vue-cli
1 什么是vue-cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂项目的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
CLI是Command-Line Interface(命令行界面)俗称脚手架。
vue-cli是官方提供的一个脚手架(预先定义好的项目目录结构和基础代码),用于快速生成一个vue的项目模板.
类似我们之前学习maven时创建项目选择的一个骨架项目,这个骨架就是脚手架。
2 主要功能
统一的目录结构
本地调试
热部署
单元测试
继承打包上线
3 环境准备
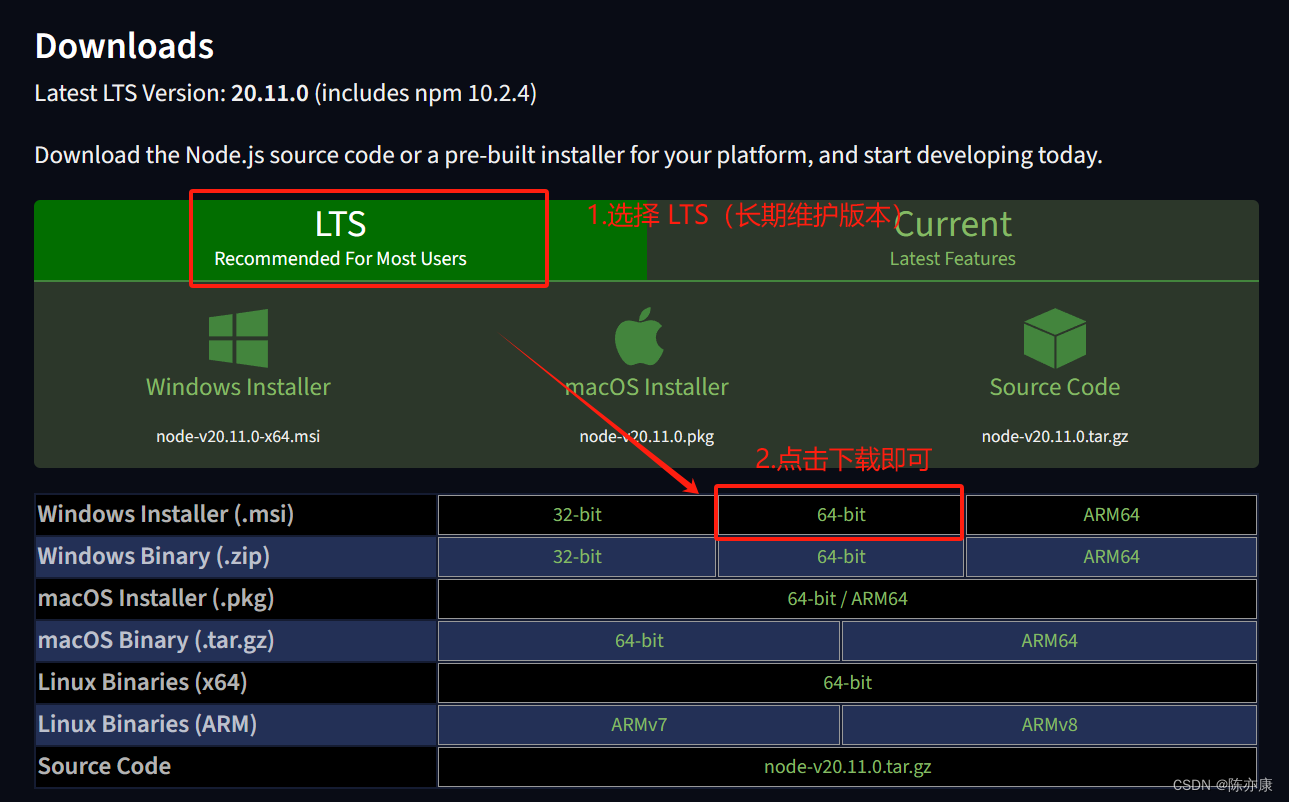
Node.js (npm自动安装)
官网: 下载 | Node.js 中文网
-
直接安装即可
验证:安装成功

4 安装vue-cli
vue现在分为vue 2x版和vue 3x版,我们直接安装vue3x版本
npm install -g @vue/cli // vue3x npm install vue-cli -g // vue2x 详细如下: npm install -g vue/cli (安装的是最新版) npm install vue-cli@2.9.6 (指定版本安装【指定版本为3.0以下版本】,其中2.9.6为版本 号) npm install -g @vue/cli (安装的是3.0以上最新版) npm install -g @vue/cli@3.11.0(指定版本安装【指定版本为3.0以上版本】,其中3.11.0为 版本号)
-g就是全局安装(global)

注意: 安装vue前如果已经安装了vue则需要先卸载
npm uninstall vue-cli -g(3.0以下版本卸载) npm uninstall -g @vue/cli(3.0以上版本卸载)
用nmp安装
npm install -g @vue/cli // vue3x
可以使用 vue --version来验证
vue --version // 验证安装vue的版本

