# 第一步 购买服务器 首选阿里云;腾讯云 华为云
1 进入阿里云官网,点击云服务器ECS,点击管理控制台
2 云服务器管理控制台 点击创建我的ECS
3 测试使用按量服务的服务器 选择CPU 选择内存 公共镜像选择(centOS)版本选择8.多的就行
4 创建安全组:主要是用于有哪些端口可以用来访问的
5 登录凭证 自定义密码的方式 设置一下实例名称和主机名称 可以设置自己想要设置的名字(英文为主)
6 确认订单
# 第二步配置服务器:安装jenkins
1 在云服务器管理控制台点击左侧的实例;然后选择对应服务器所对应的区域, 就可以看到所购买的服务器
2 使用git链接服务器:命令: ssh root@公网IP地址; 输入 y yes 再输入密码 然后就进入了服务器了
3 安装java的环境, 当进入服务器之后,可以执行 dnf search java-1.8 查找java,
安装java:dnf install java-1.8.0-openjdk.x86_64 选择y
4 安装jenkins dnf本身没有需要执行命令下载: wget -D /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo
5 安装成功之后jenkins可能不在 /etc/yum.repos.d/ 这个目录下,需要移动到目录下 mv jenkins.repo/etc/yum.repos.d/
6 进入安装的目录 cd /etc/yum.repos.d/ 再输入 rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key 在执行vi jenkins.repo
7 进入文件之后,输入 i 就可以操作了, 将 baseurl这一行后面带-后面的以及-都删掉,保存 先按esc 再按shift+冒号 再输入wq
8 下载jenkins dnf install jenkins
9 启动jenkins : systemctl start jenkins; 查看启动状态 systemctl status jenkins
# 第三步 图形化操作jenkins:
1 在浏览器输入公网的ip:8080 回车就可以 ,这时候有可能不能启动 需要在安全组 添加8080这个端口号
2 需要输入管理员密码 在登录的界面复制上面的地址 在git上面输入 cat 地址; 回车就会显示密码
3 安装推荐的插件
4 创建管理员用户
5 开始使用jenkins
# 第四步 配置nginx
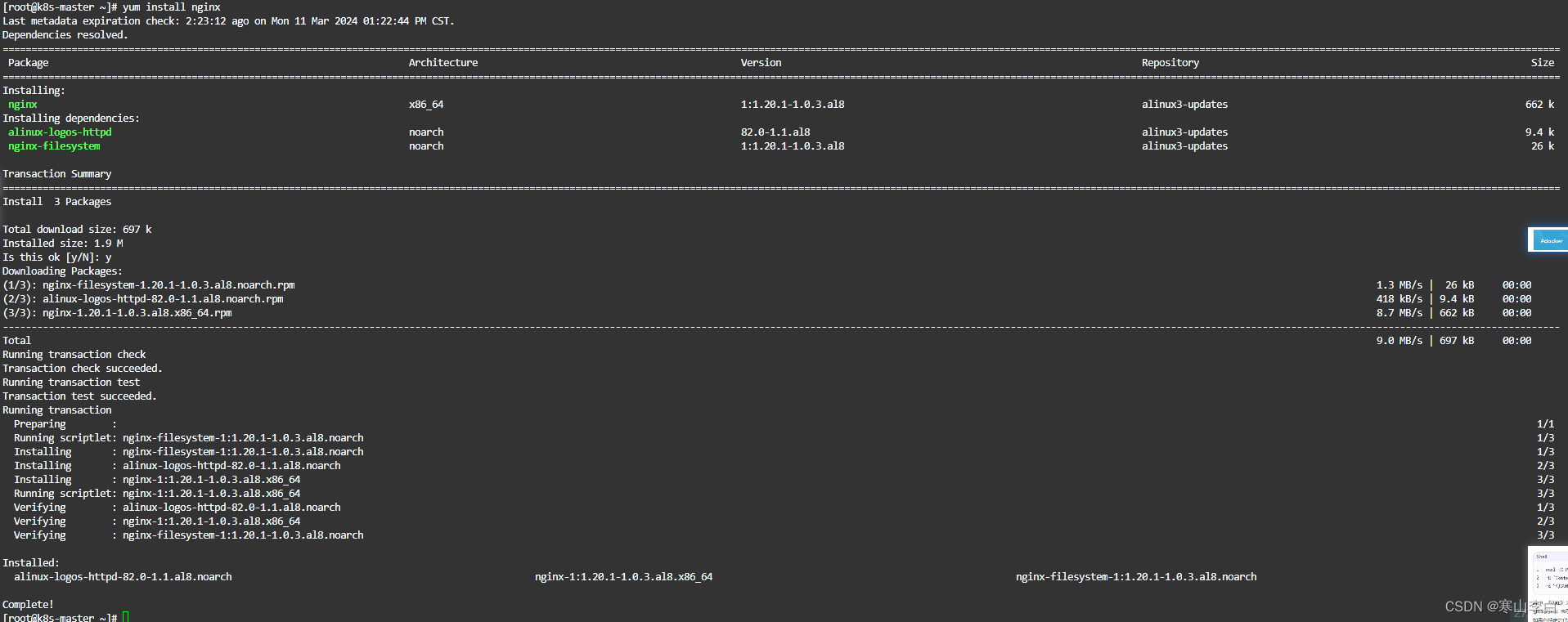
1 安装 dnf install nginx
2 启动 systemcti start nginx
3 浏览器输入ip公有地址就可以看到启动的浏览器nginx的界面
# 第五步 创建index.html文件
1 在git中输入 mkdir mall_cms 创建文件夹
2 进入文件夹 cd mall_cms
3 创建文件 touch index.html
4 编辑index.html 输入 vi index.html 进入文件进行编辑
6 输入i 进行编辑模式; 输入 hellow nginx ; 输入esc 再点击shift+冒号(保存+退出的操作)
