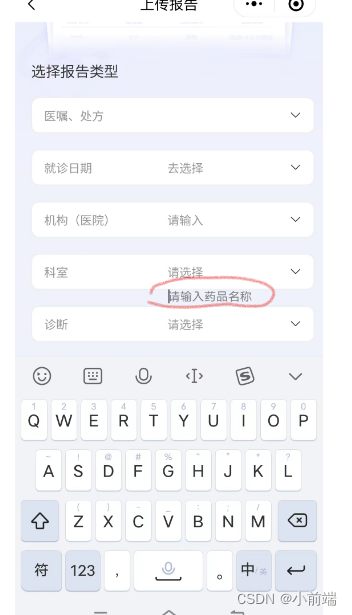
这里就不放效果了,大概意思就是在使用uView的popus时,在底部弹出后,如果弹窗中的输入框会造成一瞬间的placeholder文字错位,这个问题的主要是因为uView安全区适配导致
uView相关文档
https://www.uviewui.com/components/safeAreaInset.html
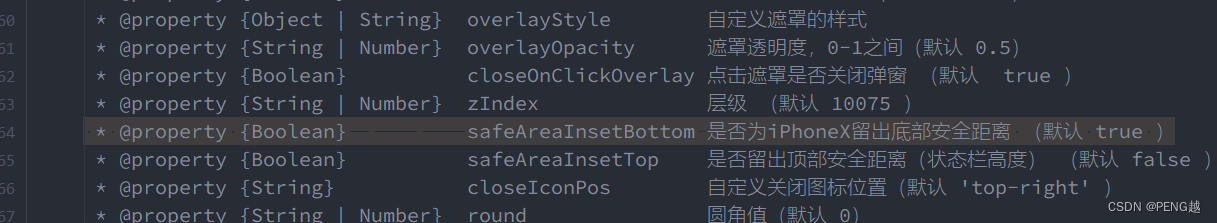
popus源码


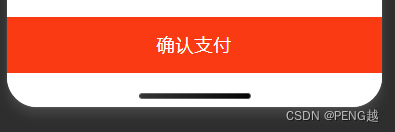
它会自动判断在并且在IPhone X等机型的时候,给元素加上一个适当底部内边距,从而为了防止用户点击相关按钮时候误触。就像这样:

可以在真机测试的时候通过真机控制台删除安全距离生成元素,就会发现已经没有了之前的placeholder错位问题
解决方案:
popup组件中动态绑定safeAreaInsetBottom的值,在每次键盘高度变化的时候取反,并且在每次键盘失去焦点的时候恢复底部安全距离,从而实现页面上推,键盘弹出时候,因为安全距离而导致的placeholder错位问题
<u-popup :show="show" @open="popupOpen" :safeAreaInsetBottom="safeArea">
data() {
return {
safeArea: true
}
},
// 键盘高度变化事件(解决iphoneX底部安全距离导致的placeholder错位问题)
keyboardheightchange() {
this.safeArea = !this.safeArea
},
// 输入框失焦
inputBlur() {
this.safeArea = true
},