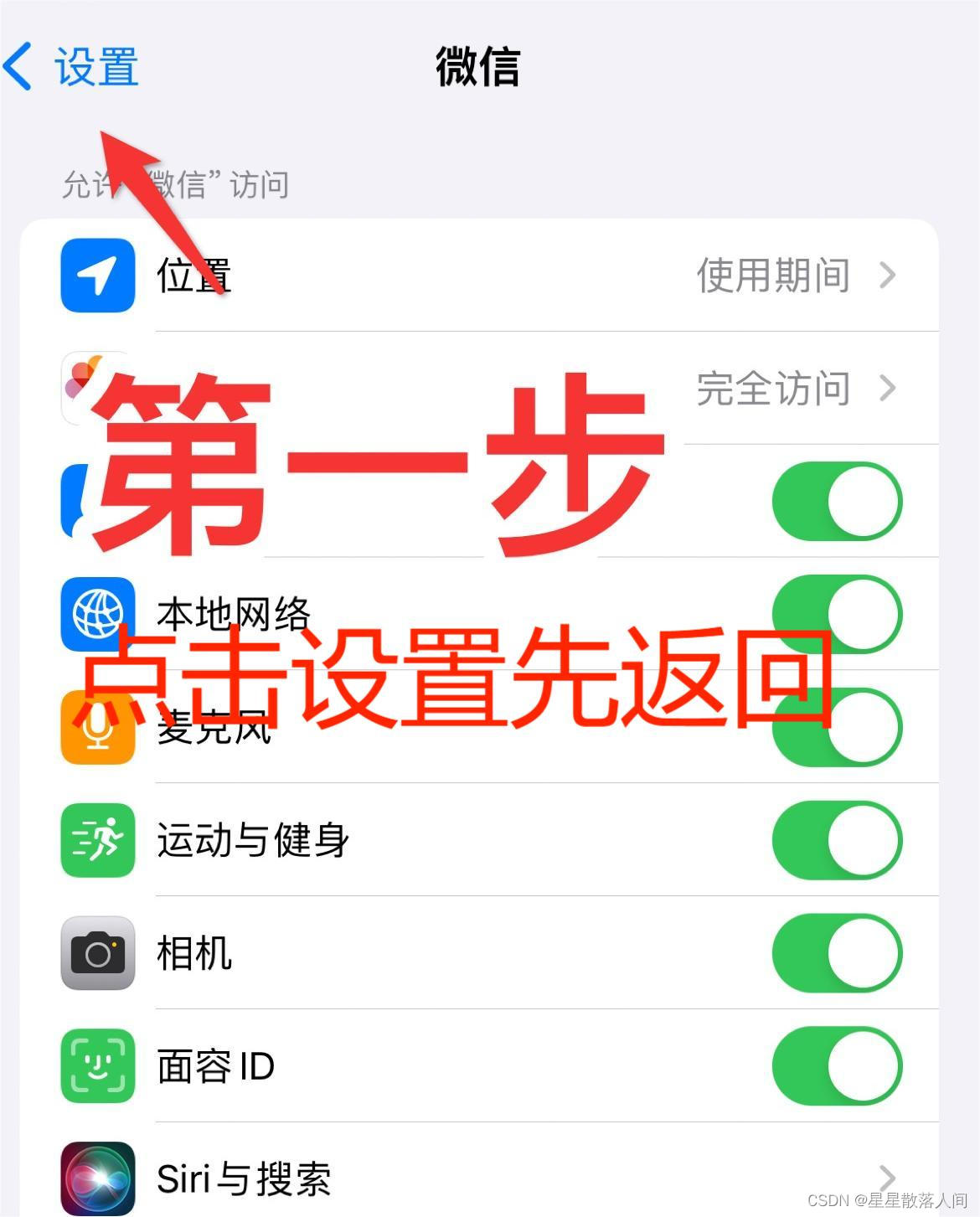
