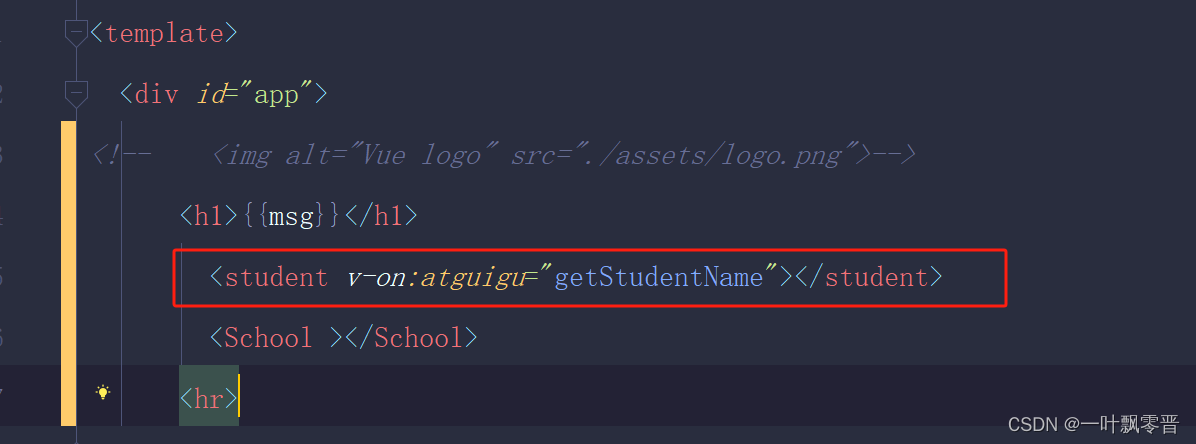
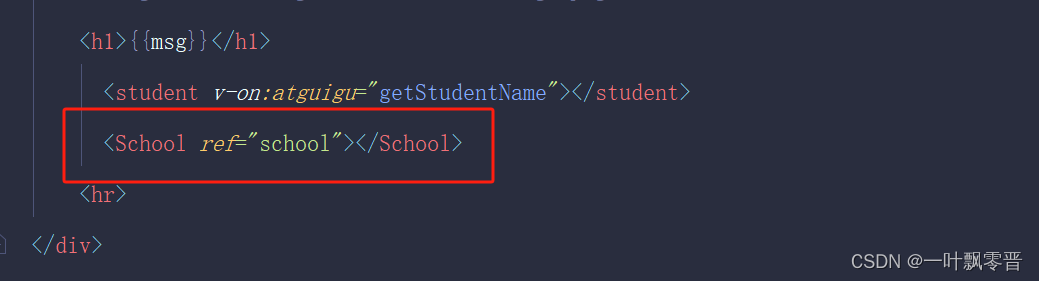
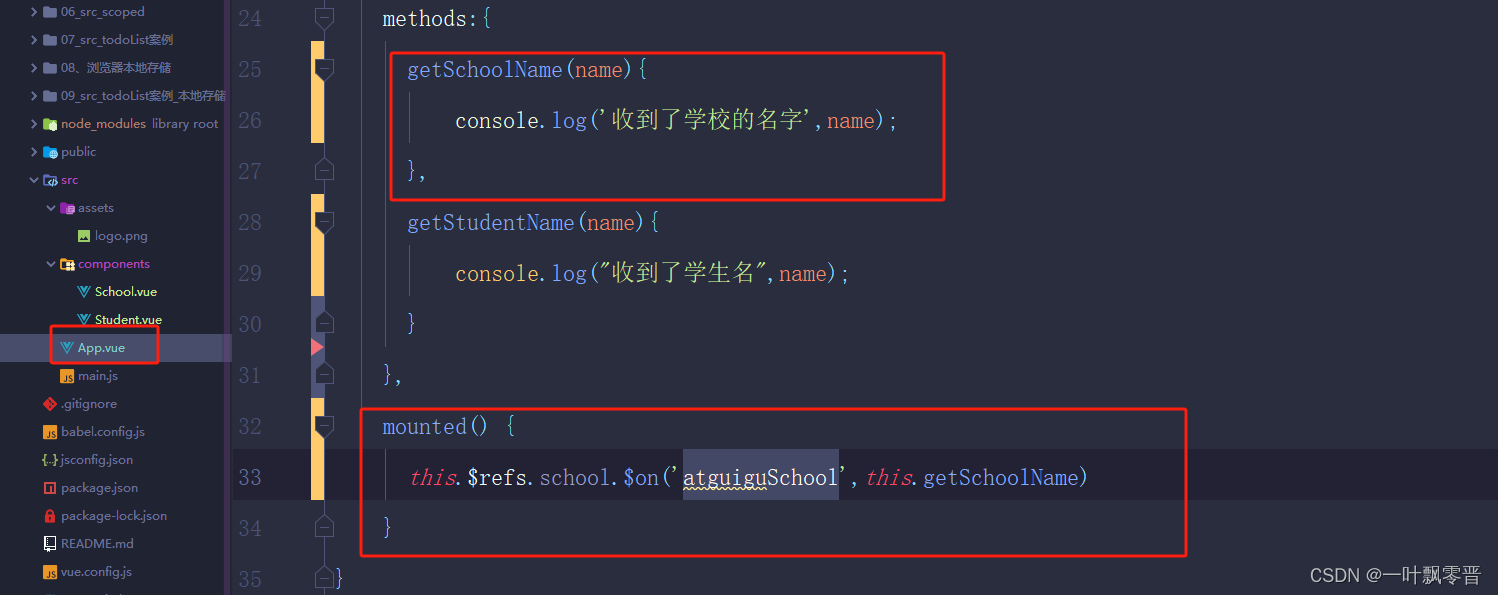
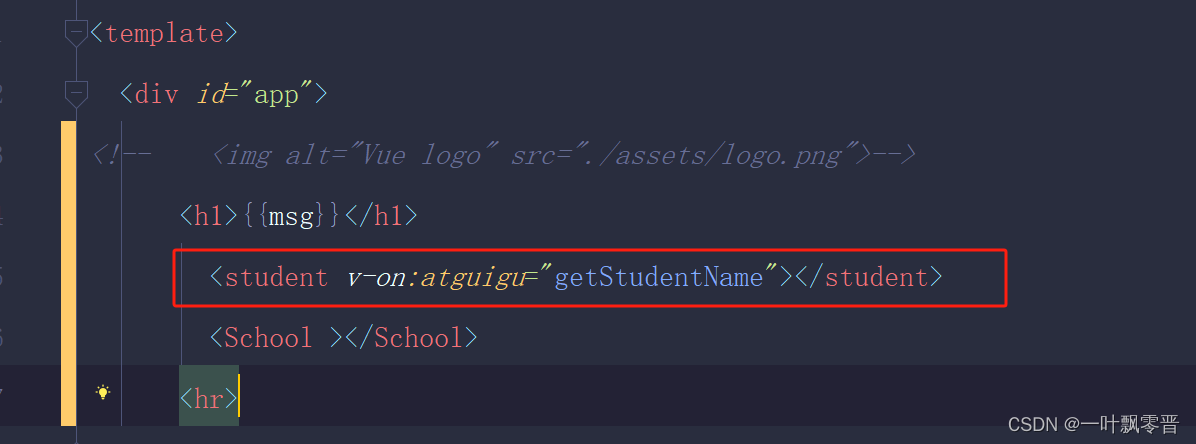
