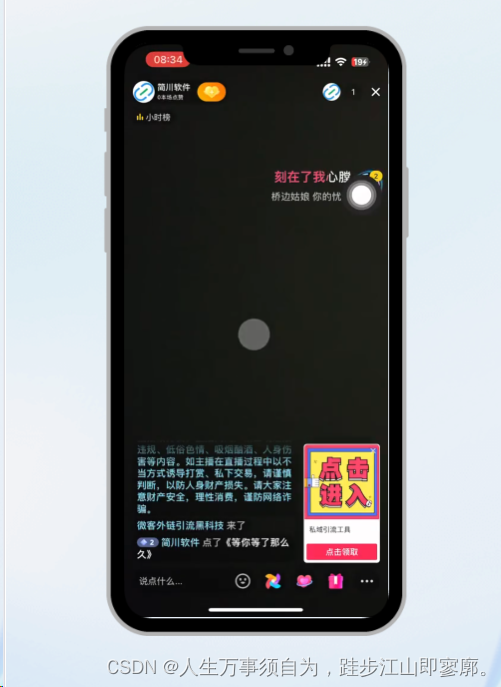
接到需求,页面要显示手机播放视频的效果,那么就需要让手机边框img图片和视频video两个元素重叠并重合显示。先上效果图如下:

可以使用Flex布局来实现`<img>`和`<video>`元素的重叠。Flex布局是一种非常强大的布局方法,它可以轻松地使子元素重叠。以下是如何使用Flex布局来使两个元素重叠的示例:
<div style="display: flex; justify-content: center; align-items: center; position: relative; width: 100%; height: 300px;">
<img style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; z-index: 1;" src="path-to-your-image.jpg" alt="描述">
<video style="width: 100%; height: 100%; z-index: 2;" src="path-to-your-video.mp4" autoplay loop controls></video>
</div>
在这个示例中,`<div>`容器使用了Flex布局,并且设置了`justify-content`和`align-items`属性,以确保子元素水平和垂直居中。`<img>`和`<video>`元素都被设置为绝对定位,并且它们的宽度和高度都被设置为100%,以覆盖整个容器。`object-fit: cover;`属性确保图片在不失真的情况下覆盖整个容器。最后,`z-index`属性用于控制堆叠顺序,使得`<video>`元素位于`<img>`元素之上。
请注意,由于自动播放的视频可能会受到浏览器自动播放策略的限制,特别是在移动设备上,你可能需要用户与页面进行交互(例如点击)才能触发视频播放。