
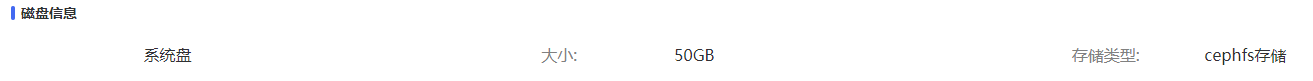
想要实现上面效果,一开始直接<el-col :span="8" >{ { item.name }} </el-col>
或者<el-col :span="8" >{ { item.name + ' ' }}</el-col>或者<el-col :span="8" >{ { item.name + ' ' }}</el-col>
都无效,后使用下面方法实现想要的空格效果
<el-row v-if="item.type!=='1'" class="row-ag">
<el-col :span="2" ><span v-html="' '"></span></el-col>
<el-col :span="6" >{
{ item.name }}</el-col>
<el-col :span="2"><div class="label">大小:</div></el-col>
<el-col :span="6"><div>{
{ item.volumeSize }}GB</div></el-col>
<el-col :span="2"><div class="label">存储类型:</div></el-col>
<el-col :span="6">{
{ storagePoolDisplay(item.storagePoolId,poolData) }}</el-col>
</el-row>































![[word] word 怎样批量把英文单词的首字母全部改成大写 #笔记#其他#学习方法](https://img-blog.csdnimg.cn/img_convert/9559336c24faba667b567449851cdce9.jpeg)

![[word] word定时自动保存功能的作用是什么 #知识分享#学习方法#媒体](https://img-blog.csdnimg.cn/img_convert/2834e946cc20418af917dbcd567bf8ab.jpeg)
![[word] word中图片衬于文字下方无法显示 #媒体#微信](https://img-blog.csdnimg.cn/img_convert/2a52d33098adfb341ea9bcefc563da21.png)