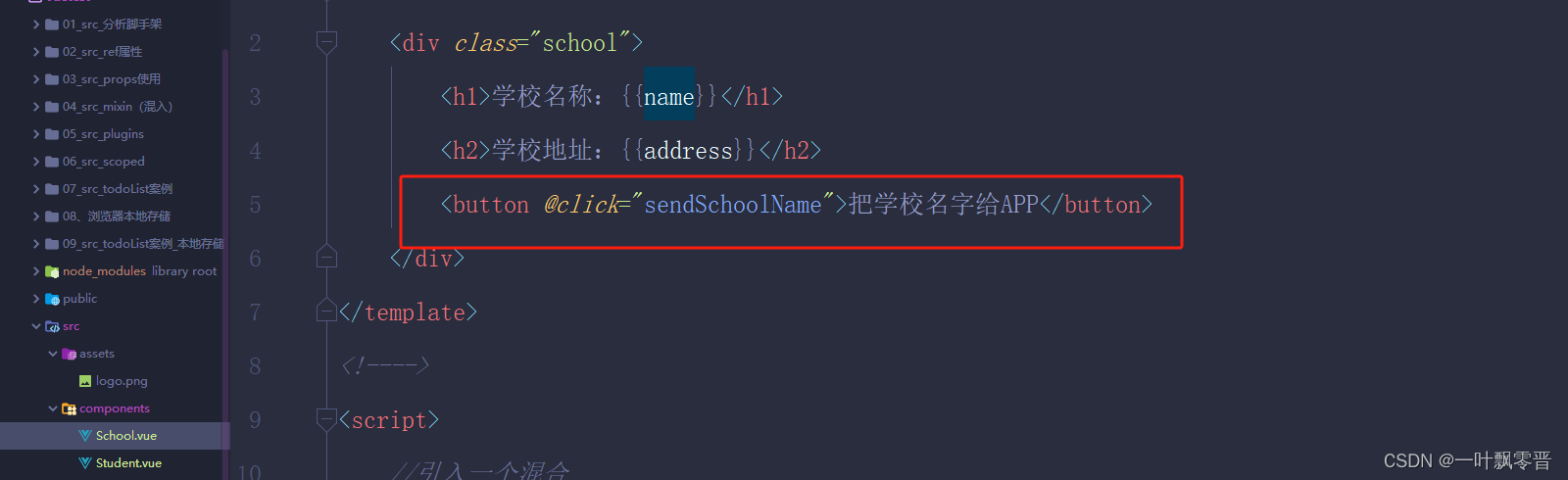
1、给学生绑定atguigu事件


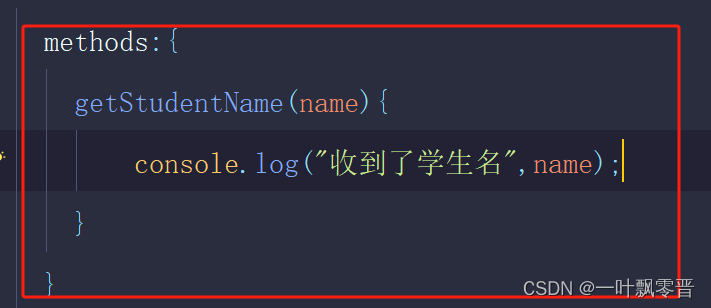
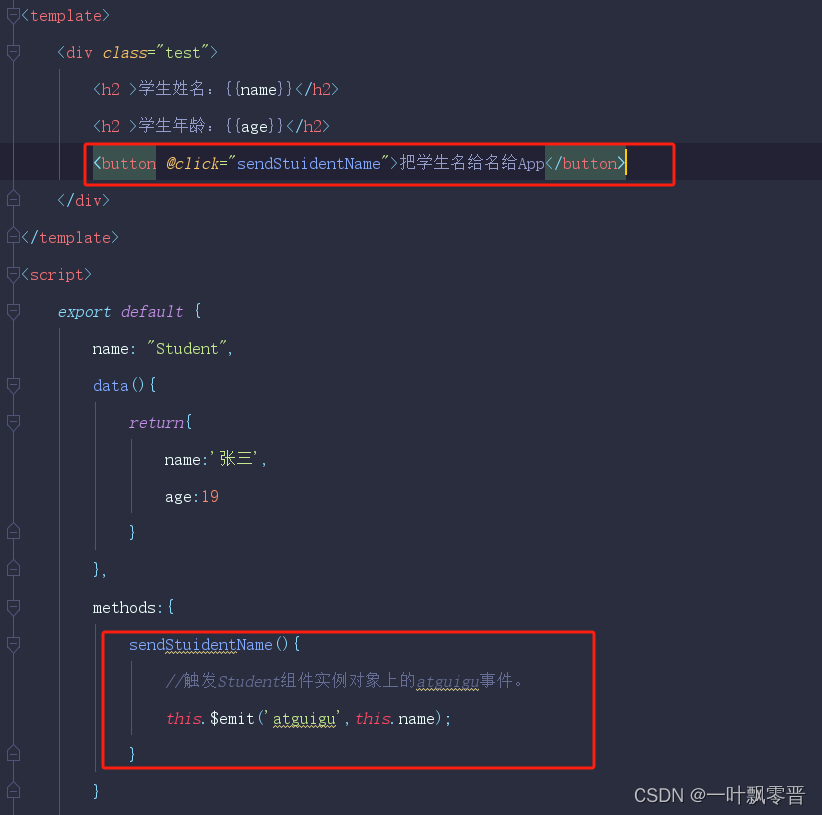