5 基于ui界面创建Vue项目
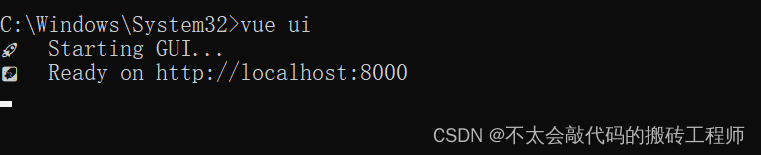
命令:在cmd里输入 vue ui

输入以后会自动进入下面这个页面

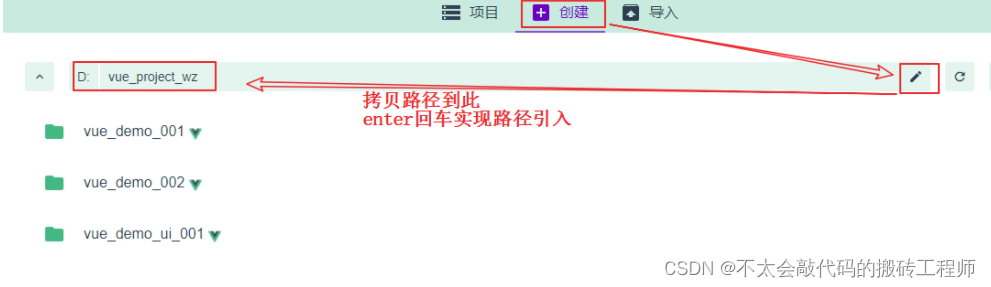
(1),创建项目,指定路径

(2),配置项目名称

(3),选择创建模式

(4),选择项目安装需要的插件
根据直接的需求选择功能,

(5),选择vue的版本信息并安装
根据自己的需求安装响应的版本

是否保存预设
可以保存预设,以便下一次不用再手动配置

(6),创建成功
创建成功后会自动跳到该页面

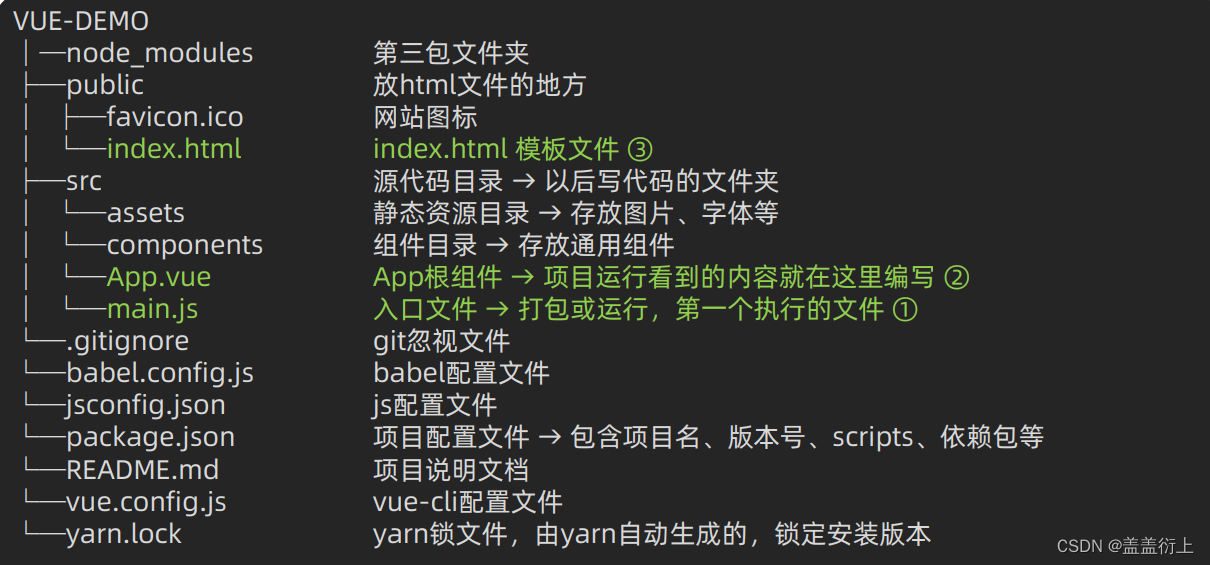
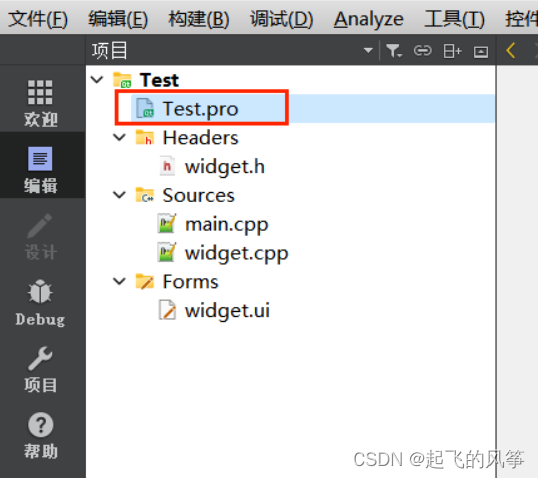
6 分析Vue脚手架生成的项目结构
node_modules : 依赖包目录
public : 静态资源目录
src : 源码目录
src/assets : 资源目录
src/components : 组件目录
src/views : 视图组件目录
src/App.vue : 根组件
src/main.js : 入口js
src/router.js : 路由js
babel.config.js : babel配置文件
7 vue的启动
(1),使用vue的界面式启动

启动之后会打开

(2),也可以在HBuilserX终端或者vscode终端使用命令启动(前提是先把项目导入到HBuilserX或者vscode里)
npm run serve // vue 3x版本
npm run dev // vue 2x版本
我使用的是HBuilserX
选择刚创建的项目路径就行

在终端里输入npm run serve

打开这个网址就行