# 第六步 修改nginx的配置
1 进入nginx文件 vi /etc/nginx/nginx.conf
2 使用vscode进行修改 vscode安装Remote-SSH ,安装完vscode左侧会多出来小电视的图标
3 点击进入 点击右上角的+号 输入ssh root@公网地址,多出一个文件 右键点击 选择第一个 connent to host in Current window, 输入密码
4 链接成功 点击左上角文件夹的图标 点击open folder;再选择要打开的文件夹输入/etc/nginx/nginx.conf
5 修改配置 : 将 user nginx 修改为 user root; 将server中 root这一行注释掉, location/ {root/roor/mall_cms; index index.html;}
6 vscode 打开终端 输入 systemctl restart nginx 重启nginx
# 第七步 项目部署
1 将开发好的代码进行push推送到代码仓库,
2 jenkins每隔半个小时向git仓库拉取最新的代码
3 jenkins执行npm run build 将项目打包,
4 通过shell 将打包的目录放到nginx的/root/mall_cms/的目录中
# 第八步 项目具体部署的过程
1 创建好git仓库,将项目推送到git仓库,这里不做展示
2 打开jenkins图形化操作界面, 点击新建item
3 输入任务名,选择Freestyle project 点击确定
4 填写描述 源码管理选择 GIt
5 远程服务器安装git: dnf install git
6 填写远程仓库的地址 添加凭证 需要用户名和密码 密码需要使用github账户的个人token可以去生成一个
7 构建触发器 选择 定时构建 H/30 **** 每半小时构建一次 H H/2 *** 每两个小时构建一次
8 保存
9 进入首页 选择 Manage jenkins设置 - manage plugins - 可选插件搜索node -选择nodejs 点击 Download and。。
10 点击系统管理 - 全局工具配置 - 别名 node14 选择版本 点击保存
11 进入首页 进入刚才创建的item 再进行配置 构建环境选择带node的
12 构建 执行shell脚本 命令 每行一个命令 pwd; node -v; npm -v; npm run build; echo '构建完成'; ls; rm -rf /root/mall_cms/* ; mv -rf ./dist/* /root/mall_cms/ 点击保存
13 进入首页 点击构建
14 vscode 点击小电视 输入 /etc/sysconfig/jenkins 修改JENKINS_USER= 'root', 重启 systemctl restart jenkins



































![SCI 1区论文:Segment anything in medical images(MedSAM)[文献阅读]](https://img-blog.csdnimg.cn/img_convert/6d849a59d4d8126efd8cf9a830a7fe46.png)