一,Vue Cli 文档地址: https://cli.vuejs.org/zh/

二,.环境配置,搭建项目
1.安装node.js

2.下载 node.js10.16.3 地址: https://nodejs.org/en/blog/release/v10.16.3/
3.安装 node.js10.16.3 , 直接下一步即可, 安装到 d:\program\nodejs10.1
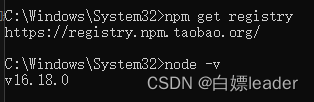
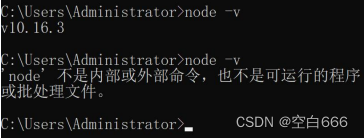
4.验证是否安装成功, 如果看到不到, 退出 cmd, 重新开一个窗口测试即可

5.先删除以前的 cli 版本<不论是之前未下载或没有下载>
npm uninstall vue-cli -g
6.安装淘宝镜像-cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
此时:该npm 淘宝镜像到期了,尽快切换~(npm使用淘宝镜像安装时报错)
切换新源:
npm config set registry https://registry.npmmirror.com
解决方案:
(1)
// 1. 清空缓存
npm cache clean --force
// 2. 关闭SSL验证
npm config set strict-ssl false
// 3. 安装
到这里就可以正常使用npm命令安装需要的工具了。如( npm install -g cnpm )
(2)
1 清空缓存
npm cache clean --force
2 查看当前的npm镜像设置
npm config get registry
3 切换新源
npm config set registry https://registry.npmmirror.com
4 查看新源是否设置成功
npm config get registry
5 可以正常安装需要的工具了
npm insatll
===============================================
7.安装 webpack 和 webpack-cli ,
webpack 是一个打包工具,指令: npm install webpack@4.41.2 webpack-cli -D

8.安装 npm install -g @vue/cli@4.0.3(此时没有安装cnpm,所以用npm并找出相应的版本)

