随着前端开发技术的不断发展,越来越多的开发者选择使用现成的 UI 组件库来加速项目开发并提升用户体验。其中,Element UI 作为一款基于 Vue.js 的组件库,备受开发者们的青睐。本篇博客将为大家介绍如何安装并使用 Element UI 组件,帮助新手快速上手。
1. 安装 Element UI
首先,我们需要使用 npm 或 yarn 来安装 Element UI。在命令行中执行以下命令:
npm install element-ui --save
# 或者
yarn add element-ui
安装完成后,我们就可以在项目中引入 Element UI 的组件了。
2. 引入 Element UI 组件
在需要使用 Element UI 的 Vue 组件中,可以按如下方式引入所需的组件:
// 在 main.js 中引入 Element UI
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
或者按需引入:
import Vue from 'vue';
import {
Button, Input } from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.component(Button.name, Button);
Vue.component(Input.name, Input);
3. 使用 Element UI 组件
引入组件后,我们就可以在 Vue 的模板中直接使用 Element UI 提供的组件了。例如,在一个简单的 Vue 组件中使用 Button 组件:
<template>
<div>
<el-button @click="handleClick">点击按钮</el-button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
alert('按钮被点击了!');
}
}
};
</script>
以上代码会在页面中渲染出一个按钮,点击按钮后会弹出提示框。
4. 其他注意事项
- Element UI 提供了丰富的组件和样式,可以根据自己的需求灵活选择和定制。
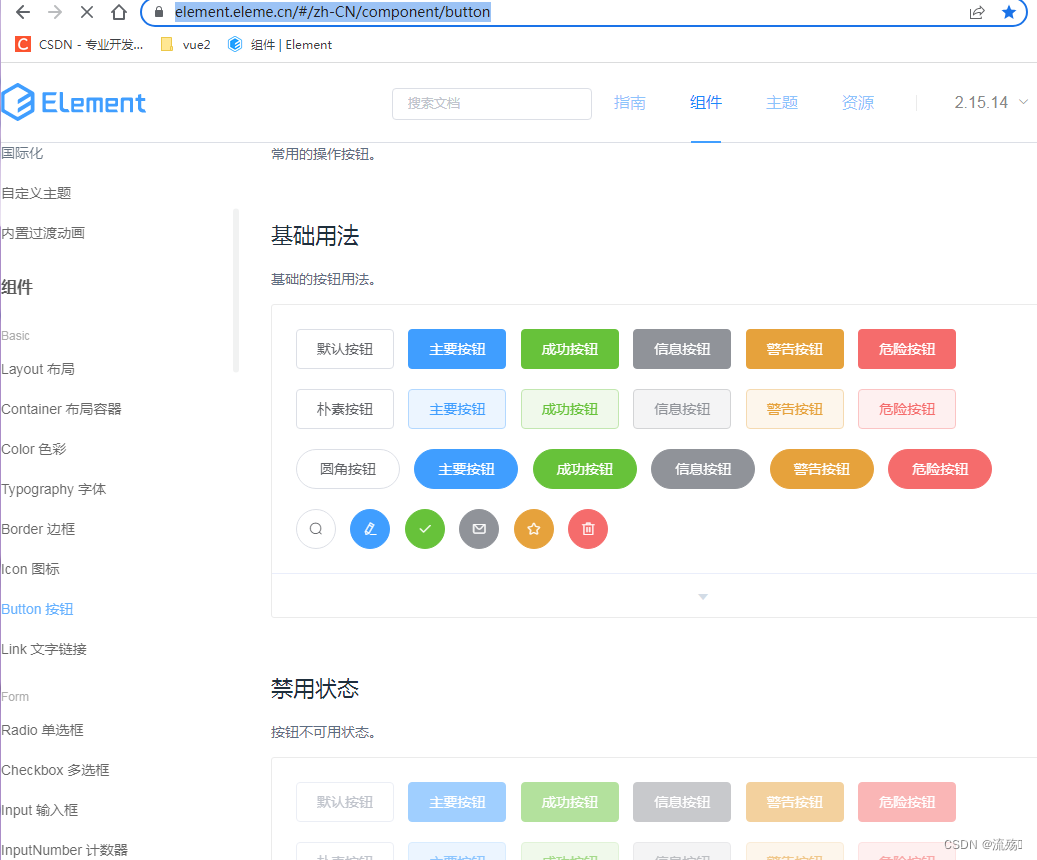
- 在使用 Element UI 组件时,建议查阅官方文档以了解组件的用法和属性,以便更好地使用和定制组件。
- 注意及时更新 Element UI 版本,以获取最新的功能和 bug 修复。


































![【洛谷 P8780】[蓝桥杯 2022 省 B] 刷题统计 题解(贪心算法+模拟+四则运算)](https://img-blog.csdnimg.cn/direct/84fee96765994b4fbca0ff4f054b93f5.png)