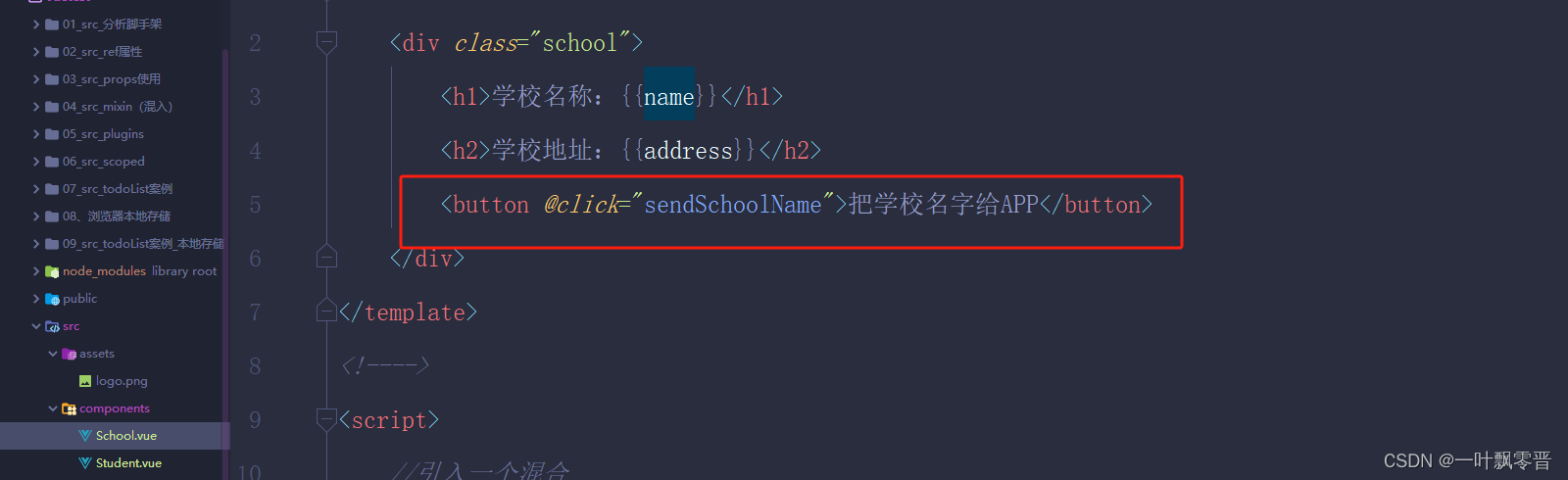
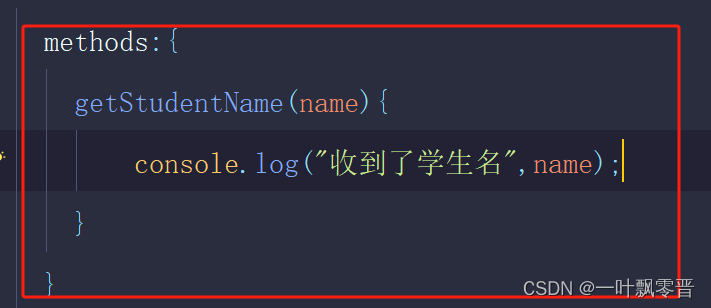
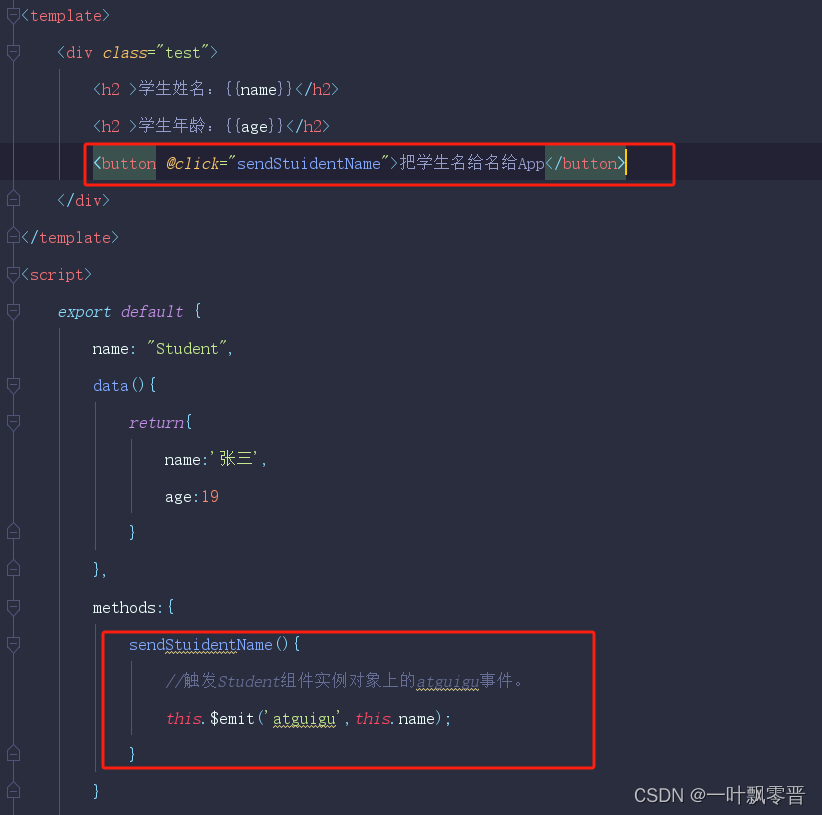
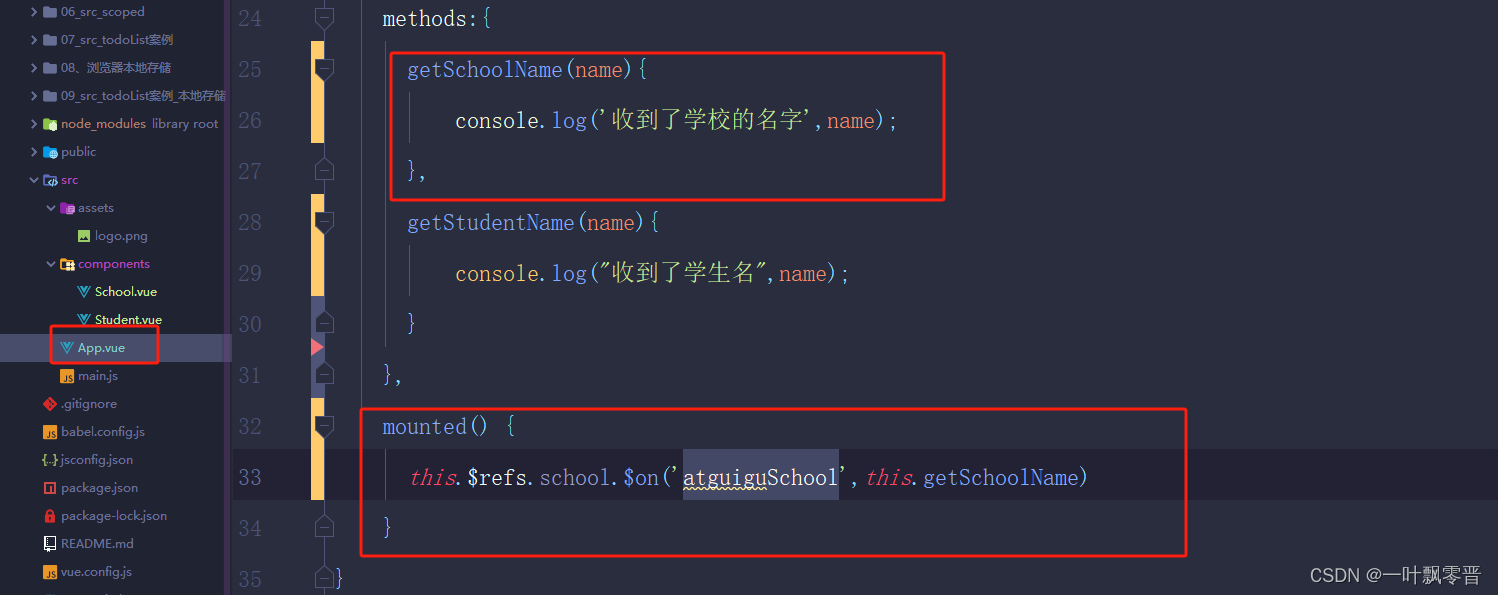
