背景:
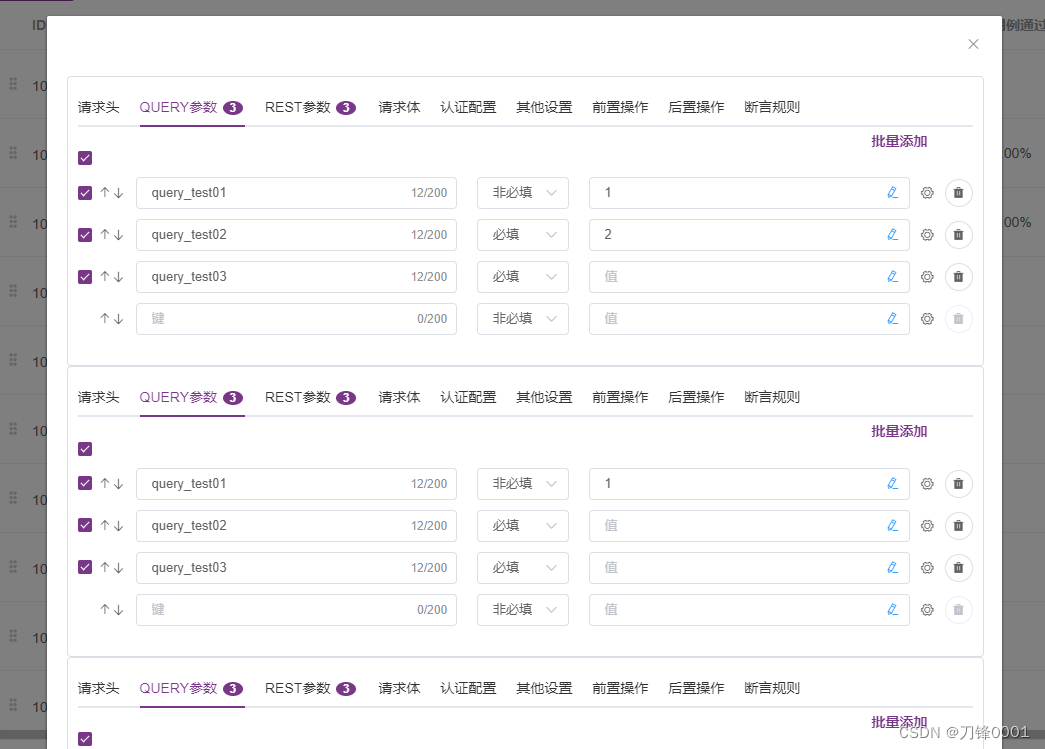
打开el-dialog后,再次打开另外一个el-dialog,出现以下画面。

解决方式:在第二个el-dialog增加append-to-body
<el-dialog :close-on-click-modal=“true” :visible.sync=“createVisible” v-if=“