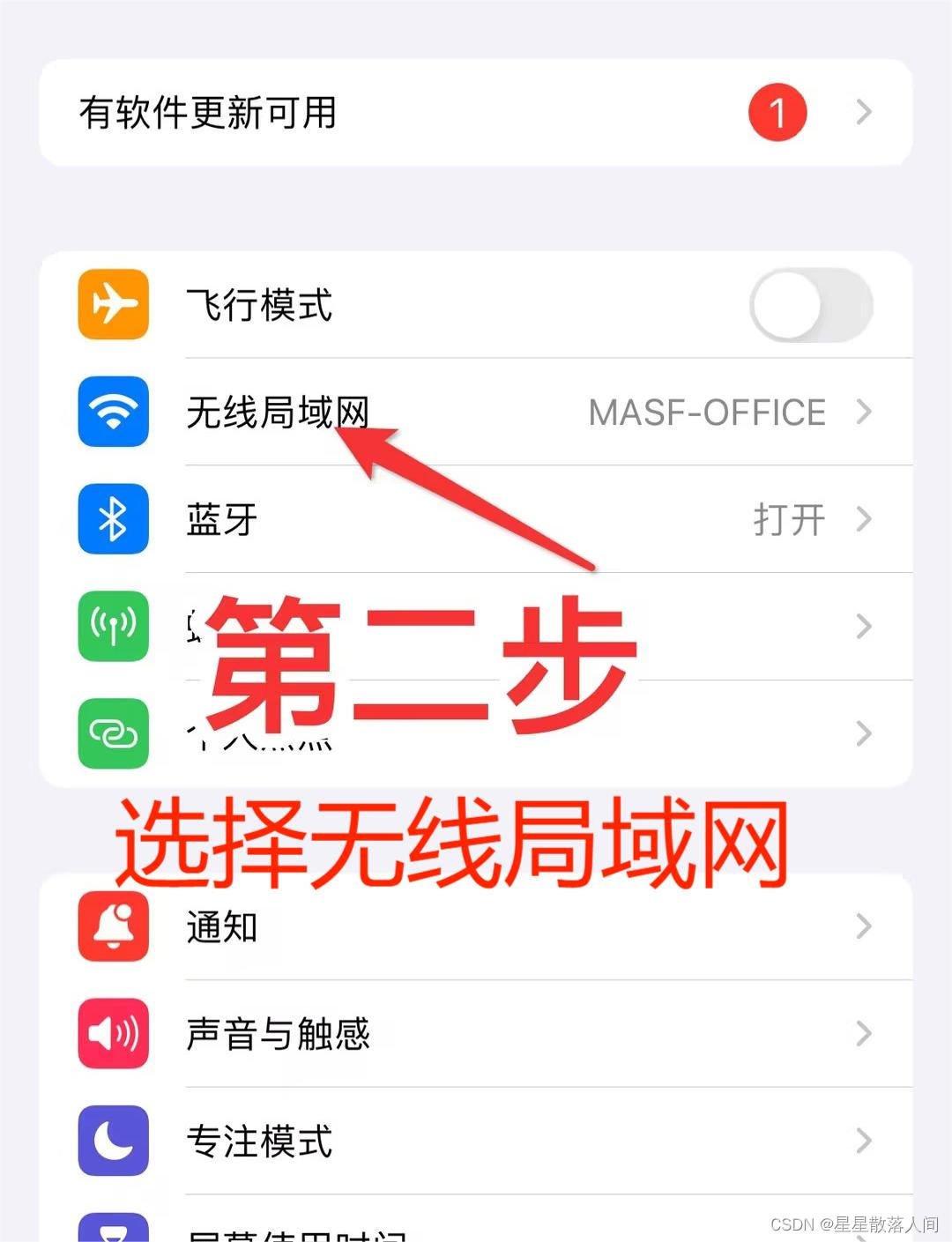
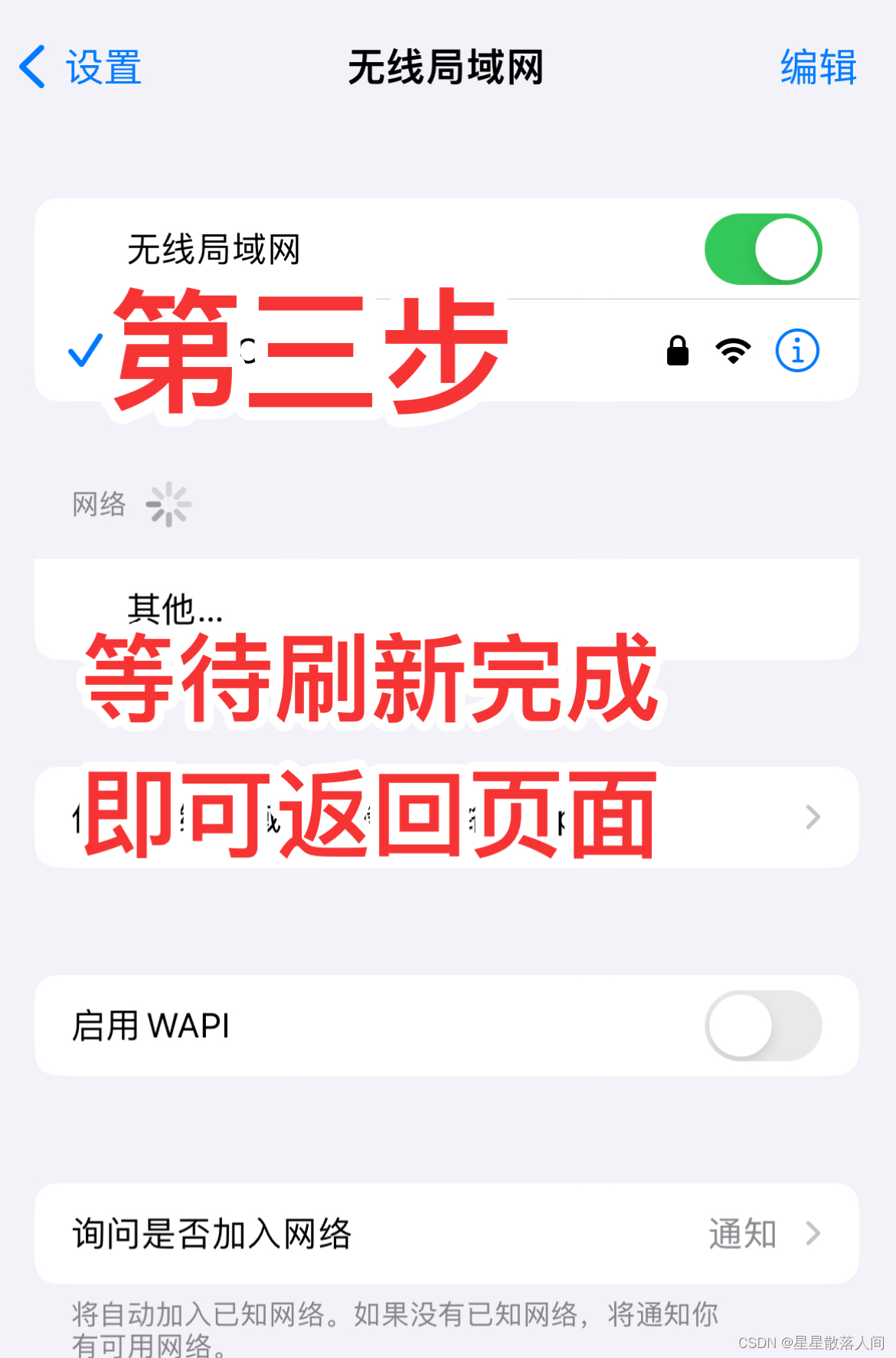
提示:iphone刷新会跳转至手机wifi设置中连接网络
使用方法: