CSS 设置空格原样显示
问题描述
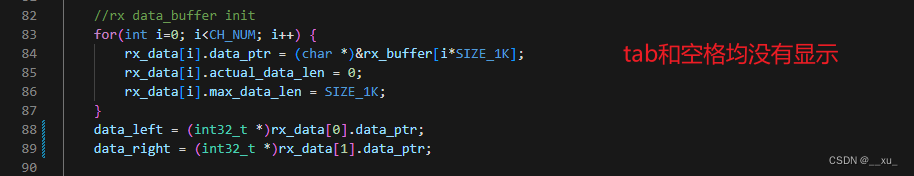
html 渲染内容时,对于 空格、回车、Tab 键的 默认处理方式是 :
无论存在多少个连续的空格,都只会保留一个。
结论
由于以上的特性,导致了我们无法直接渲染出原格式的文本。
pre 标签
了解一下
<pre> 标签 可以在一定程度上弥补上述问题,它的作用是,将文本原样输出。
听上去好像 <pre> 标签 能够解决 空格渲染的问题。
对,没错,它的确可以保留所有的原格式。
但是,正因为它是保留所有的原格式,就导致了,你的文本是啥样就会展示成啥样。
例如 :它不会自动换行。
这样的话,用起来也不是特别的方便。
使用案例
下面展示一下
<pre>标签的使用:
<div style="border:1px solid red;width:500px">
<pre>
钢铁侠, 本名托尼·史塔克,是美国漫威漫画旗下的超级英雄。
他初次登场于1963年的《悬疑故事》第39期,由斯坦·李、赖瑞·理柏、唐·赫克和杰克·科比联合创造。
托尼出生于1970年5月29日,是斯塔克工业(STARK INDUSTRIES)的CEO。
</pre>
</div>
效果展示 :
空格原样展示;不会自动换行。

white-space 属性(*)
作用说明
white-space:pre-wrap;
可以实现 :<br>
1.空格、回车、Tab 原样输出;
2.自动换行;
使用案例
下面展示一下
white-sapce:pre-wrap;的使用
<div style="border:1px solid green;width:500px;">
<pre style="white-space:pre-wrap;">
钢铁侠, 本名托尼·史塔克,是美国漫威漫画旗下的超级英雄。他初次登场于1963年的《悬疑故事》第39期,由斯坦·李、赖瑞·理柏、唐·赫克和杰克·科比联合创造。托尼出生于1970年5月29日,是斯塔克工业(STARK INDUSTRIES)的CEO。
</pre>
</div>
效果展示 :
空格原样展示;自动换行。

以上就是 CSS 中保留空格样式输出的 white-space属性的使用。

![[<span style='color:red;'>css</span>] flex <span style='color:red;'>wrap</span> 九宫格布局](https://img-blog.csdnimg.cn/direct/976d33dc2d504fac97eeb63742d04791.png)