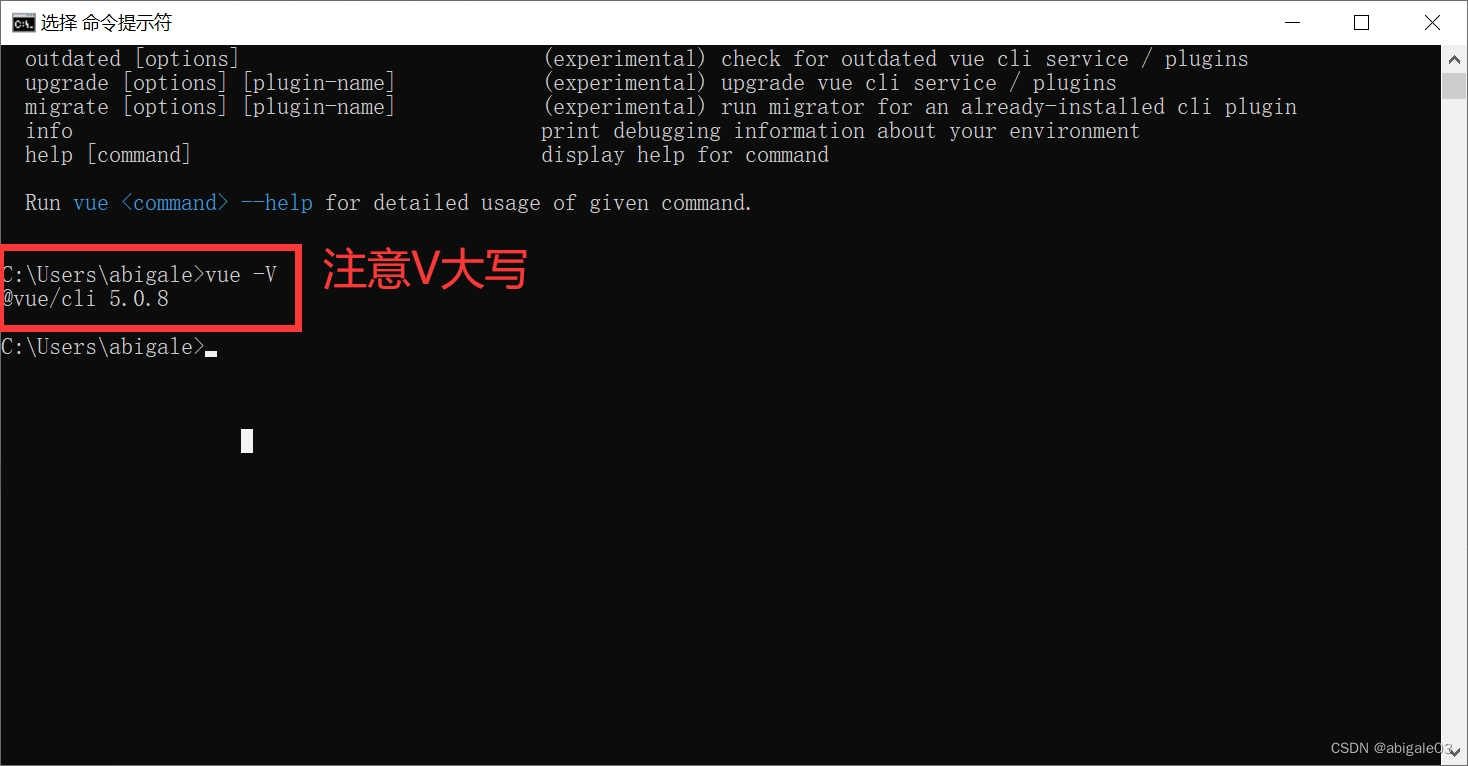
9.确认 Vue-Cli 版本

三,创建项目
1.创建目录 vue_project, 并 cmd 到该目录
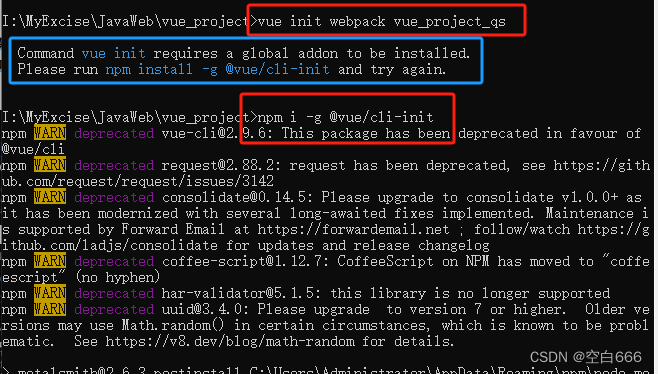
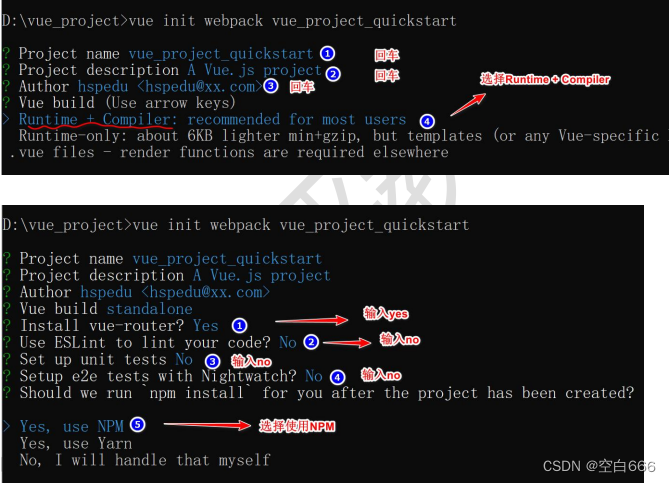
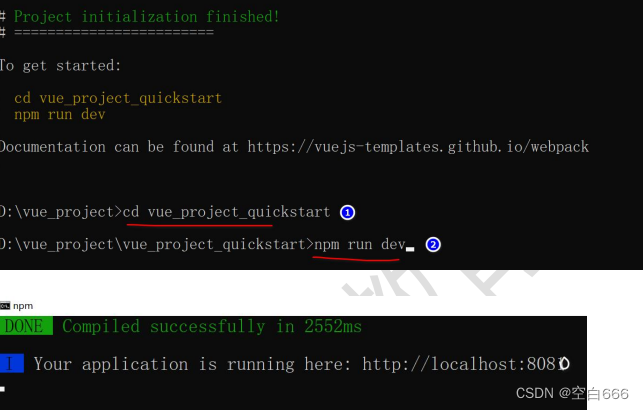
2.使用 webpack 创建 vue 脚手架项目 (如果出现了 downloading template…,60s 退出窗口,重新来操作一次即可.)
如果出现这种情况:绿色方框,则按照图片操作