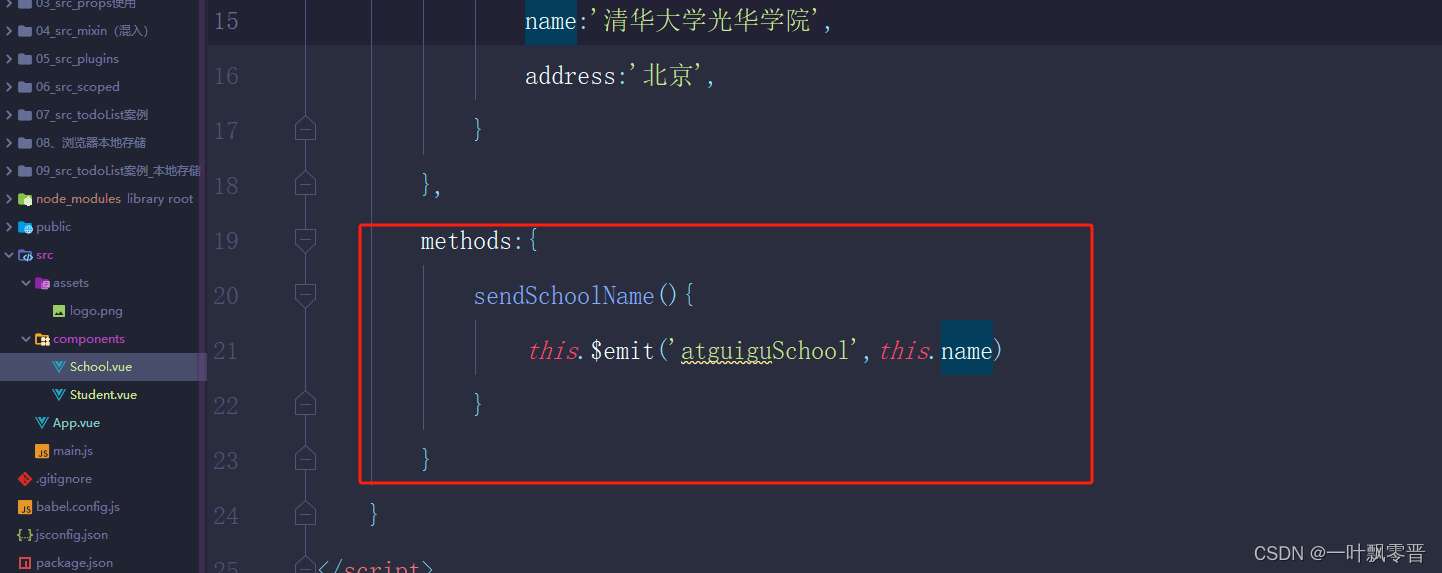
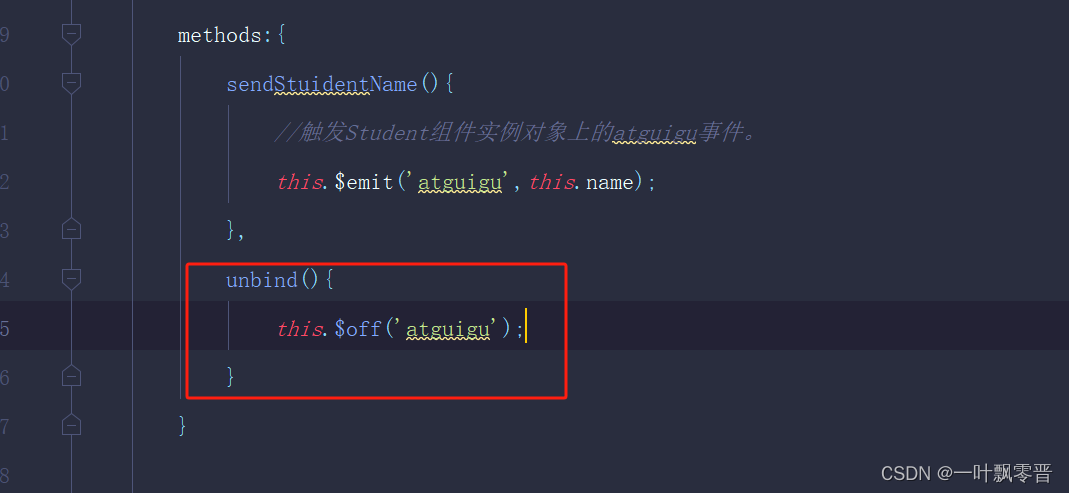
2、在组件内触发事件

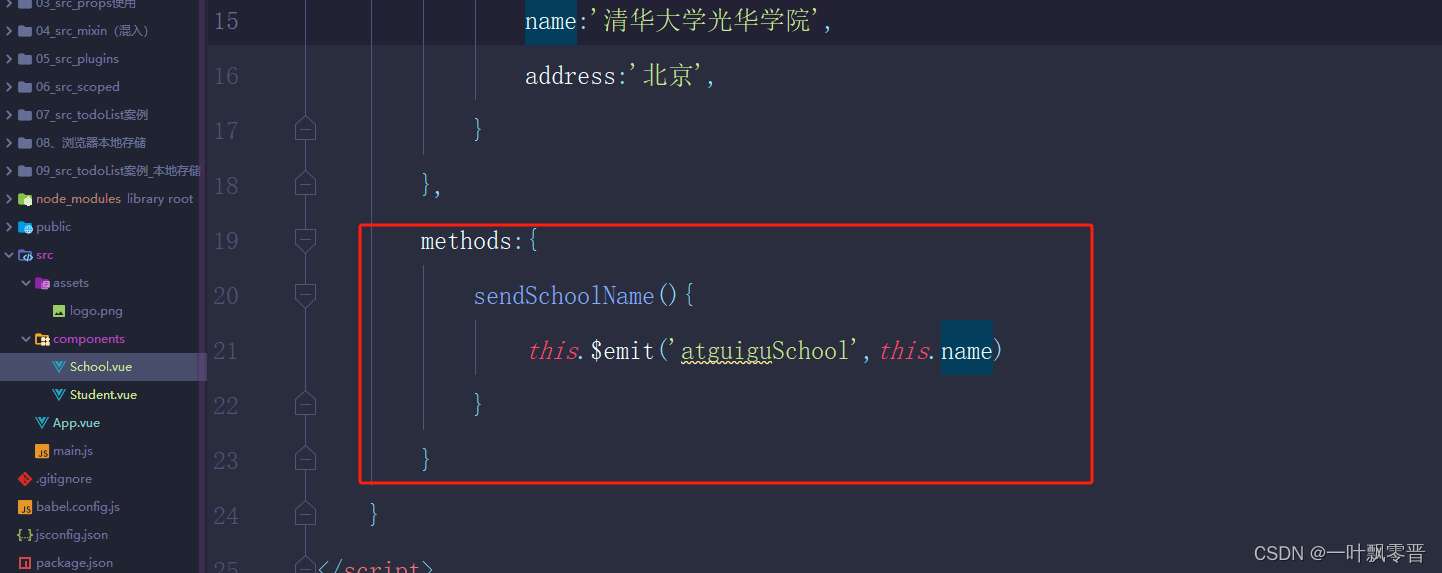
