这两种方式都可以实现任意两个组件之间的通信
1 全局事件总线
1.安装全局事件总线
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
/* 1.第一种写法 */
// const Demo = Vue.extend({})
// const d = new Demo()
// Vue.prototype.x = d // 把Demo实例挂载到Vue的原型上,这样所有Vue实例都可以访问到x
new Vue({
el: '#app',
render: h => h(App),
/* 2. 第二种写法 */
beforeCreate() {
Vue.prototype.$bus = this // 安装全局总线
},
})2.使用事件总线
(1).发送数据

(2).接收数据

总结:

2 消息订阅与发布
1.安装pubsub:npm i pubsub-js
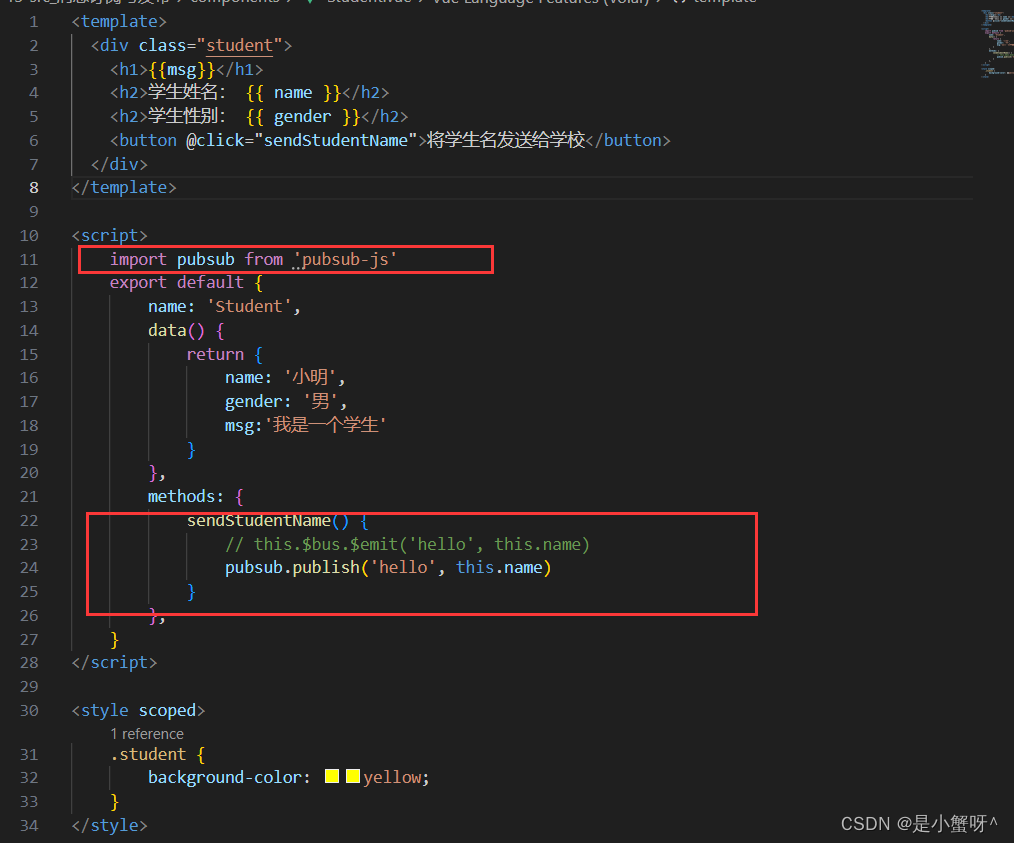
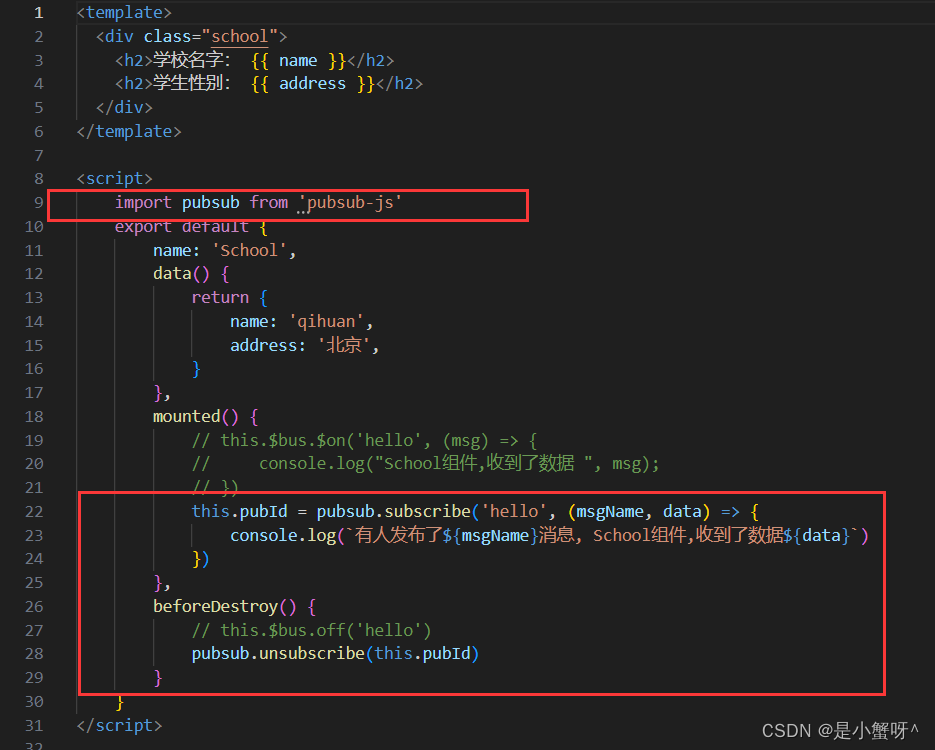
2.引入:import pubsub from 'pubsub-js'
3.发送数据:

4.接收数据:

总结:


























![SCI 1区论文:Segment anything in medical images(MedSAM)[文献阅读]](https://img-blog.csdnimg.cn/img_convert/6d849a59d4d8126efd8cf9a830a7fe46.png)