createVisible” :width=“dialogWidth” append-to-body>
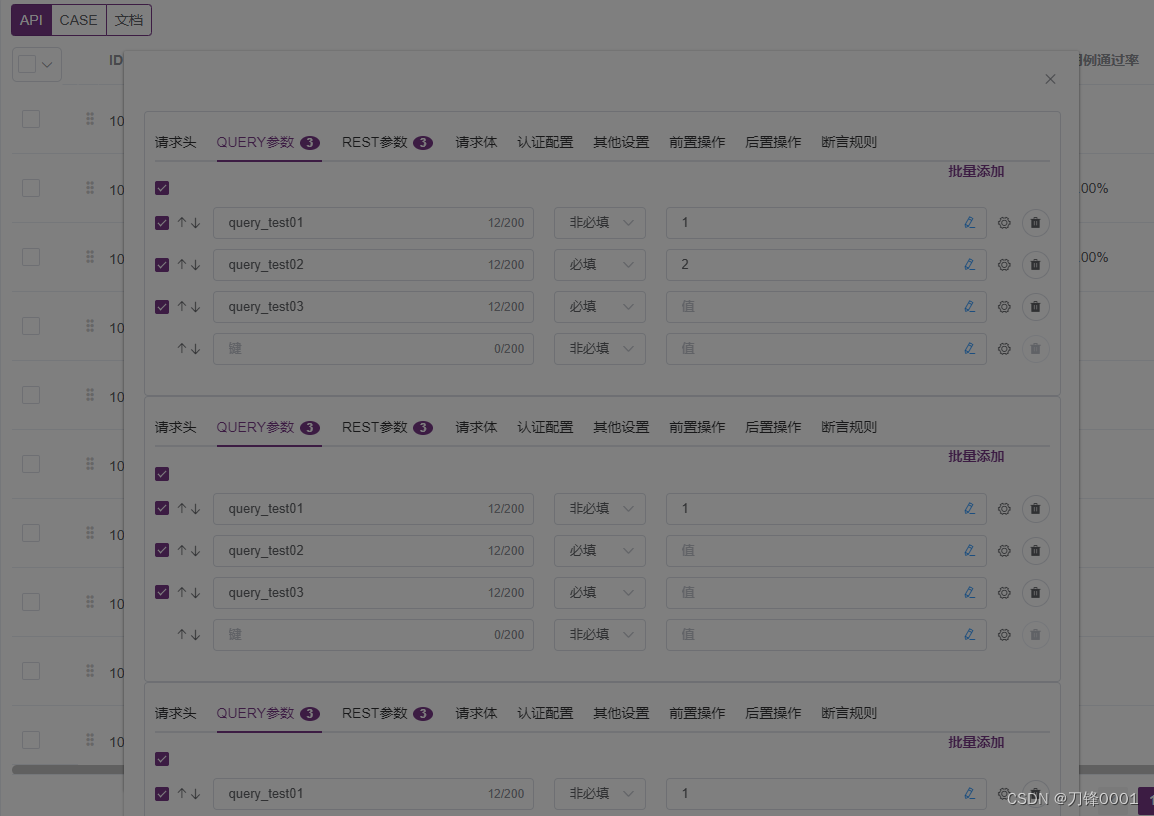
解决页面:
背景:
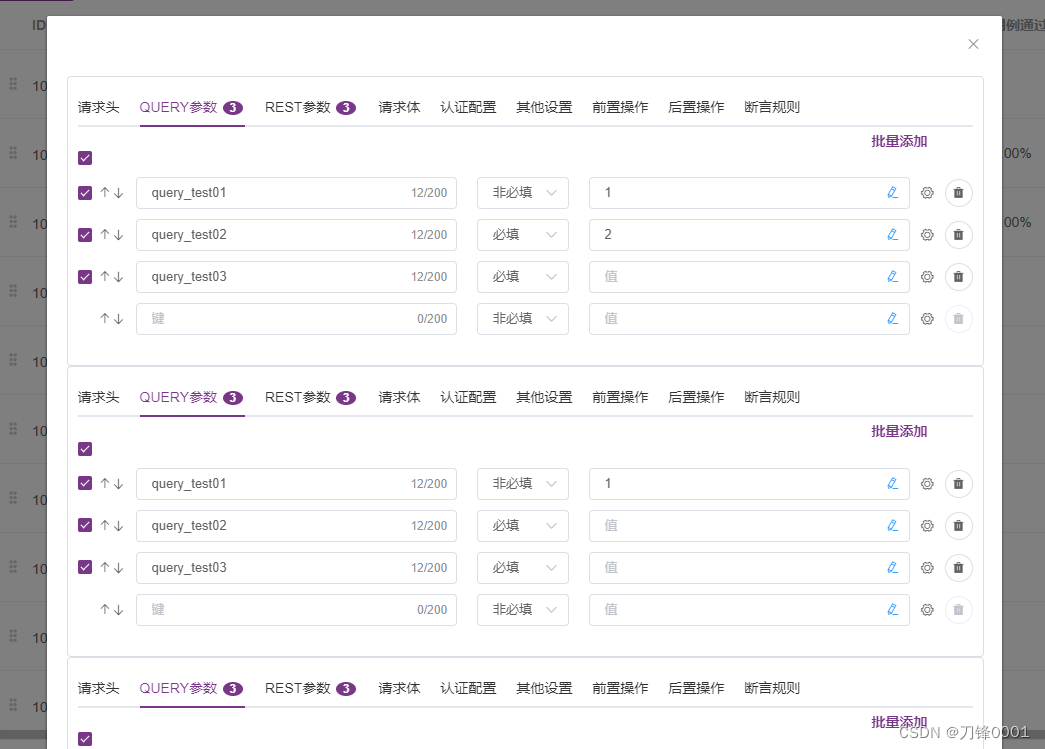
打开el-dialog后,再次打开另外一个el-dialog,出现以下画面。