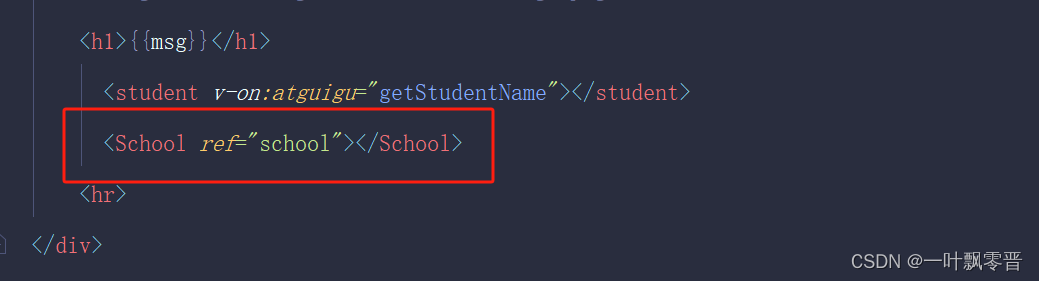
第二种写法




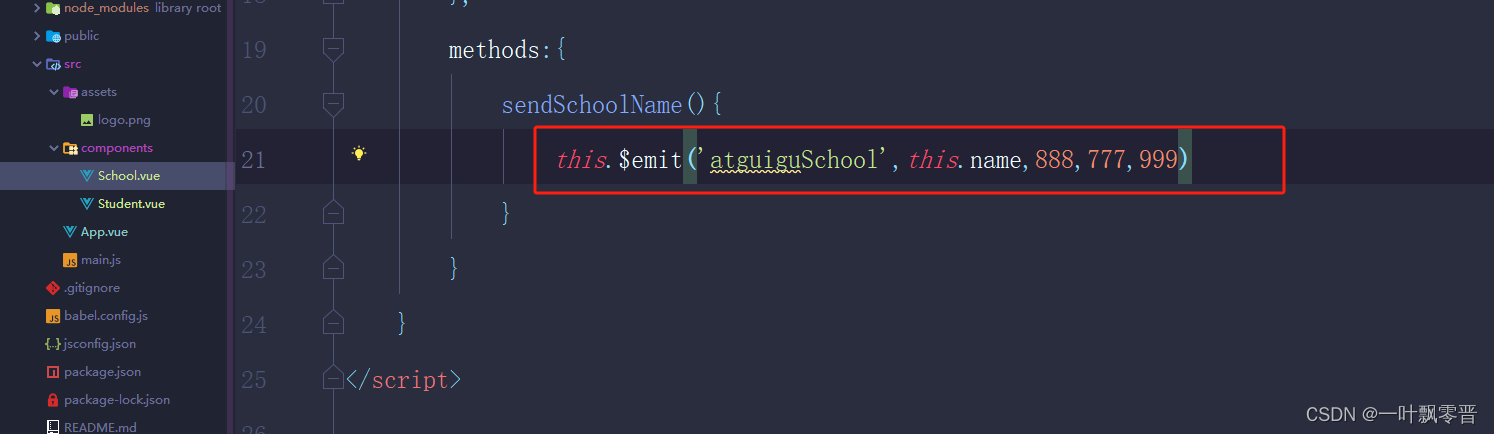
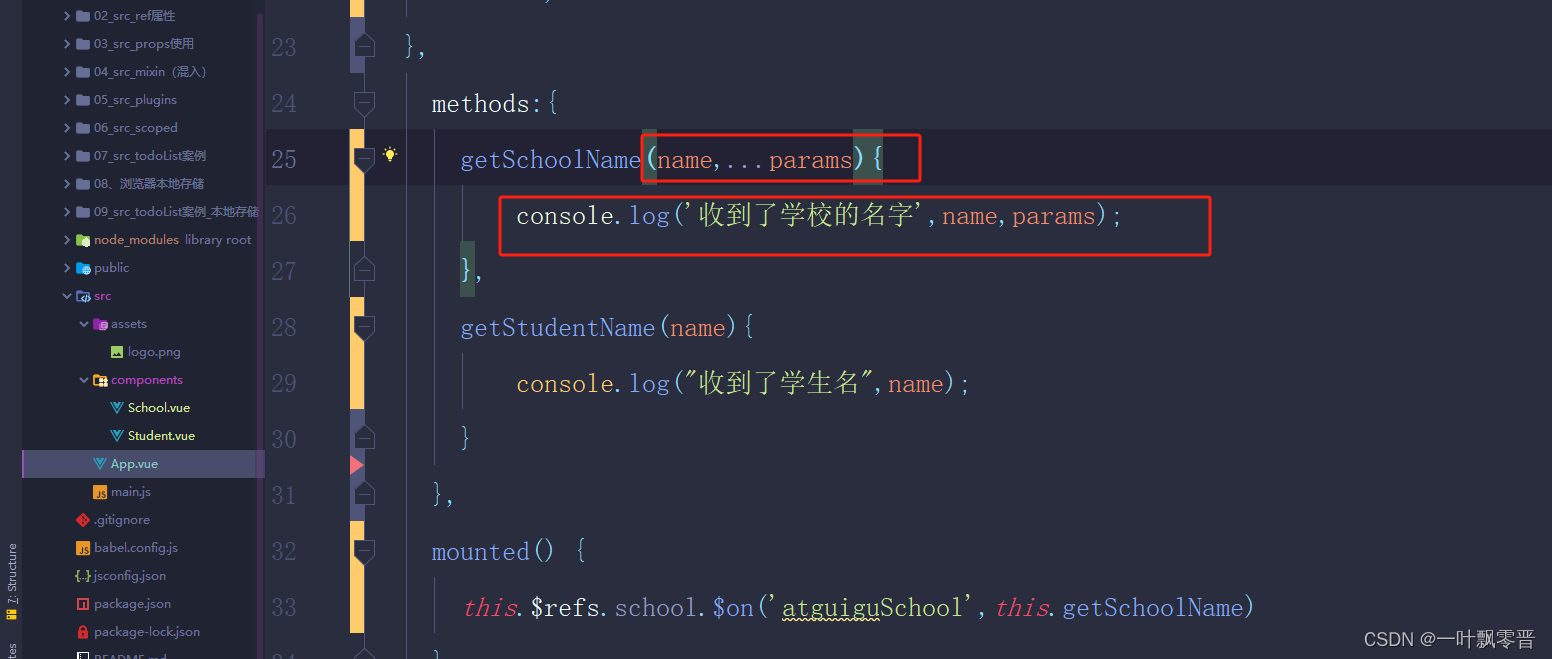
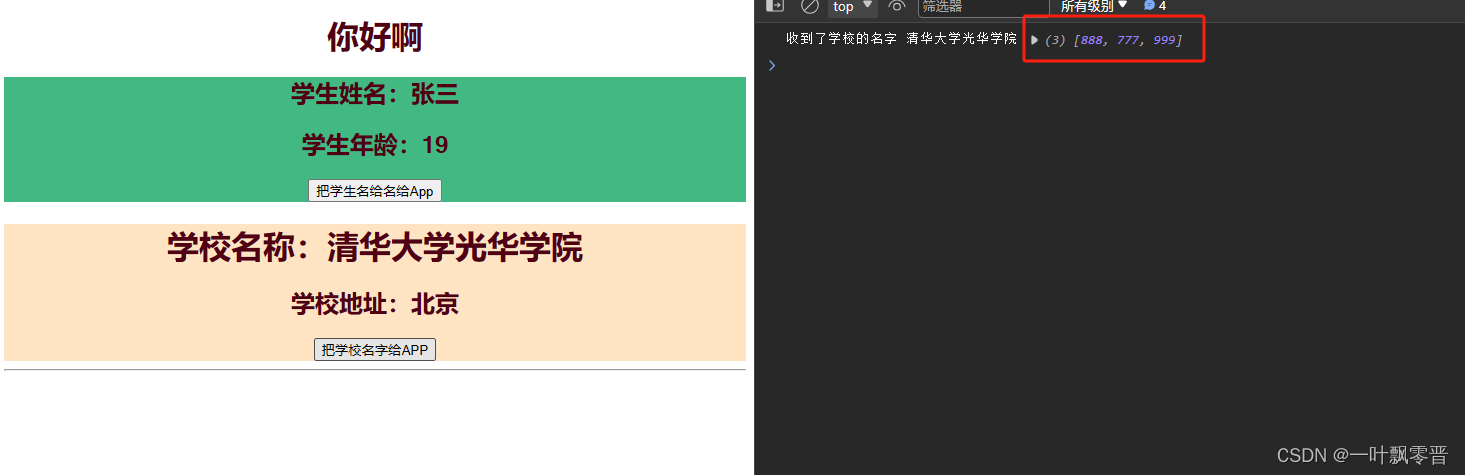
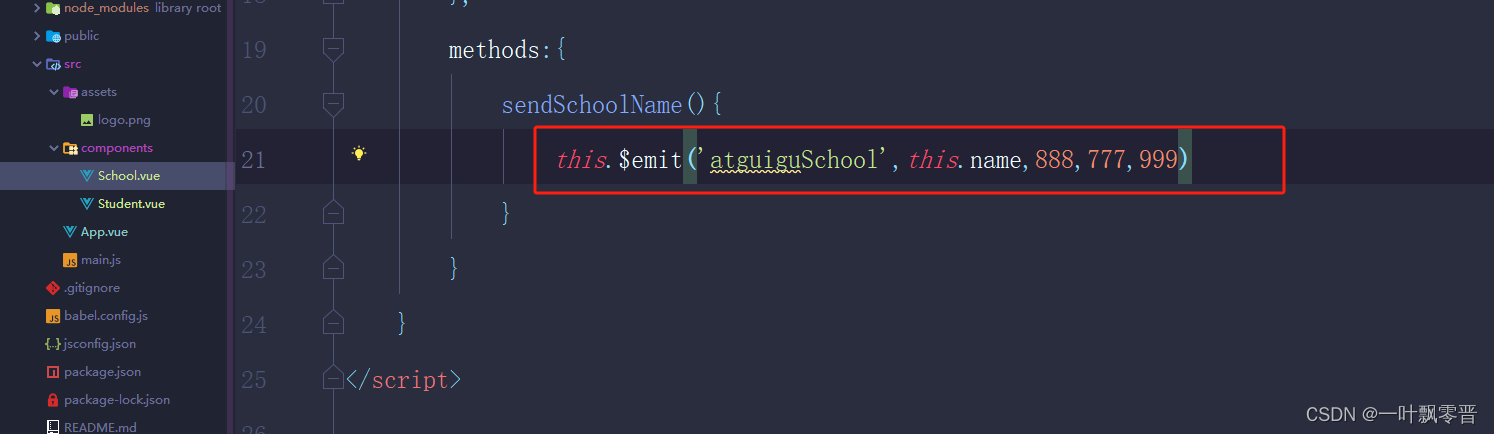
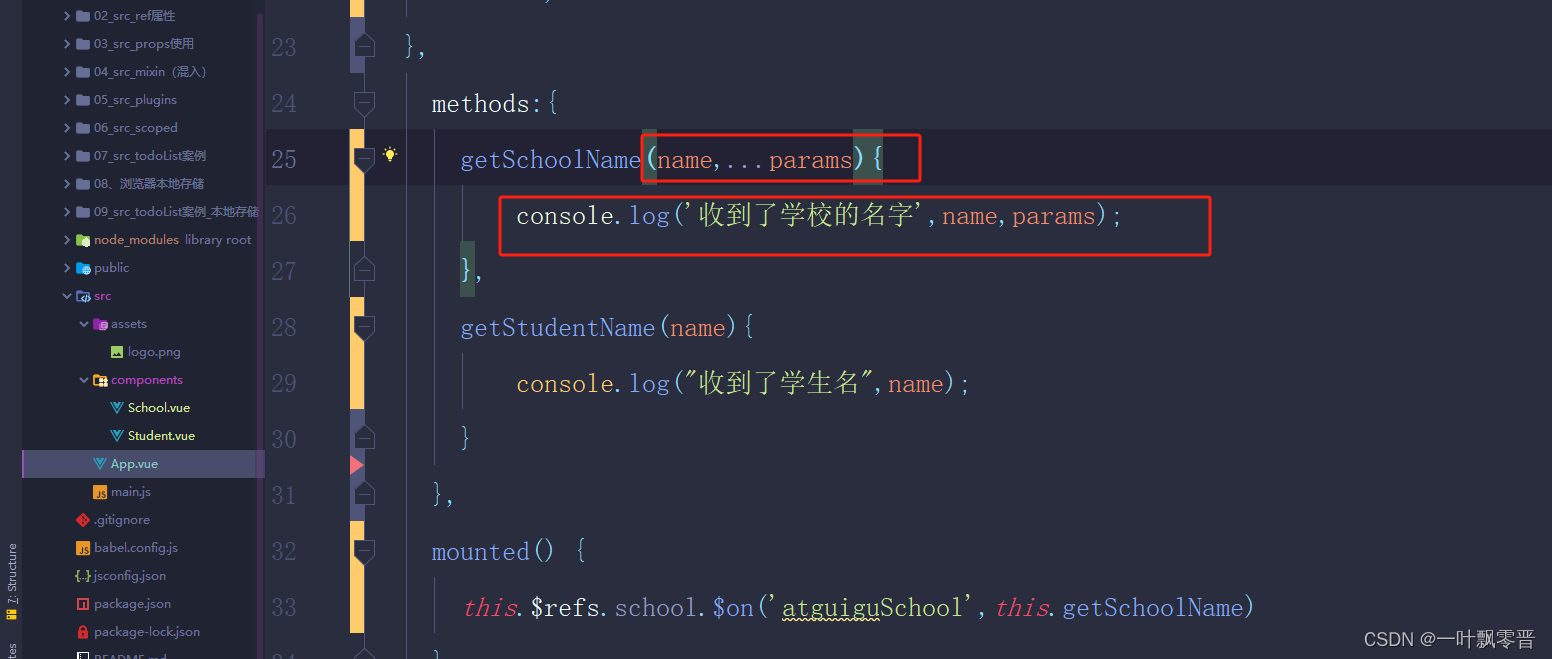
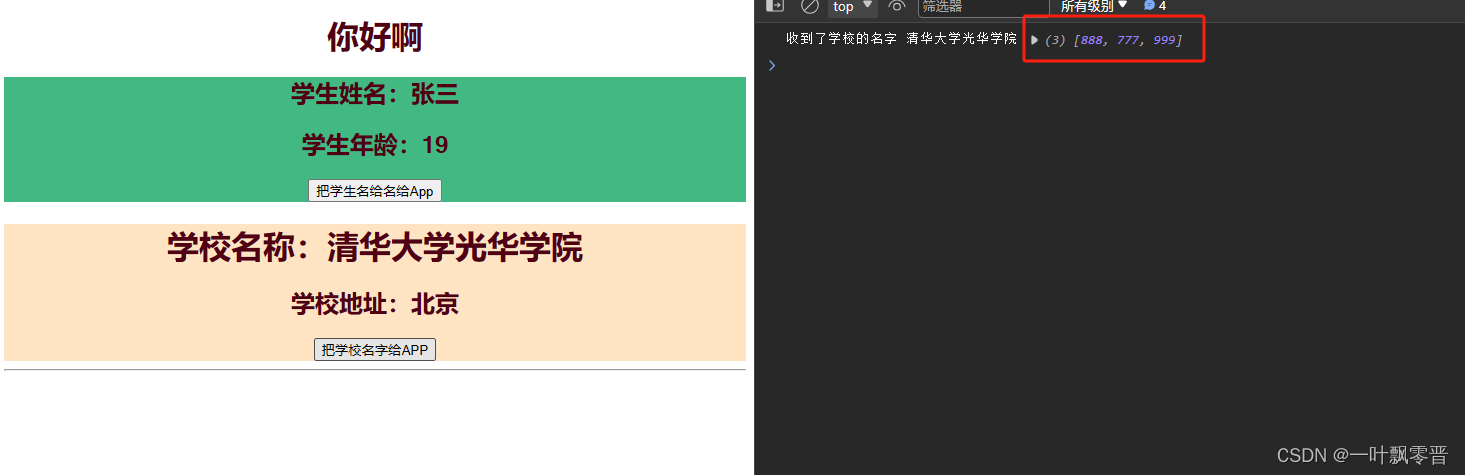
传多个参数。



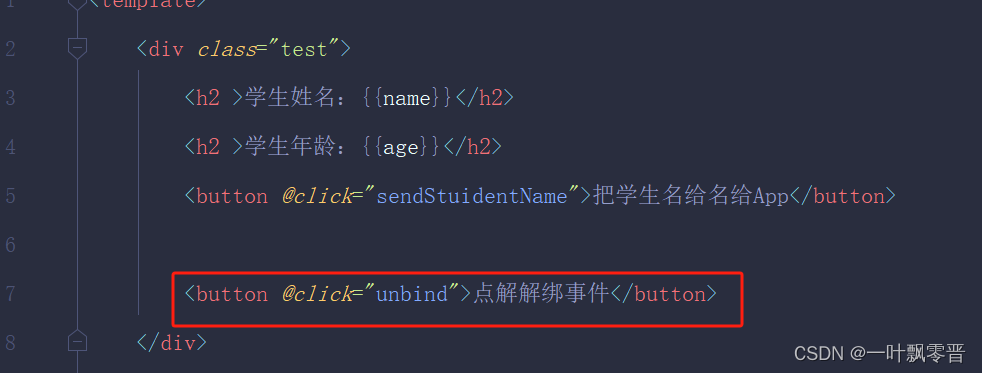
解绑
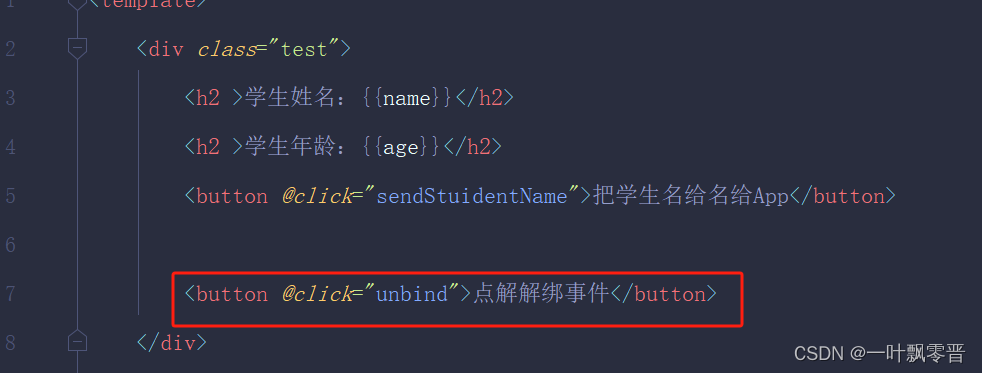
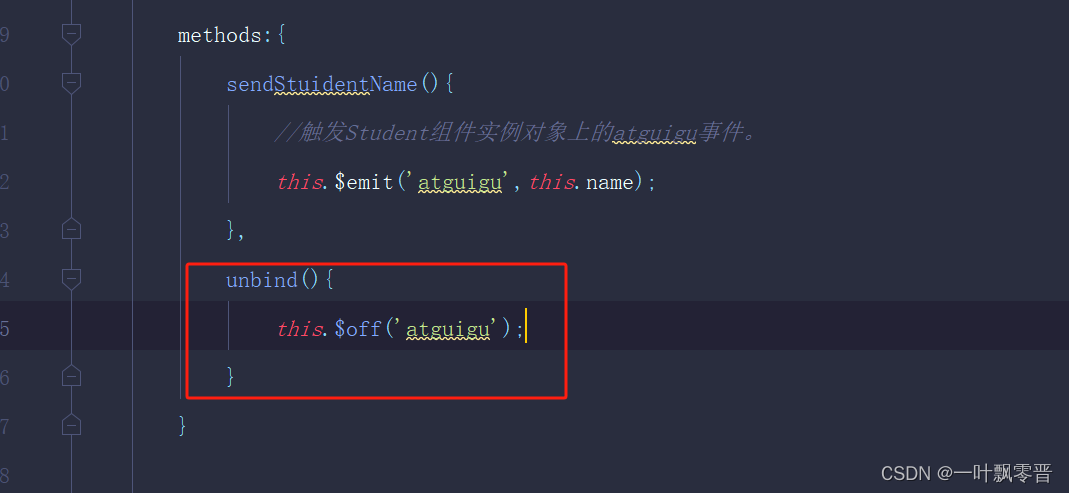
解绑一个事件


解绑多个自定义事件
this.$off(['xxx1','xxx2']);
解绑所有事件
this.$off();
总结

1、给学生绑定atguigu事件


2、在组件内触发事件

第二种写法




传多个参数。



解绑
解绑一个事件


解绑多个自定义事件
this.$off(['xxx1','xxx2']);
解绑所有事件
this.$off();
总结
