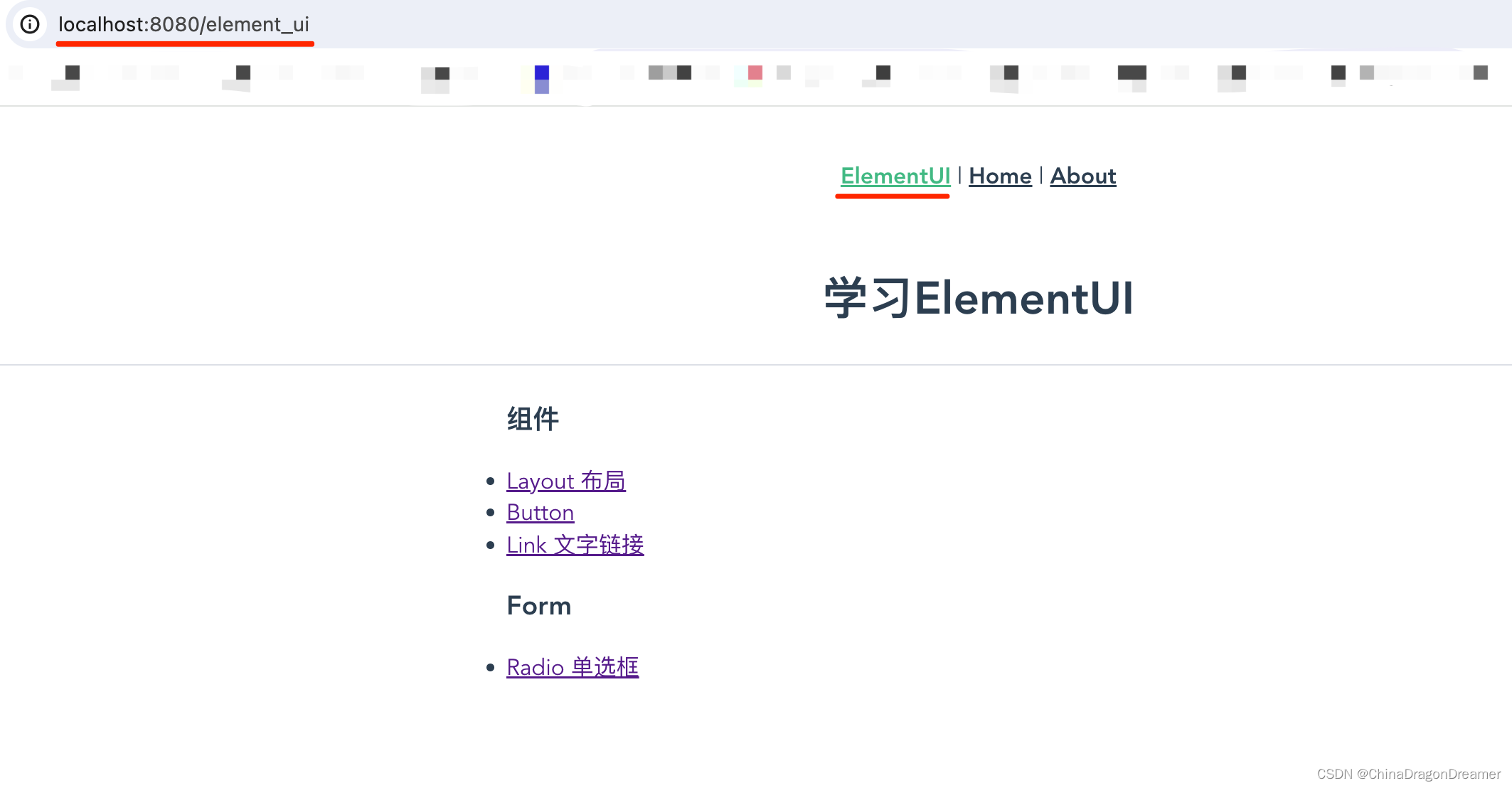
Element UI是一个基于Vue的桌面端组件库,由饿了么团队开发。它提供了许多封装好的组件,方便开发者快速开发页面。以下是Element UI组件的安装和使用步骤:
安装步骤:
首先,确保已经安装了Node.js和npm(Node.js的包管理器)。可以在命令行中输入
node -v和npm -v来检查是否已安装以及版本号。创建一个新的Vue项目,可以使用Vue CLI(Vue的命令行工具)来创建。在命令行中输入
vue create my-project(其中my-project是你的项目名),然后按照提示进行操作。进入项目目录,在命令行中输入
cd my-project。在项目中安装Element UI。在命令行中输入
npm i element-ui -S,这将安装Element UI并将其添加为项目的依赖项。在项目的
main.js文件中导入Element UI。在文件的开头添加以下代码:
javascript复制代码
import Vue from 'vue'; |
|
import ElementUI from 'element-ui'; |
|
import 'element-ui/lib/theme-chalk/index.css'; |
|
Vue.use(ElementUI); |
这将导入Element UI并将其作为Vue插件使用。
使用步骤:
在Vue组件中使用Element UI的组件。例如,要在组件中使用一个按钮,可以在模板中添加以下代码:
html复制代码
<template> |
|
<div> |
|
<el-button type="primary">主要按钮</el-button> |
|
</div> |
|
</template> |
其中,el-button是Element UI提供的按钮组件。
可以在组件的
<script>部分通过this.$message等方式调用Element UI提供的事件方法。例如,要在点击按钮时显示一个消息提示,可以在方法中添加以下代码:
javascript复制代码
methods: { |
|
showMessage() { |
|
this.$message({ |
|
type: 'success', |
|
message: '操作成功!' |
|
}); |
|
} |
|
} |
然后在模板中将该方法绑定到按钮的点击事件上:
html复制代码
<template> |
|
<div> |
|
<el-button type="primary" @click="showMessage">主要按钮</el-button> |
|
</div> |
|
</template> |
可以在组件中引入Element UI提供的CSS样式,以自定义组件的样式。例如,要在组件中引入一个自定义的CSS文件,可以在组件的
<style>标签中添加以下代码:
html复制代码
<style scoped> |
|
@import "@/assets/styles/custom.css"; |
|
</style> |
其中,@/assets/styles/custom.css是自定义CSS文件的路径。
以上就是Element UI组件的安装和使用步骤。需要注意的是,在使用Element UI组件时,应该按需引入,避免不必要的代码和样式被加载到项目中。同时,也要注意在开发过程中遵循Vue的最佳实践和规范,以确保代码的可读性和可维护性。