解决方式:在第二个el-dialog增加append-to-body
<el-dialog :close-on-click-modal=“true” :visible.sync=“createVisible” v-if=“createVisible” :width=“dialogWidth” append-to-body>
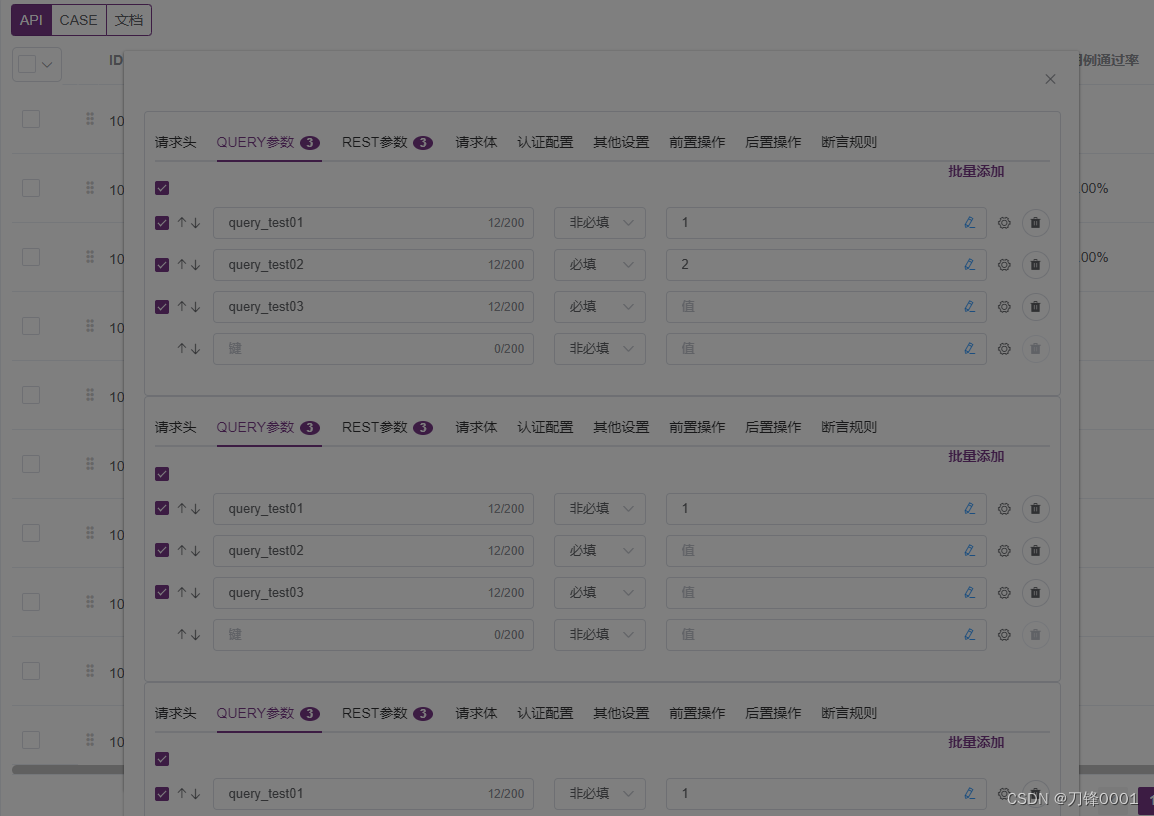
解决页面: